- 作者:老汪软件技巧
- 发表时间:2024-11-03 15:01
- 浏览量:
一、创作背景
鸿蒙既出,万众瞩目。作为国内操作系统自力更生的代表,它承载着十四亿中国人民的强烈期望,系国家安全和国运于一身。就算抛开爱国情怀不谈,作为一名软件开发人员,偌大的就业市场,海量的翻身机会就在眼前,我们又怎能视而不见?我身边已经有很多朋友已经投入到鸿蒙开发中了,当然也包括博主本人,此时不拼更待何时,我们要做第一批吃螃蟹的人。
最近有做鸿蒙原生的朋友突然跑过来问我,如何在原生鸿蒙中进行RN开发。这里不得不承认,鸿蒙官方的技术文档确实有很多不全的地方。目前是待成熟期,文档内容的迭代也是非常快的。我相信官方一定会尽快把RN相关的文档放到官方的显眼位置,也一定会让大家在百度随意搜索都能有结果。只不过大家要宽容一些,给忙碌的华为人一些时间。废话不多说,接下来直接进入主题。
二、如何在鸿蒙中搭建React-Native的开发环境 1、相关官方文档
其实呢,鸿蒙官方是给出了文档了,只不过没在官网上显眼的地方放置,很多人没有信息渠道就不知道。文档是放在gitee的ReadMe中,可以点击进入该文档。同时,本人第一次看这个文档的时候,也遇到了非常多的问题,不过最终都一一解决了,下面会跟随文档步骤一起给大家进行分享。
2、鸿蒙中搭建RN开发环境的步骤
步骤一 在电脑上搭建RN开发环境
由于RN经过了很多年的沉淀了,这一步大家现在基本很少有遇到问题的。有问题百度一下有很多的帖子进行参考学习,大家直接进行RN的官网一步一步跟着操作下来就可以了,本文不作重点进行分享。具体步骤包括安装NODE、JDK、设置环境变量、安装yarn等。
步骤二 在电脑上搭建鸿蒙原生开发环境
首先去鸿蒙官网下载Dev Studio和Commend Line,其次就是根据官网的文档去安装就可以了。网上类似教程还是不少的,基本不会遇到卡住的问题。所以这一步也不当做重点来分享,不然文章太长不太好找关键点。
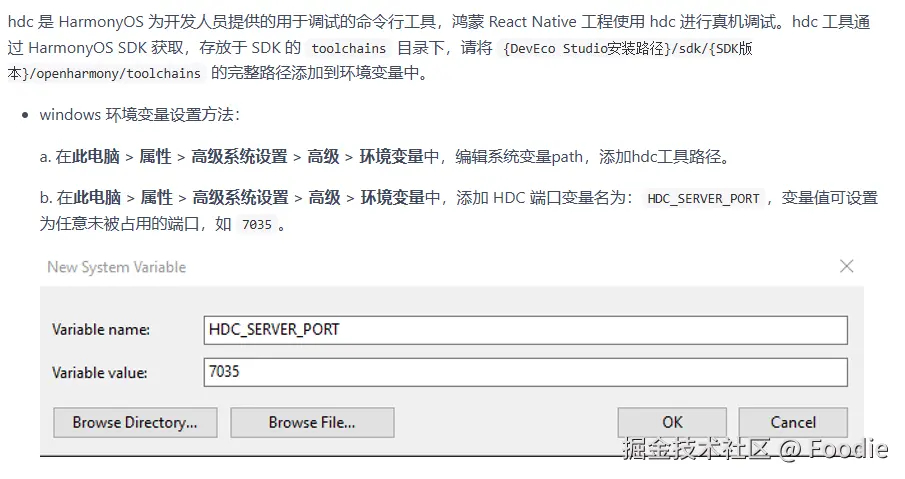
步骤三 配置hdc环境变量
这一步官方文档说得很清楚明了,操作也非常的简单,基本不会遇到任何问题,这里我就直接把官方的说明进行一个贴图:

步骤四 配置CAPI版本环境变量
这一步同上,也是非常的简单,不会遇到任何问题,我也直接贴上官方的截图了:

步骤五 创建0.72.5版本的RN项目
这一步由于网上基本没有教程,官方的文档并没有对大家实际搭建过程中的问题进行解答,所以本文重点讲一下这个步骤以及最容易遇到的问题和解决方案。
首先我们在前几个步骤完成的基础上,初始化一个普通RN项目,具体命令为
npx react-native@0.72.5 init AwesomeProject --version 0.72.5
不运行不知道,一运行吓一跳,问题可多了,只不过我们还是得一个一个沉下心来解决。
问题一:我电脑上之前的项目里RN版本不是0.72.5,能否进行鸿蒙开发
答案是不能,因为鸿蒙官方目前只适配了0.72.5,所以你必须重新下载0.72.5版本的RN。
问题二:一运行有人就发现报错了,说npx不是可运行的命令
如果报这个错误,说明你的步骤一,即RN环境没有搭建成功。大概率是node没有下载好,或者是没有配置到环境变量中。在命令行中输入node -v查看当前电脑上node版本是否正常展示,如果没有,卸载重新安装node(建议是18以上版本,原因后面会说到)。
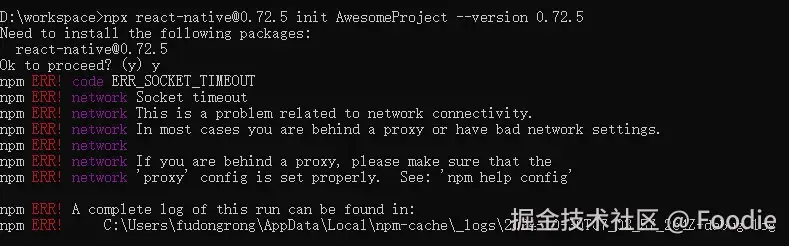
问题三:下载RN失败了,说是网络错误
如果能进行到这一步,首先恭喜你,你电脑上的NODE环境是没问题的,接下来只需要搭建好鸿蒙的相关依赖就可以了。你遇到的问题截图如下,是一个Socket timeout报错。

这个问题说明下载RN包被存在跨域问题失败了,这里有两种解决方案。第一种方法是使用VPN后再进行下载,当然这样子就比较麻烦,还要下载VPN软件,还要充钱开会员什么的。这里给大家推荐第二种方法,就是让你的手机开个热点,然后让电脑连上你的4G网络,再次运行下载命令即可。
这个步骤是下载和生成项目于一体的,所以耗费的时间比较多,大概需要5分钟左右,耐心等待即可,成功之前不要关闭命令行。
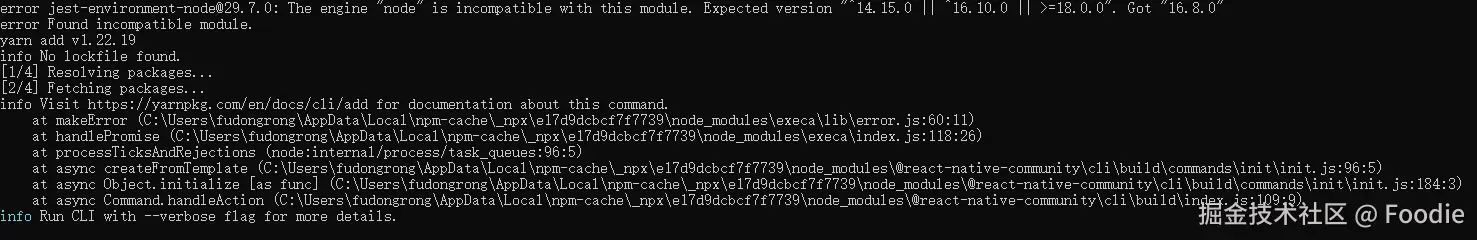
问题四:又报错了,NODE版本不兼容

