- 作者:老汪软件技巧
- 发表时间:2024-11-09 04:01
- 浏览量:
前言
CSS布局技巧是网页开发中的重要组成部分,它允许开发者精确地控制网页元素的排列和显示方式。这里主要汇总浮动、定位、弹性盒子布局等CSS布局技巧。
一、浮动(Float)
浮动属性是CSS中的一个定位属性,它允许元素脱离文档流,并向左或向右移动,直到其外边缘碰到包含框或另一个浮动元素的边缘。浮动常用于创建复杂的页面布局,如将块级元素放置在一行内,或创建多列布局。
注意事项:
代码实现:
HTML部分
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Float Layout Exampletitle>
<link rel="stylesheet" href="styles.css">
head>
<body>
<div class="container">
<div class="column left">
<h2>Left Columnh2>
<p>This is the content of the left column. It will float to the left side of the container.p>
div>
<div class="column right">
<h2>Right Columnh2>
<p>This is the content of the right column. It will float to the right side of the container.p>
div>
<div class="clearfix">div>
div>
body>
html>
/* 通用样式 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.container {
width: 80%;
margin: 0 auto;
overflow: hidden; /* 清除浮动导致的父元素高度塌陷 */
background-color: #f4f4f4;
padding: 20px;
}
/* 列样式 */
.column {
float: left;
width: 48%; /* 两列各占约50%的宽度,减去一些边距 */
margin: 1%; /* 添加一些外边距 */
background-color: #fff;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
/* 清除浮动 */
.clearfix::after {
content: "";
display: table;
clear: both;
}

二、定位(Positions)
CSS Positions布局主要包括static、relative、fixed、absolute和sticky等属性。
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Position Layout Exampletitle>
<link rel="stylesheet" href="styles.css">
head>
<body>
<div class="relative-box">
<p>This is a relatively positioned box.p>
<div class="absolute-box">
<p>This is an absolutely positioned box inside a relatively positioned box.p>
div>
div>
body>
html>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
line-height: 1.6;
}
.relative-box {
position: relative;
width: 300px;
height: 200px;
margin: 20px auto;
background-color: #f0f0f0;
padding: 20px;
border: 1px solid #ccc;
text-align: center;
}
.absolute-box {
position: absolute;
top: 50px;
left: 50px;
width: 200px;
height: 100px;
background-color: #d0d0d0;
padding: 10px;
border: 1px solid #aaa;
text-align: center;
}


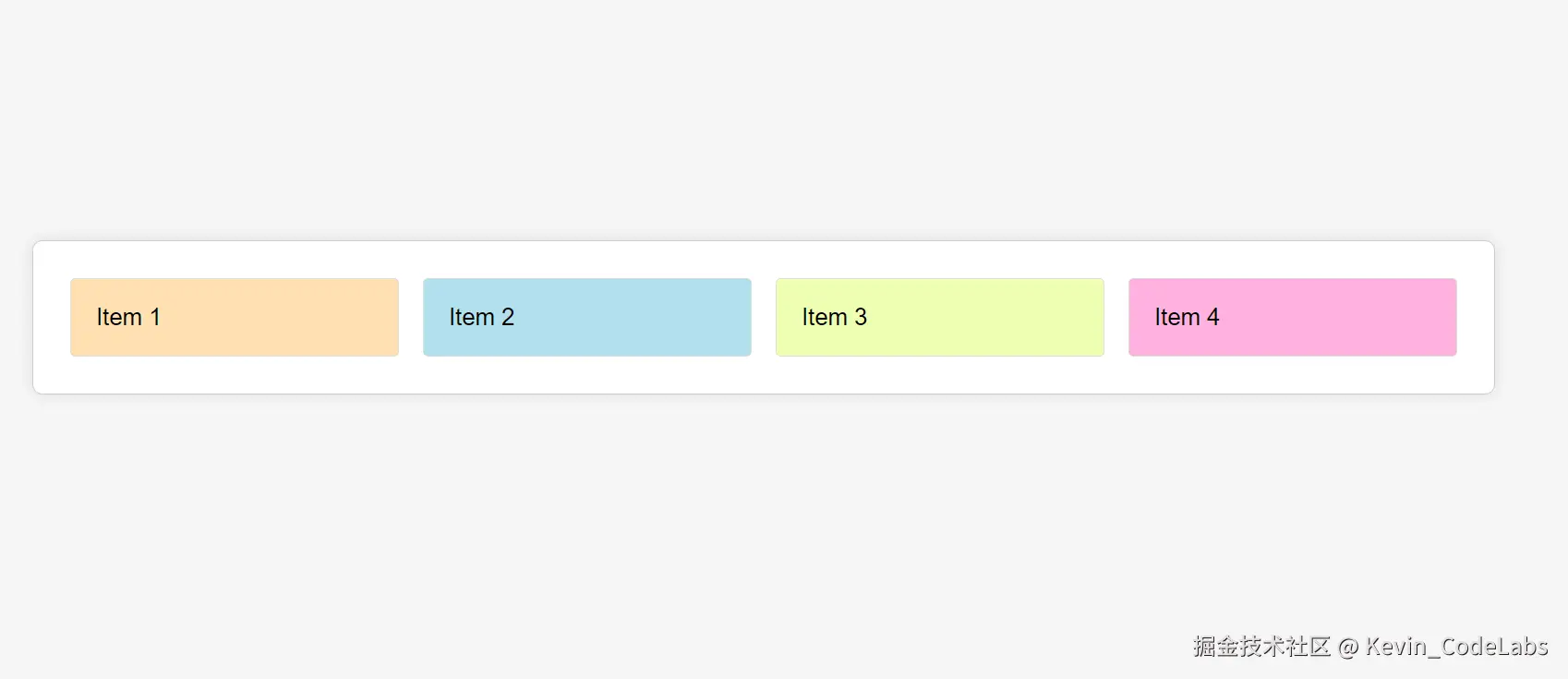
三、弹性盒子布局(Flexbox)
弹性盒子布局是一种一维布局方式,元素可以膨胀以填充额外的空间,收缩以适应更小的空间。它提供了一种更加有效的方式来布置、对齐和分布在容器之间的各项内容,即使它们的大小是未知或动态变化的。
主要属性:
优点:
代码实现:
HTML部分
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Layout Exampletitle>
<link rel="stylesheet" href="styles.css">
head>
<body>
<div class="container">
<div class="item item1">Item 1div>
<div class="item item2">Item 2div>
<div class="item item3">Item 3div>
<div class="item item4">Item 4div>
div>
body>
html>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f5f5f5;
}
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 80%;
max-width: 1200px;
margin: 20px auto;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 8px;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.item {
background-color: #e0e0e0;
margin: 10px;
padding: 20px;
border: 1px solid #ddd;
border-radius: 4px;
flex: 1 1 calc(25% - 40px);
box-sizing: border-box;
font-size: 1.2em;
}
@media (max-width: 768px) {
.item {
flex: 1 1 calc(50% - 40px);
}
}
@media (max-width: 480px) {
.item {
flex: 1 1 calc(100% - 40px);
}
}
.item1 { background-color: #ffe0b2; }
.item2 { background-color: #b2dfee; }
.item3 { background-color: #eeffb2; }
.item4 { background-color: #ffb2e0; }

结语
综上所述,CSS布局技巧包括浮动、定位和弹性盒子布局等。每种布局方式都有其独特的优点和适用场景,开发者可以根据具体需求选择合适的布局方式来实现所需的网页布局效果。




