- 作者:老汪软件技巧
- 发表时间:2024-11-09 04:01
- 浏览量:
是一个块级元素,它占据了一定的宽度和高度,并设置了背景颜色和边距。内部的和
标签也被包含在这个块级元素中。
行内元素从左到右排列,不会占据整个一行。常见的行内元素包括、、
等。行内元素不能设置宽度和高度,但是可以设置边距和内边距。
例如,以下是一个使用行内元素的例子:
<p> 前端导演的艺术<span style="color: red;">切图仔的必修课span>.p>
在这个例子中,是一个行内元素,它被包含在
标签中。通过设置的样式,可以改变其中的文本颜色。
了解 HTML 标签的分类对于页面布局和样式设计非常重要。我们可以根据需要选择合适的标签来实现特定的效果。
(三) 大厂必备素养:先(HTML)结构,再(css)样式
在编写静态页面时,遵循先构建 HTML 结构,再添加样式的原则是非常重要的。这样可以确保我们在设计页面布局和功能时,有一个清晰的框架作为基础,从而实现我们想要的功能。
首先,我们可以使用 HTML 标签来定义页面的结构,包括头部、主体和底部等部分。然后,通过 CSS 样式表来美化页面,调整颜色、字体、布局等方面,使页面更加美观和易于阅读。
例如:
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>取标题处title>
<link rel="stylesheet" href="./commom.css">
head>
<body>
<body>
<h1>欢迎来到前端!h1>
<section>
<p>来到代码的世界!p>
section>
<p>让我们一起进步吧!p>
body>
html>
对应的 CSS 样式如下:
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
}
.section {
color: white;
}
通过先写 HTML 结构,再写样式,我们可以更好地组织代码,提高开发效率,并且更容易进行维护和修改。
(四)职责分离与链接
在前端开发中,职责分离是一种重要的原则。它将 HTML、CSS 和 JavaScript 分别负责不同的任务,使得代码更加清晰、易于维护。
HTML 主要负责页面的结构和内容,CSS 负责页面的样式,而 JavaScript 负责页面的交互和动态效果。

为了实现职责分离,我们可以将 CSS 样式表链接到 HTML 文档中,使用标签。这样可以将样式与 HTML 代码分开,使得代码更加整洁。
例如:
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题title>
<link rel="stylesheet" href="styles.css">
head>
<body>
body>
html>
在这个例子中,我们使用标签将名为styles.css的样式表链接到 HTML 文档中。这样,所有的样式定义都将在样式表中进行,而 HTML 文档只负责页面的结构和内容。
二、(提升)毛坯房与装修:HTML 与 CSS 的协作
在前端开发中,我们可以将 HTML 结构比喻为毛坯房。HTML 定义了页面的基本框架和内容,但是没有任何样式。就像毛坯房需要装修一样,HTML 结构也需要通过 CSS 来进行美化和布局。
例如,以下是一个简单的 HTML 结构:
<body>
<div class="keys">
<div class="key">
<div>Adiv>
<span class="sound">clapspan>
div>
<div class="key">
<div>Sdiv>
<span class="sound">hihatspan>
div>
<div class="key">
<div>Ddiv>
<span class="sound">kickspan>
div>
<div class="key">
<div>Fdiv>
<span class="sound">openhatspan>
div>
<div class="key">
<div>Gdiv>
<span class="sound">boomspan>
div>
<div class="key">
<div>Hdiv>
<span class="sound">ridespan>
div>
<div class="key">
<div>Jdiv>
<span class="sound">snarespan>
div>
<div class="key">
<div>Kdiv>
<span class="sound">tomspan>
div>
<div class="key">
<div>Ldiv>
<span class="sound">tinkspan>
div>
div>
div>
body>
这个 HTML 结构定义了一个简单的网页布局,包括头部、导航栏、主体内容、侧边栏和底部。但是,这个页面目前没有任何样式,看起来非常简陋。
为了让这个页面更加美观和易于阅读,我们需要使用 CSS 来进行装修。CSS 可以控制页面的颜色、字体、布局等方面,使页面更加吸引人。
以下是一个简单的 CSS 样式表,用于美化上面的 HTML 结构:
html {
height: 100%;
font-size: 10px;
background: url(./sounds/bg.jpeg) bottom center no-repeat;
background-size: cover;
}
.keys {
display: flex;
/*弹性盒子 */
flex: 1;
height: 100vh;
align-items: center;
justify-content: center;
}
.key {
border: 4px solid black;
border-radius: 5px;
margin: 10px;
font-size: 15px;
padding: 10px 5px;
width: 100px;
background: rgb(0, 0, 0, 0.4);
box-shadow: 0px 0px 5px black;
text-align: center;
transition: all 0.07s;
}
.key>div {
font-size: 40px;
color: white;
}
.key .sound {
font-size: 12px;
text-transform: uppercase;
letter-spacing: 1px;
color: #ffc600;
}
.playing {
transform: scale(1.1);
border-color: #ffc600;
box-shadow: 0 0 10px #ffc600;
}
原图:

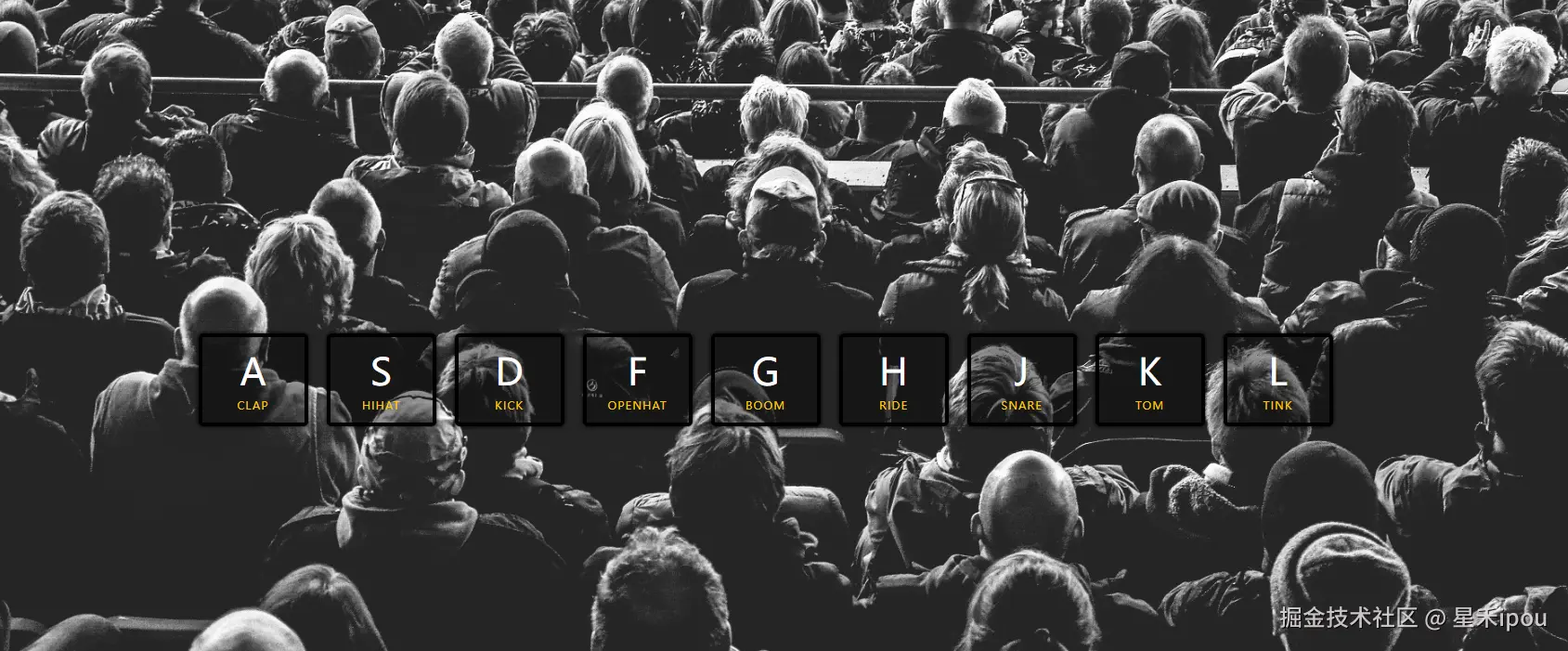
装修后的图片:

三、小结
希望本文的内容能够帮助你在前端开发的道路上更进一步,成为一名更加高效的前端导演。





