- 作者:老汪软件技巧
- 发表时间:2024-01-01 13:00
- 浏览量:86
因为只是做个小案例 我就直接代码写page页面里了 其实很简单 组件稍微改一下就好了
wxss
/* 设置movable-area的宽度 */
.area{
width: 100%;
}
/* a b c 每条元素的样式 */
movable-view {
width: 100%;
background-color: red;
height: 40px;
line-height: 40px;
color: #FFFFFF;
text-align: center;
}
都是些基本样式 也没什么好讲的 但是 这里我js中用了很多px的计算代码 大家最好还是看清楚再改 不然 rpx和px对不上问题还是很大的
js代码
Page({
data: {
//排序元素集合
list: [
{ text: 'a', id: 0, top: 0 },
{ text: 'b', id: 1, top: 0 },
{ text: 'c', id: 2, top: 0 }
],
//整个元素的高度
totalHeight: 0,
//控制协助movable-area 元素重新渲染
reload: true
},
onLoad: function () {
//调用初始化函数
this.initialization();
},
//将指定元素 在数组中后移一个下标
moveElementBackward(arr, index) {
if((index + 1) === arr.length) {
return arr
}
const element = arr[index];
arr.splice(index, 1);
arr.splice(index + 1, 0, element);
return arr;
},
//将指定元素 在数组中前移一个下标
moveIndexForward(arr, index) {
if(index == 0){
return arr
}
// 创建一个空数组 存储更改后的结构
var newArr = Array.from(arr);
// 获取要前移的两个下标的值
var value1 = newArr[index];
var value2 = newArr[index - 1];
// 交换两个元素的位置
newArr[index] = value2;
newArr[index - 1] = value1;
return newArr;
},
initialization() {
let list = this.data.list
if(!list.length) {
return
}
list = list.map((item,index) => {
item.top = (index*50)
return item
})
this.setData({
list: list,
totalHeight: list.length*50,
reload: true
})
},
handleTouchEnd() {
//先将reload 改为false 让movable-area wxif不生效 强制移除
this.setData({
reload: false
})
//等待想试试数据生效修改后 调用初始化函数
wx.nextTick(() => {
this.initialization();
})
},
//当用户拖动某块元素时触发
handleTouchMove: function (event) {
//获取到当前用拖动的是第几个元素
const index = event.currentTarget.dataset.index
//获取到 y 轴 就是 上下拖动的距离
const currentY = event.touches[0].clientY
//定义一个list 接受tata中的list
const list = this.data.list
// 通过index 从list 集合中找到当前元素 对比 top和拖动的高度
if(currentY > (list[index].top+70)) {
// 如果比起之前 乡下了 70还要多 直接 调用 向后移动一个下标的函数
const newArray = this.moveElementBackward(list, index);
//调用setData 修改函数 修改 data中的 list 换成我们新处理好的函数
this.setData({
list: newArray
})
//等待 响应式数据修改并生效后再执行的nextTick
wx.nextTick(() => {
//调用初始化函数
this.initialization();
})
}else if(currentY < (list[index].top-20)) {
const newArray = this.moveIndexForward(list, index);
this.setData({
list: newArray
})
//等待 响应式数据修改并生效后再执行的nextTick
wx.nextTick(() => {
//调用初始化函数
this.initialization();
})
}
}
});
我的注释还是写的非常认真的 大家可以好好读一读
然后 wxml 没什么特别的 就是渲染一下list
{{item.text}}

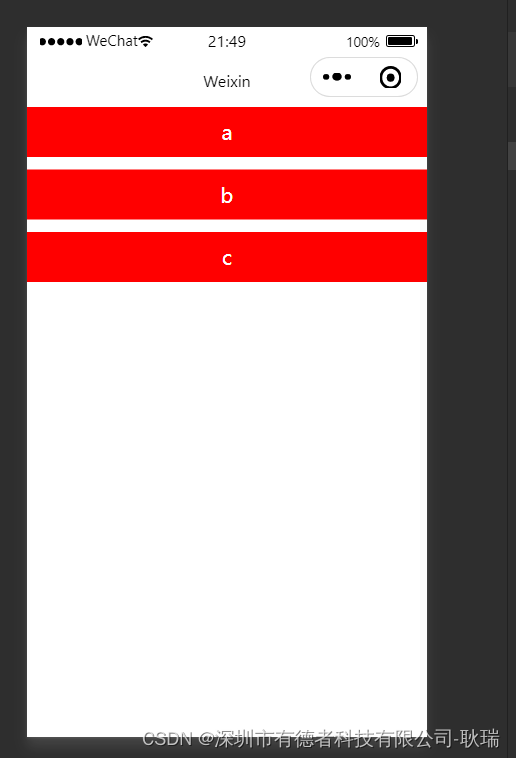
这样 我们就做了一个 可以上下拖动元素排序的小案例了

效果也是非常不错的




