- 作者:老汪软件技巧
- 发表时间:2024-01-17 18:05
- 浏览量:
商城插件上线,可以实现简单的商品管理、商品购买、加入购物车、购物车批量购买、以及后台的订单管理,发货管理、改价功能,支付信息管理等功能,满足商城基本功能


安装流程:
1、上传代码到你的网站根目录下
2、导入数据库,数据库总共有四个表,
:订单表,
:订单附表,
:购物车表,
:支付。
3、网站后台添加对应菜单
打开网站后台---系统管理--系统菜单--添加菜单,注意:如果后台没有系统菜单,官方默认的“系统菜单”是不显示,则有两种办法
一是:找到数据库表的“系统菜单”即id是3的设置为1,然后清除缓存退出后台,然后重新登录,如果还不出现多操作几篇
二是:通过您的域名/admin.php?p=/Menu/index,直接修改,添加菜单
(1)添加“商城管理“(顶级菜单)
菜单名称:商城管理
URL:/admin/Shop/index
快捷图标:fa--cart
(2)给商城管理添加子菜单“订单管理”
菜单名称:订单管理
URL:/admin/Shop/index
快捷图标:fa-list
(3)给商城管理添加子菜单“支付管理”
菜单名称:支付管理
URL:/admin/Pay/index
快捷图标:fa--card
菜单添加之后,可能不会立马显示,此时需要你清除缓存,退出后台登录,然后重新登录即可
4、添加路由规则
打开/route.php,添加代码:
// 订单管理
'admin/Shop' => 'admin/shop.Shop',
'admin/Pay' => 'admin/shop.Pay',
5、前端修改
(1)给产品页面添加“立即购买”和“加入购物车按钮”,例:.html(会自带的价格字段,价格大于0则显示按钮)
{pboot:if('{:}' > 0)}
{/pboot:if}
然后再下方找到放js的代码添加js代码:
$("#").click((){
var id = '{:id}';
$.('{pboot:}/index.php/shop/?id='+id+"&"+Math.(), (res){
if(res. == 1) {
alert('加入购物车成功');
}else if(res. == 2) {
alert('您已经添加过了');
} else if(res. == '-1') {
// alert('请登录');
layer.('提示', {
title: false,
:'请先登录',
btn: ['去登录','关闭'],
yes:(){
..href = res.url
})
}else{
alert('参数错误');
});
});
$("#gobuy").click((){
var id = '{:id}';
$.('{pboot:}/index.php/shop/buy?id='+id+"&"+Math.(), (res){
if(res. == 1) {
.log(res);
..href = res.url
}else if(res. == '-1') {
layer.('提示', {
title: false,
:'请先登录',
btn: ['去登录','关闭'],
yes:(){
..href = res.url
})
}else{
alert('参数错误');
});
});
(2)给会员中心的左侧添加导航:
打开\\html\\left.html,有两处第一处在地6行的“账号信息”后边添加:(手机端效果)
我的订单
购物车
第二处大概18行即在第二处账号信息下边添加:(pc段效果)
我的订单
购物车
安装完毕,可以清楚缓存测试效果
说明:
(1)目前只支持简单购买和加入购物车,赞不支持多规格以及不同属性参数
(2)后台可以添加自己的支付,如果需要自定义字段,可以通过数据库表的表,通过json方式 添加自己的字段,例:{"mchid":"","":"","appid":"","":""}
(3)暂不支持物流运费,可以通过后台“改价”方式,增加对应物流运费
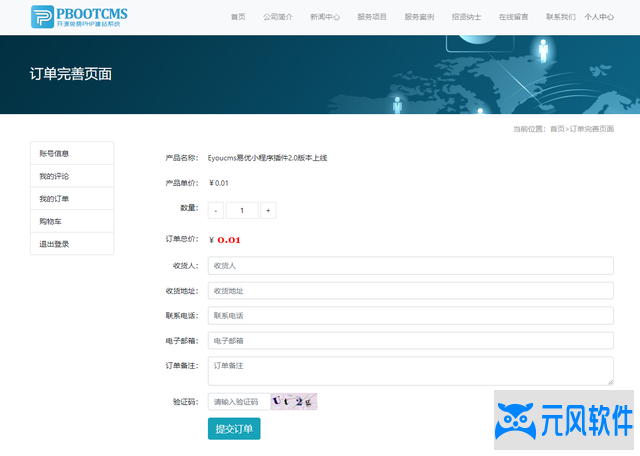
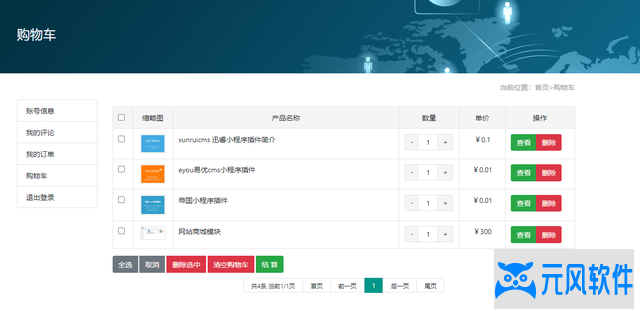
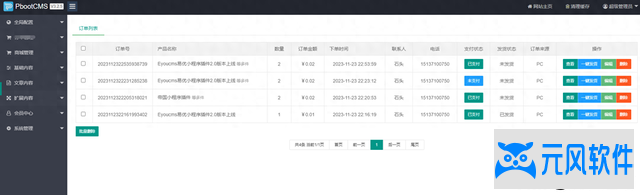
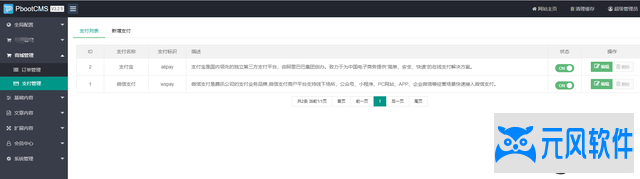
效果如图: