- 作者:老汪软件技巧
- 发表时间:2024-12-18 15:03
- 浏览量:
React 的事件机制与原生 DOM 事件流的区别
在前端开发中,事件处理是用户交互的核心。React 的事件机制与原生 DOM 的事件流存在一些显著的差异。本文将详细探讨这两者之间的区别,并通过详细的代码示例进行说明。
原生 DOM 事件流概述
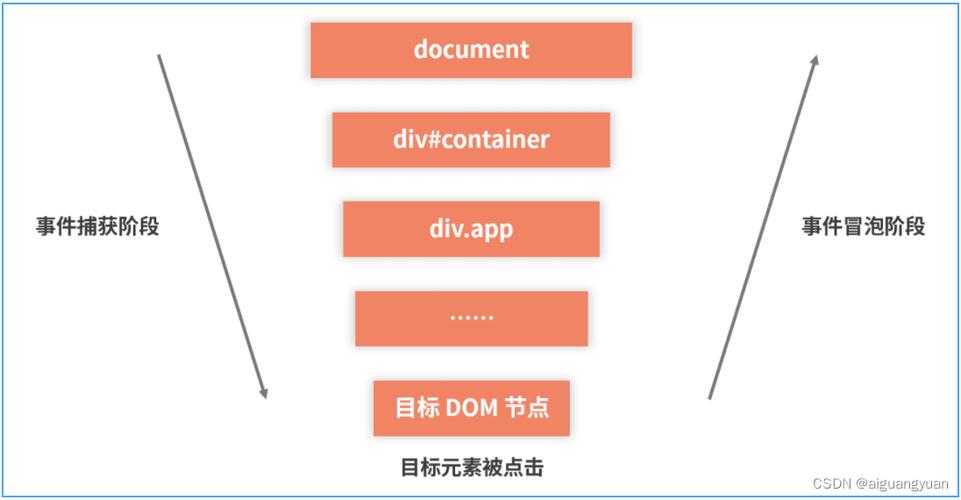
在原生 DOM 中,事件流分为三个阶段:
捕获阶段:事件从根节点向目标节点传递。目标阶段:事件到达目标节点。冒泡阶段:事件从目标节点向根节点传递。
开发者可以通过 addEventListener 方法的第三个参数来指定事件处理函数是在捕获还是冒泡阶段执行。
React 的事件机制概述
React 的事件系统基于合成事件(Synthetic Events),它是跨浏览器的兼容性封装。React 使用事件委托的方式,将所有事件监听器集中挂载在根节点上,通过统一的事件机制来处理事件。这种方式提高了性能和一致性。
事件绑定方式的区别原生 DOM
在原生 DOM 中,事件直接绑定到具体的 DOM 元素上。例如:
<button id="myButton">点击我button>
<script>
document.getElementById('myButton').addEventListener('click', function(event) {
console.log('按钮被点击了');
});
script>
React
在 React 中,事件绑定是在 JSX 中通过属性方式进行的。例如:
import React from 'react';
function MyButton() {
const handleClick = (event) => {
console.log('按钮被点击了');
};
return (
<button onClick={handleClick}>点击我button>
);
}
export default MyButton;
事件对象的差异原生 DOM
在原生 DOM 中,事件对象是 Event 的实例,具有丰富的属性和方法,例如 target、currentTarget、stopPropagation 等。
React
React 的合成事件也是基于原生事件构建的,并且具有相同的接口。然而,React 会对事件对象进行池化优化,事件对象在事件回调执行后会被重用。如果需要在异步操作中使用事件对象,需要调用 event.persist() 方法。
import React from 'react';
function MyButton() {
const handleClick = (event) => {
event.persist(); // 保持事件对象
setTimeout(() => {
console.log(event.target); // 可以安全使用
}, 1000);
};
return (
<button onClick={handleClick}>点击我button>
);
}
export default MyButton;
事件代理机制原生 DOM
每个事件处理函数都直接绑定在具体的 DOM 元素上,事件处理函数的数量与绑定在页面上的事件数量成正比。
React
React 使用事件委托机制,将所有事件处理函数绑定在根节点上。例如,React 会在根节点(通常是 document 或 root)上统一绑定事件监听器。这样可以显著减少事件处理的内存开销。
性能对比
由于 React 使用事件委托机制,页面中的所有事件都通过一个或少数几个事件处理函数来管理。这种方式在大量动态元素存在时,性能表现优于原生 DOM,因为原生 DOM 需要为每个元素单独绑定事件处理函数,增加了内存消耗和事件绑定的开销。
实际代码示例原生 DOM 事件处理
html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>原生 DOM 事件示例title>
head>
<body>
<div id="app">
<button id="btn1">按钮 1button>
<button id="btn2">按钮 2button>
div>
<script>

document.getElementById('btn1').addEventListener('click', function(event) {
console.log('按钮 1 被点击');
console.log('事件目标:', event.target);
});
document.getElementById('btn2').addEventListener('click', function(event) {
console.log('按钮 2 被点击');
console.log('事件目标:', event.target);
});
script>
body>
html>
React 事件处理
// File: src/App.js
import React from 'react';
function App() {
const handleClick = (event) => {
console.log('按钮被点击');
console.log('事件目标:', event.target);
};
return (
<div>
<button onClick={handleClick}>按钮 1button>
<button onClick={handleClick}>按钮 2button>
div>
);
}
export default App;
React 事件委托示例
React 内部如何实现事件委托,可以通过查看 React 的源码或模拟简化版:
// File: src/EventSystem.js
import React from 'react';
import ReactDOM from 'react-dom';
// 简化版的事件委托实现
const eventRegistry = {};
function addEventListener(type, handler) {
if (!eventRegistry[type]) {
document.addEventListener(type, (event) => {
eventRegistry[type].forEach((callback) => callback(event));
});
eventRegistry[type] = [];
}
eventRegistry[type].push(handler);
}
export class MyButton extends React.Component {
handleClick = (event) => {
console.log('按钮被点击(事件委托)');
console.log('事件目标:', event.target);
};
componentDidMount() {
addEventListener('click', this.handleClick);
}
componentWillUnmount() {
// 移除事件监听逻辑
}
render() {
return (
<button>点击我button>
);
}
}
注意:以上示例是简化版,不包含完整的事件管理和解绑逻辑。
总结
React 的事件机制通过合成事件和事件委托,提高了性能和跨浏览器的一致性。与原生 DOM 事件处理相比,React 提供了更高效的事件管理方式,尤其在处理大量动态生成的元素时表现尤为突出。理解这两者的区别有助于开发者在实际项目中做出更优化的决策。




