- 作者:老汪软件技巧
- 发表时间:2024-11-19 17:02
- 浏览量:
一. 前言
闲聊一下
这段时间发文频率会明显变少 , 一个是年底了要赶紧加班赶项目了 ,年终行不行就看这项目了。
再一个是 Java 在沉淀更深层次的一些东西 ,Python 在陆陆续续的学习 , 所以很难有比较好的产出。
回到正文
前段时间就聊过 ,最近在基于 Python 实现一个 股票监控系统 , 其核心是进行 仓位控制 + 风险告警。
老股民应该很有理解 ,股票赚钱不难 ,难的是赚的怎么落袋,怎么避免亏回去。
其实这个也不是一直在做 ,也就是 每被割一次 ,亏一次钱 ,就会捡起来写一点。
二. 关于花了多久
整个开发时间其实不多 ,大多数时间都在 发呆 + 学习 Python 基础知识。
真正高质量写代码的时间 , 可以说也就十几个小时 ,算一天不过分吧。
整个功能我其实已经完成了3个模块 :
但是整个应用还要修饰 ,所以这一篇不推出了 ,只是介绍一下其中的技术概念 ,帮大家捋一下 ,一个简单的小项目需要什么。
三. 关于使用的工具3.1 图形界面
整体是基于 QFluentWidgets 实现的 , 这个组件是对 QT 的封装 ,其开源版本中支持 : C++ Qt/PyQt/PySide
大家如果要用 ,可以在其 Git 上下载源码或者直接安装依赖使用 : /zhiyiYo/PyQ…
使用评价 :
使用经历 :
总的来说方向用,强烈推荐哦!!!

3.2 图表工具
图表使用的是 ,这个在前面文章里面也提到过。
这段时间在 HTML 和 Python 的聚合上面花了不少时间 ,也踩了不少坑。
使用评价 :

3.3 量化组件
量化工具用的是 Tushare ,这个也提到过很多次了 ,也有几篇文章来说。
具体就不说了 , 用它就完事了 ,我这里用的是120积分的基础款,免费。 更高级的功能我暂时没场景 ,大家后面有需要开源赞助 ,一年200 能接受。
四. 一些代码的难点和设计过程
下面回到代码方面 ,整体的难点主要有以下几个 :
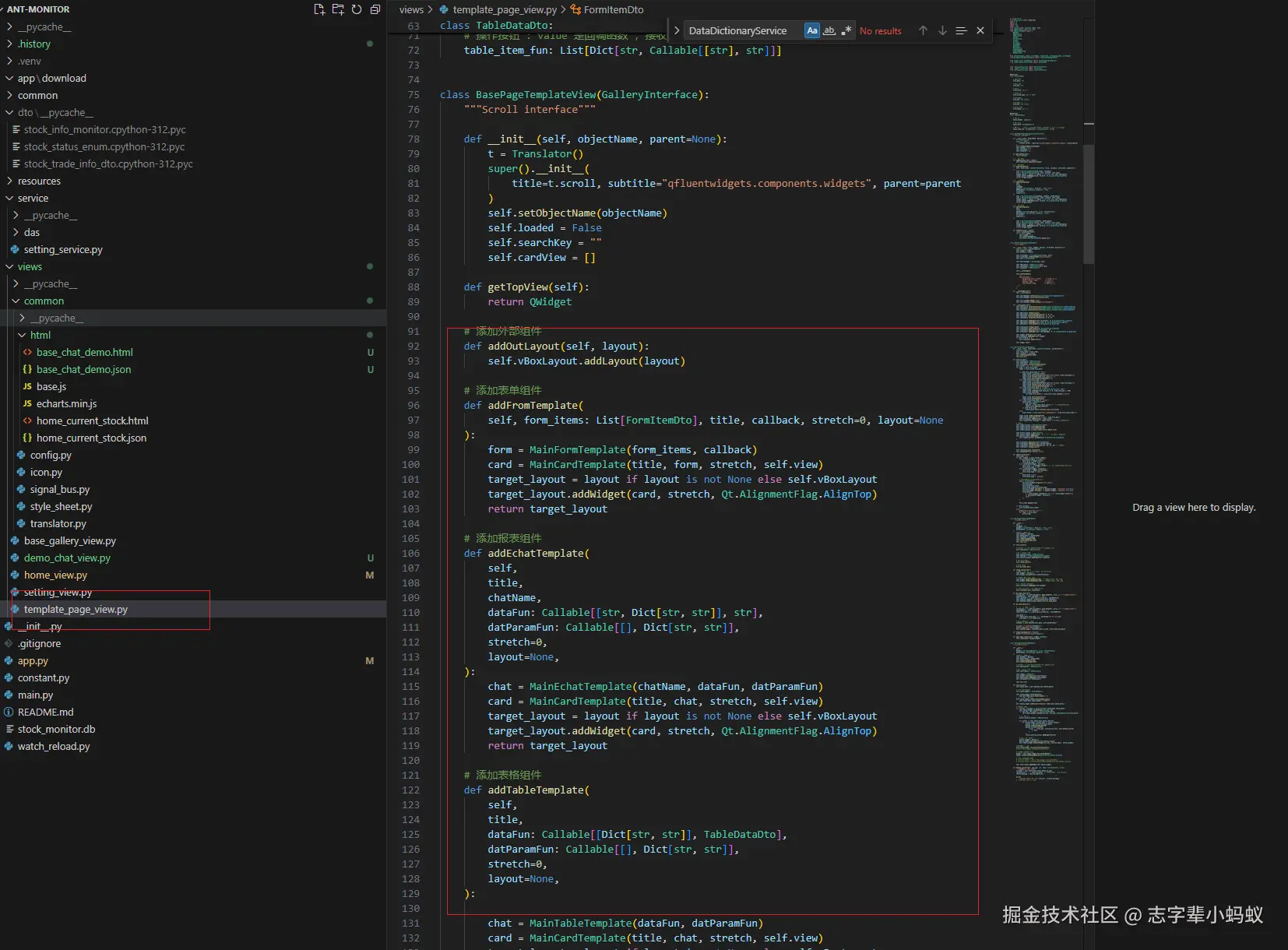
4.1 关于重复代码 -- 那就写个公共类给子类集成吧

