- 作者:老汪软件技巧
- 发表时间:2024-12-07 21:06
- 浏览量:
本文详细介绍了DOM(文档对象模型)的概念及其树状结构,解释了HTML文档如何被解析为内存中的节点树。文中重点讲解了多种获取页面元素的方法,包括通过ID、类名、标签名及CSS选择器来定位和操作元素,帮助开发者更高效地进行网页开发与交互设计。
知识讲解什么是DOM
DOM(Document Object Model),称为文档对象模型,是W3C组织推荐的处理HTML/XML的标准编程接口。它是一种与平台和语言无关的应用程序接口(API)。
DOM是一种基于树的API文档,提供了对整个文档的访问模型,将文档作为一个树形结构,树的每个结点表示了一个HTML标签或标签内的文本项。,它要求在处理过程中整个文档都表示在存储器中。
DOM的结构
DOM将对应的文档解析成内存中缓存的树结构。
1)树的节点类型包括元素、属性、文本
2)树只有一个唯一的根节点,即HTML元素,所有其他的节点都是根节点的后代
3)元素节点与元素节点之间有层次和相邻关系
3)属性节点和文本节点都依附于元素节点。

元素获取常用方法
1、通过Id获取元素
根据元素的 id 属性值获取文档中第一个符合条件的元素对象
语法
document.getElementById(元素的ID);
示例
获取id名为li1的元素
<ul>
<li id="li1">列表1li>
<li id="li2">列表2li>
ul>
<script>
let li = document.getElementById('li1');
console.log(li); //列表1
script>
2、通过类名获取元素
通过元素的class属性值获取文档或当前元素下的所有符合条件的元素集合
语法
(document | element).getElementsByClassName(类名);
示例
获取网页中所有类名为cla1的元素
<div>
<a href="#" class="cla1">链接a>
div>
<ul>
<li class="cla1">列表1li>
<li>列表2li>
ul>
<script>
let eles = document.getElementsByClassName('cla1');
console.log(eles); //<a href="#" class="cla1">链接a><li class="cla1">列表1li>
script>
获取ul下的所有类名为cla1的元素
<div>
<a href="#" class="cla1">链接a>
div>
<ul id="ul1">
<li class="cla1">列表1li>
<li>列表2li>
ul>
<script>
let li = document.getElementById('ul1');
let eles = li.getElementsByClassName('cla1');
console.log(eles); //列表1
script>
通过下标可以获取元素集合中的元素,下标从0开始
语法
let 元素 = 元素集合[下标];
示例
获取网页中类名为cla1的第2个元素
<div>
<a href="#" class="cla1">链接a>
div>
<ul>
<li class="cla1">列表1li>
<li>列表2li>
ul>
<script>
let eles = document.getElementsByClassName('cla1');
let el = eles[1]; //获取第二个类名cla1的元素
console.log(el); //列表1
script>
3、通过标签名获取元素
通过元素的标签名称获取文档或当前元素下的所有符合条件的元素集合
语法
(document | element).getElementsByTagName(标签名);
示例
获取文档中所有的a标签
<div>
<a href="#">链接1a>
div>
<ul>
<li><a href="#">链接2a>li>
ul>
<script>
let eles = document.getElementsByTagName('a');
console.log(eles); // <a href="#">链接1a> <a href="#">链接2a>
script>
获取div下的所有a标签
<div>
<a href="#">链接1a>
div>
<ul>
<li><a href="#">链接2a>li>
ul>
<script>
let divs = document.getElementsByTagName('div');
let div = divs[0]; //获取第一个div元素
let eles = div.getElementsByTagName('a');

console.log(eles); // 链接1
script>
4、根据name属性值获取元素
根据元素的name属性的值获取文档中所有符合条件的元素集合。在HTML中并不是所有元素都有name属性,有name属性的元素主要表单元素,即input、select、form标签
语法
let eles = document.getElementsByName(name属性值);
示例
获取名称为sex的所有元素
通用方法
1、通过样式选择器获取文档或当前元素下第一个符合条件的元素
(document | element).querySelector( selector );
其中
1)通过id选择器获得id为“demo”的a标签元素
HTML标签
<div>
<a href="#" >链接一a>
<a href="#" id="demo">链接二a>
<a href="#">链接三a>
<a href="#" class="link4">链接四a>
<a href="#">链接五a>
<div>
<script type="text/javascript">
let tag_a = document.querySelector("#demo");
console.log(tag_a);
script>
运行后在控制台输出获取到的元素
2)通过类选择器获取类名为“link4”的a标签元素
let tag_a = document.querySelector(".link4");
console.log(tag_a);
运行后在控制台输出获取到的元素
3)通过并集选择器获取第3个a标签元素
let tag_a = document.querySelector("a:nth-child(3)");
console.log(tag_a);
运行后在控制台输出获取到的元素
4)通过标签选择器获取元素,可以发现当选择器的筛选结果为多个元素时,只会返回第一个符合筛选条件的元素
let tag_a = document.querySelector("a");
console.log(tag_a);
运行后在控制台输出获取到的元素
4)通过类样式获取当前元素下的元素
获取div下的第一个a标签
let div = document.querySelector('div');
let a = div.querySelector('a');
console.log(a); //
2、通过样式选择器获取文档或当前元素下所有符合条件的元素
(document | element).querySelectorAll(选择器);
获取div下所有的a标签
let div = document.querySelector('div');
let a_tags = div.querySelectorAll('a');
console.log(a_tags); //
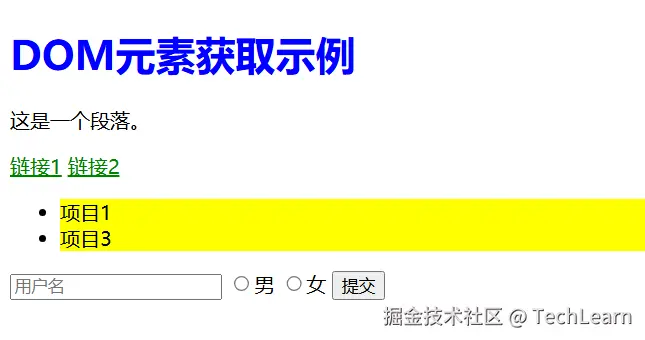
实验实训原效果源代码
html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM元素获取实例title>
<style>
.highlight {
background-color: yellow; /* 高亮背景 */
}
.hidden {
display: none; /* 隐藏元素 */
}
style>
head>
<body>
<h1 id="main-title">DOM元素获取示例h1>
<div class="container">
<p class="text">这是一个段落。p>
<a href="#" class="link" id="link1">链接1a>
<a href="#" class="link" id="link2">链接2a>
div>
<ul id="item-list">
<li class="item">项目1li>
<li class="item">项目2li>
<li class="item">项目3li>
ul>
<form id="user-form">
<input type="text" name="username" placeholder="用户名">
<input type="radio" name="gender" value="男">男
<input type="radio" name="gender" value="女">女
<button type="submit">提交button>
form>
body>
html>
通过JS操作document实现如下效果