有些同学由于是之前的老项目,所以用的是老的NODE版本,或者是跟着网上一些老教程指定下载的老NODE,运行上述命令就会报这个错误:

上面的描述其实很清晰,就是NODE版本不兼容。你想下载这个RN的0.72.5版本的话,就必须使用14.15.0、16.10.0或者>=18的NODE版本才行。
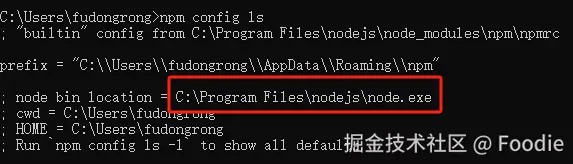
知道问题所在以后,接下来就是对症下药了。先从node官网上下载一个符合条件的NODE版本,比如大于18的版本,接下来替换你电脑上的NODE文件夹即可。如何找到NODE的下载目录呢?如果是windows电脑的话,这个文件夹默认是在C:\Program Files\nodejs目录。如果你改过目录了,我这里也教大家一个方法,就是打开cmd,运行npm config ls即可,如下图:

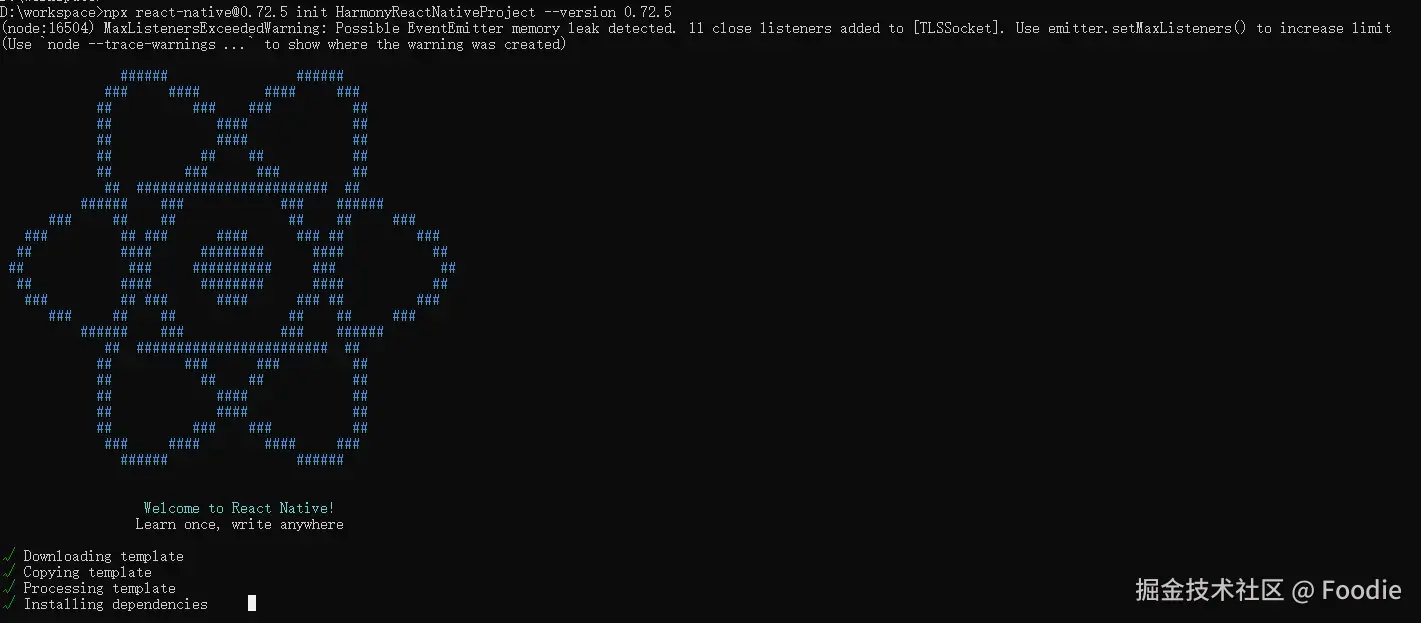
解决完以后,再次运行,等待5分钟左右,终于可以成功了,成功以后大概是这样子的:

步骤六在RN项目中下载安装鸿蒙依赖
经过前面的步骤,我们已经拿到了一个0.72.5版本的RN普通项目,接下来就是让它变成鸿蒙环境的关键步骤了。
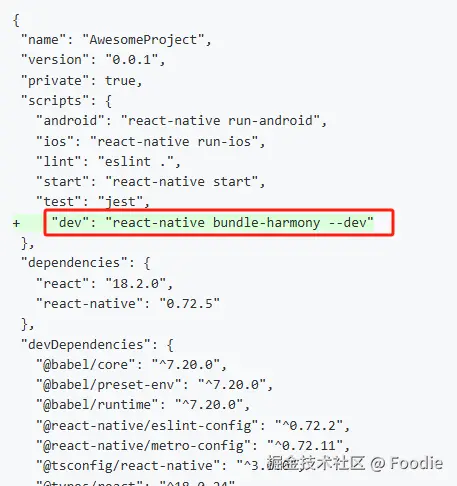
打开项目目录下的package.json,在scripts节点下新增 HarmonyOS 的依赖:

这个就是固定写法,为了方便大家复制,我这里给家人们复制出来。
"dev": "react-native bundle-harmony --dev"
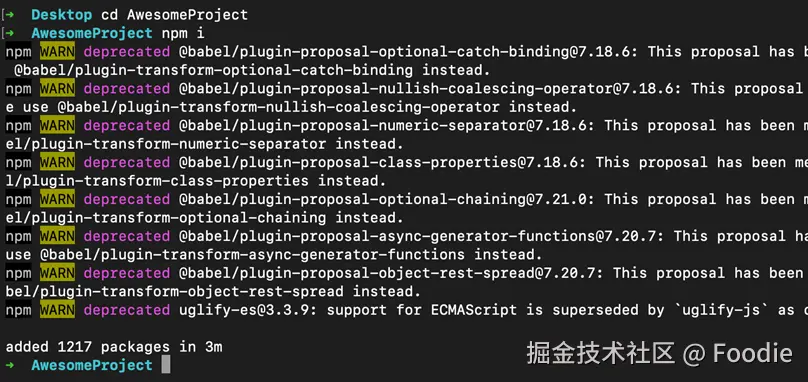
加上了以后,如果有的话删除项目中的package-lock.json,然后打开cmd,定位到项目根目录的位置,运行一下npm install即可。
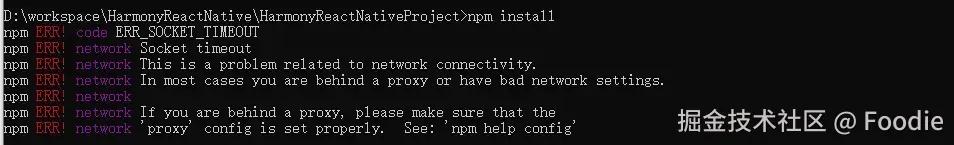
到这里你会发现下载不了的问题又来了:

同样的,我们打开VPN,或者是用手机开热点给电脑的方式进行下载即可。下载依赖成功后,命令行将会出现如下图:

步骤七 修改鸿蒙适配代码配置
打开项目中的metro.config.js文件,并添加 HarmonyOS 的适配代码,将以下配置代码复制过去即可,配置内容如下:
const {mergeConfig, getDefaultConfig} = require('@react-native/metro-config');
const {createHarmonyMetroConfig} = require('@react-native-oh/react-native-harmony/metro.config');
/**
* @type {import("metro-config").ConfigT}
*/
const config = {
transformer: {
getTransformOptions: async () => ({
transform: {
experimentalImportSupport: false,
inlineRequires: true,
},
}),
},
};
module.exports = mergeConfig(getDefaultConfig(__dirname), createHarmonyMetroConfig({
reactNativeHarmonyPackageName: '@react-native-oh/react-native-harmony',
}), config);
步骤八 正式打包鸿蒙版的RN包
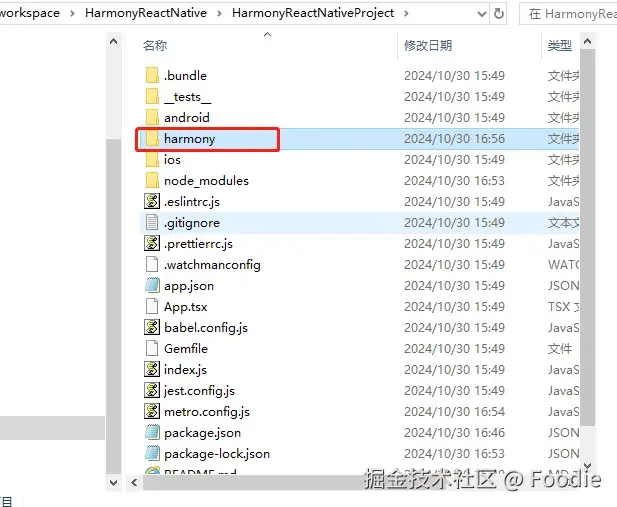
到了这一步,我要恭喜你,鸿蒙的RN打包环境已经搭建完成了,接下来就是摘取胜利果实的时候了。打开CMD命令行,运行npm run dev,你会惊喜地发现初始RN项目根目录下,出现了harmony文件夹,和android和ios并列,作为国人是不是满满的自豪感呢!

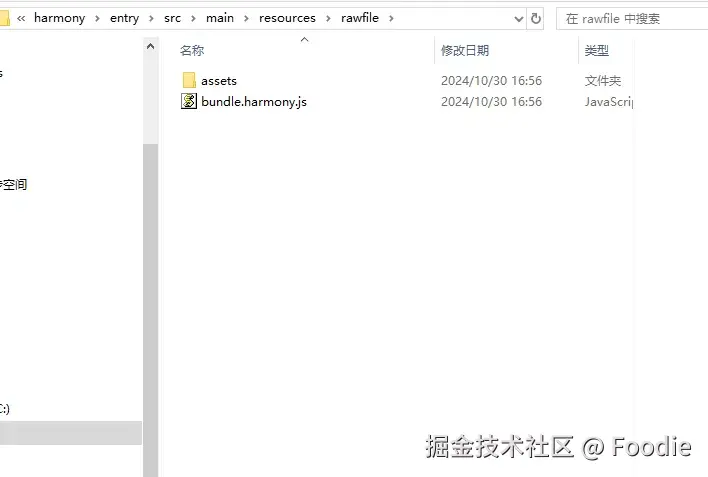
当你点进去harmony里面,你就会发现这一幕是不是有点熟悉。类似于之前android和Ios里面的Bundle和assets,harmony文件夹下也已经有了鸿蒙的Bundle和assets啦!至此,恭喜你,RN的鸿蒙打包环境,已顺利搭建完成!

三、本文总结
在本文中,本人讲解了从0开始搭建RN的鸿蒙环境平台,其中重点讲到了目前文档资料极少的鸿蒙特殊部分。其次,步骤中最容易遇到的问题,我也一一列出,并且提供了解决方案,使得每一步都亲测可用。
鸿蒙的RN开发环境就是如此的简单,不要它被表面给吓到了哦,赶紧开始你的RN鸿蒙化之路吧。后续我将不定时分享一下我个人在鸿蒙平台进行RN开发的一些经验,感兴趣的家人们可以点赞关注一下,后续能及时地查看到最新的技术文档。目前鸿蒙开发还在探索中,有表达不对的地方也敬请批评指正。欢迎大家一起探讨鸿蒙技术,探讨鸿蒙无限的未来。