具体的样式参考 Home 页


from typing import Dict
from common.utils.JsonReplace import JsonPlaceholderReplacer
from views.common.translator import Translator
from views.template_page_view import BasePageTemplateView, FormItemDto, TableDataDto
from PyQt6.QtWidgets import (
QHBoxLayout,
)
class HomeView(BasePageTemplateView):
def __init__(self, parent=None):
t = Translator()
super().__init__("HomeView", parent=parent)
def doInitAndUpdate(self):
# 水平视图 : Chat 默认以水平试图分为左右两个部分
level1_HLayout = QHBoxLayout()
# 先返回一个当前持股信息 Echat
self.addEchatTemplate(
"持股比例",
"home_current_stock",
self.exhcangeStockChatInfo,
self.getBaseParam,
1,
level1_HLayout,
)
# 再返回一个当前持股信息 Table
self.addTableTemplate(
"当前持股", self.getStockTableInfo, self.getBaseParam, 1, level1_HLayout
)
# 添加外部组件
self.addOutLayout(level1_HLayout)
# 再返回一个当前持股信息 Table
self.addTableTemplate(
"当前持股", self.getStockTableInfo, self.getBaseParam, 1

)
# 用于返回当前的报表数据
def exhcangeStockChatInfo(self, jsonData: str, params: Dict[str, str]) -> str:
print(f"exhcangeStockChatInfo 传入查询的对象信息{params}")
replacer = JsonPlaceholderReplacer(jsonData)
return replacer.get_modified_json()
# 用于标记当前的查询对象
def getBaseParam(self) -> Dict[str, str]:
return {"stockCode": "100001"}
# 用于返回当前的报表数据
def getStockTableInfo(self, params: Dict[str, str]) -> str:
print(f"getStockTableInfo 传入查询的对象信息{params}")
return TableDataDto(
table_header=[
