- 作者:老汪软件技巧
- 发表时间:2024-11-04 17:01
- 浏览量:
序章
最近在网上看到很多关于鸿蒙HarmonyOS的消息看到了不一样的华为,让我满是惊喜;觉得我也有必要学习一下鸿蒙开发,然后最近看了一下视频和文档发现入门是真的不难,至少对于前端来说入门不难;ArkTS跟typeScript很像很像;就ArkUI有一点差别,但是里面写样式的语法跟CSS差不多,至少对于前端来说很快就能理解了。
为什么我想去学习鸿蒙,主要有两点原因:
提醒: 后续我会出一到两个的实战项目,并且去发布上线;初步定位软件类型为日常评语(主要是通过AI生成),然后在开发一个处理图片的软件(主要指针对制作头像功能-比如:国庆那种头像和圣诞节那种头像);如果有兴趣的朋友我们可以一起学习交流鸿蒙开发。
导航栏功能
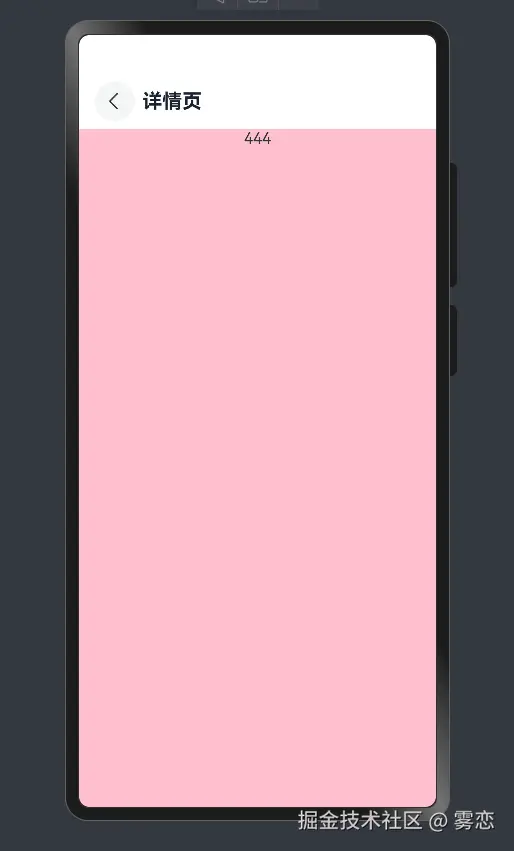
我们在开发的过程中经常会需要详情页面或者说子页面,这个时候就会需要返回上一页的显示以及标题等。如下图效果及代码。
在这儿需要注意一个问题,导航栏需要设置高度,如果不设置高度的情况下下方的内容区域会到最底端;学习到这儿的朋友可以去试试,我也是试出来的。
@Entry
@Component
struct Details {
@State message: string = 'Hello World';
build() {
RelativeContainer() {
Column() {
// 导航栏
Navigation() {}
.title('详情页')
.titleMode(NavigationTitleMode.Mini)
.hideBackButton(false)
.height(56)
Column() {
Text('444')
}
.backgroundColor(Color.Pink)
.width('100%')
.height('100%')
}
.width('100%')
}
.height('100%')
.width('100%')
}
}


全屏功能
如果你想设置全屏的情况下就按照下面的内容进行配置即可,这是官方配置的;代码中有注释可以重点看设置全屏的代码块即可。
import { window } from '@kit.ArkUI';
@Entry
@Component
struct Details {
@State message: string = 'Hello World';
build() {
RelativeContainer() {
Column() {
// 导航栏
Navigation() {}
.title('详情页')
.titleMode(NavigationTitleMode.Mini)
.hideBackButton(false)
.height(56)
Column() {
Text('444')
}
.backgroundColor(Color.Pink)
.width('100%')
.height('100%')
}
.width('100%')
}
.height('100%')
.width('100%')
}
// 设置全屏显示
windowClass?: window.Window
async setFullScreen(flag: boolean) {
if (!this.windowClass) {
this.windowClass = await window.getLastWindow(getContext(this))
}
this.windowClass.setWindowLayoutFullScreen(flag)
}
onPageShow(): void {
this.setFullScreen(true)
}
onPageHide(): void {
this.setFullScreen(false)
}
}

总结
在学习鸿蒙的这段时间我发现有很多需要去探索的地方,目前我主要是发现UI布局上面的一些问题,还没有写逻辑代码相关的,下一章我将给大家带来的是滚动相关的问题,官方提供的Scroll在纵向布局上面有一些小的问题;到时候给大家分享一下,大家静待...