"股票代码",
"股票名称",
"股票当前价",
"当前盈亏比例",
"当前风险等级",
],
table_data=[
["600519", "贵州茅台", "1800.00", "+5.32%", "低风险"],
["000858", "五粮液", "120.00", "-2.15%", "中风险"],
["002304", "洋河股份", "95.50", "+1.25%", "高风险"],
],
table_item_fun=[{"查看详情": self.showTableDatail}],
)
def showTableDatail(self, stock_code: str) -> str:
return f"当前操作者的对象信息: {stock_code}"
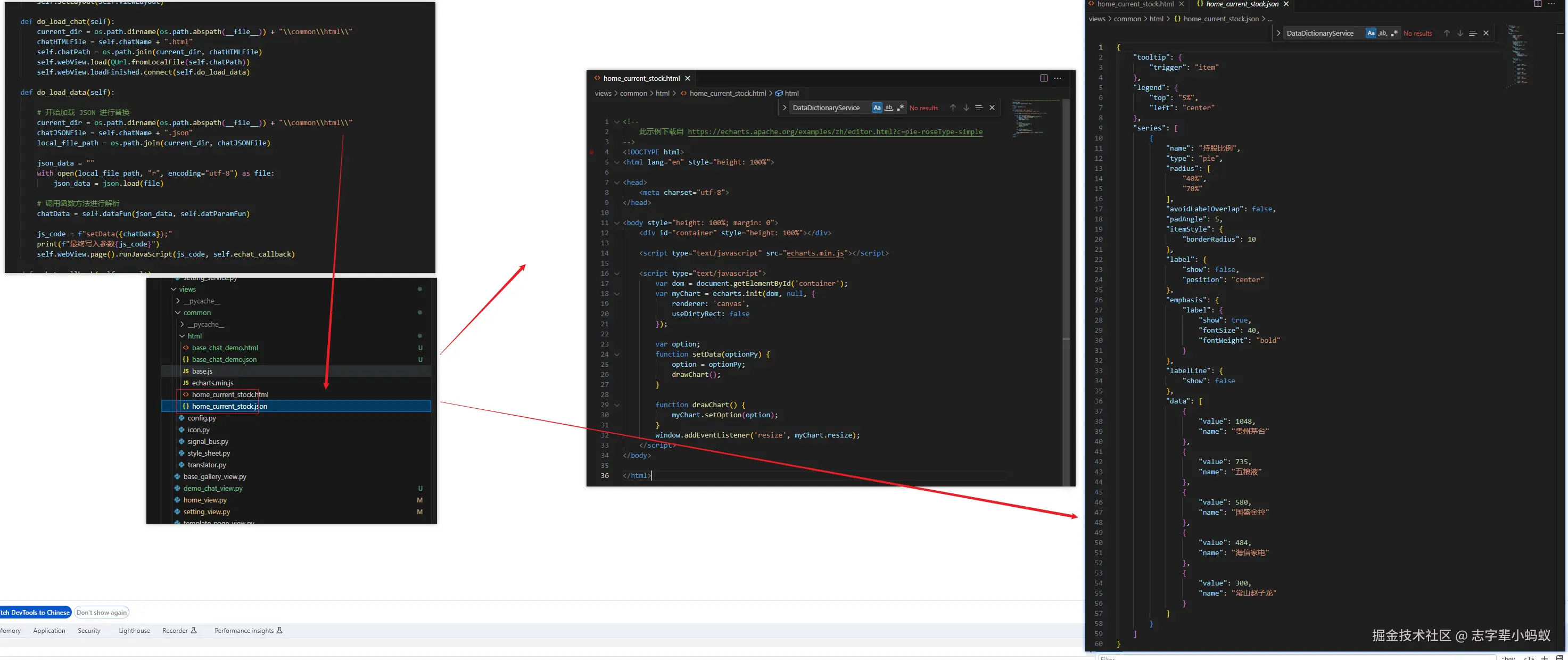
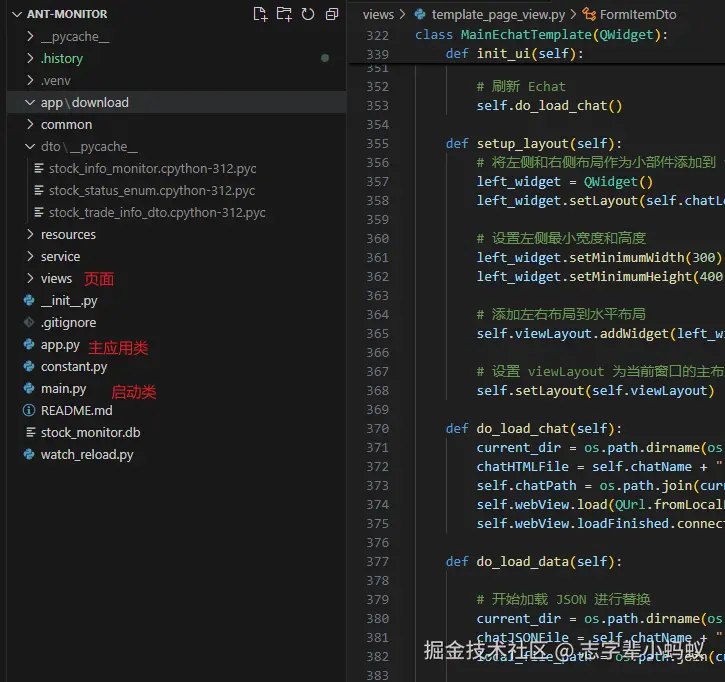
4.2 关于 Echat 的集成
这个花的时间比较多 ,主要是 Option 的传递问题。解决方案如下 :

小难点 :
有一些变量替换的时候 ,会把一些方法引用转换成字符串 ,到了前端就不好执行了 ,所以前端 JS 里面要进行一次转换
function executeMethodInJson(json) {
// 遍历 JSON 数据
for (let key in json) {
if (typeof json[key] === 'string') {
// 检查是否是方法调用
const match = json[key].match(/^(\w+)\(\)$/);
if (match && typeof window[match[1]] === 'function') {
// 调用对应的函数
json[key] = window[match[1]]();
} else {
const match = json[key].match(/(\w+customFun)$/); // 正则匹配
if (match && typeof window[match[1]] === 'function') {
// 调用对应的函数
json[key] = window[match[1]];
}
}
} else if (typeof json[key] === 'object') {
// 如果是对象,递归调用
executeMethodInJson(json[key]);
}
}
}
总结
如果搭建好了上面的脚手架体系 ,估计后续页面平均1小时可以出一个。 一个开源的小应用 ,基本上也是5个页面就能成型。
所以 ,只要你有想法,花一天时间搞一个开源项目出来真的不难。 难的是基础的学习和想法的产生。
而更难的是能不能找到盈利的点 ,当然,这个组件的目的是为了自己服务 ,只要我股票不亏钱 ,我就盈利了 ,Nice.
源码发一下 :
AntMonitor: 交易市场量化工具 -

后续进度 :
现阶段已经开发完了页面和主逻辑 ,后续预计1个月会出一个以下3个功能的发行版 ,欢迎大家 star!!
最后的最后 ❤️❤️❤️




