- 作者:老汪软件技巧
- 发表时间:2024-12-31 11:11
- 浏览量:64
看到这个标题,你的脑海第一时间浮现的下面场景吗

好了,不给你看饿了
回到正文,想到kfc也要回想起BFC这个字节考点
01| 引入:“核”模型1. 盒子模型(Box Model)
CSS中的盒子模型决定了每个元素的大小和位置。
每个元素都可以视为一个矩形框,这个框由内容区域(content)、内边距(padding)、边框(border)和外边距(margin)组成。
<style>
* {
margin: 0;
padding: 0;
}
/* 盒模型 + 块级 */
.box, .box2 ,.box3{
width: 100px;
height: 100px;
padding: 10px;
border: 1px solid red;
background-color: green;
}
.box2 {
/* border 盒子大小 IE怪异盒模型 */
box-sizing: border-box;
}
.box3 {
/* 默认,标准盒模型,content 盒子大小 w h */
box-sizing: content-box;
}
style>
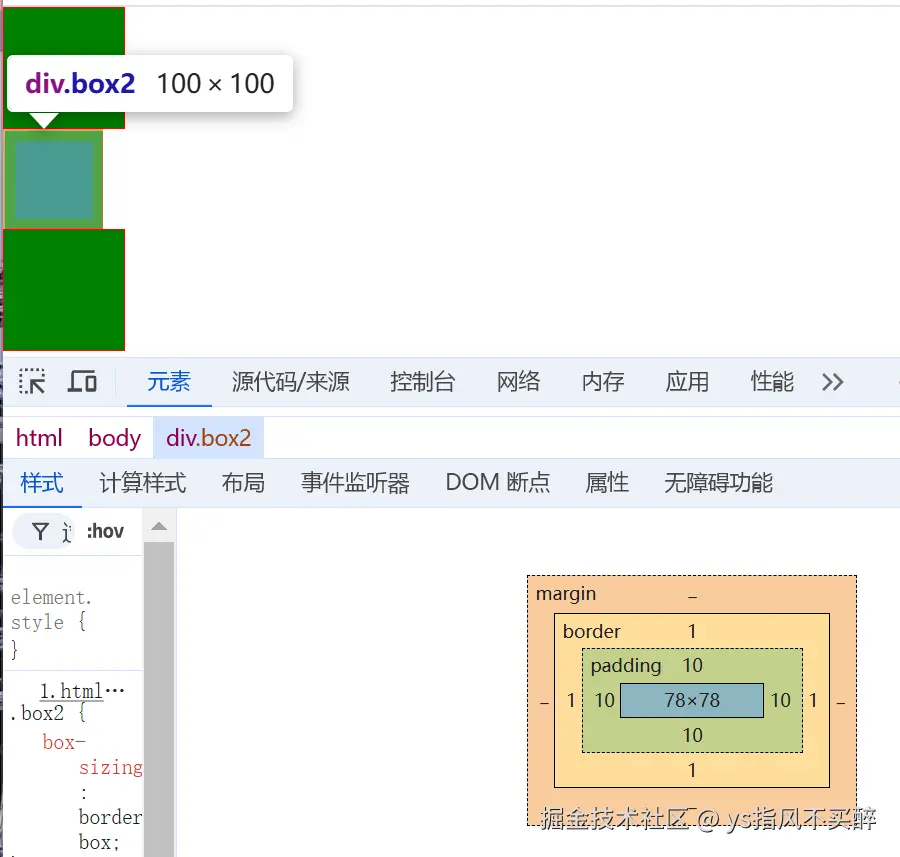
下面三个box盒子,box本身默认使用标准盒模型content-box
<body>
<div class="box">div>
<div class="box2">div>
<div class="box3">div>
body>

结合上面这张图,这里显示IE盒模型,包含boder,padding的
2. 标准盒模型 vs IE盒模型
IE盒模型(box-sizing: border-box):
如果你希望设置元素的宽度和高度时,边框和内边距不影响最终尺寸,可以使用border-box。(注意这里强调元素宽高,不是内容~)
3.区分行内和块级
点好KFC了,开BFC畅饮
02| BFC(块级格式化上下文)
BFC(块级格式化上下文)是一个独立的渲染区域,可以视为元素的一种特性。在这个区域内的元素与外部其他元素互不干扰。BFC内的元素按块级格式化规则进行排列,其中包括该上下文中的子元素,但不包括新创建的BFC子元素。
<div class="box1">
<div class="box2">div>
<div class="box3">
<div class="box4">div>
<div class="box5">div>
div>
div>
假设box1,box3是BFC容器,box1这个区域只包含box2,box3(注意:不会包含box4,box5),而新的box3区域包含box4,box5
2.如何触发BFC3.BFC布局规则(重!重要!下文应用场景会选择下面规则)03| BFC应用场景1,解决垂直高度坍塌
根据第1条和第2条BFC布局规则
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>垂直高度坍塌title>
<style>
.box{
width: 50px;
height: 100px;
border: 1px solid black;
}
.box1 {
background-color: lightcoral;
margin-bottom: 50px;
}
.box2 {
background-color: green;
margin-top: 30px;
}
style>
head>
<body>
<div class="box box1">Box1div>
<div >
<div class="box box2" >Box2div>
div>
body>
html>

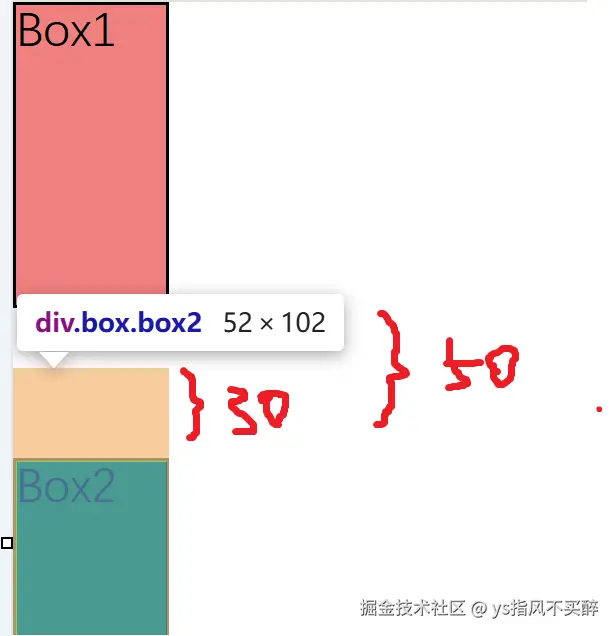
这里使用margin-top=30px 和 margin-bottom=50px 模拟外边距。从图片看,显示两个盒子之间只有50px的距离(边距坍塌时取最大的那个margin),不是想要的两个margin之和。外边距发生重叠,这时候我们要找BFC来处理
<body>
<div class="box box1">Box1div>
<div style="overflow: hidden;">
<div class="box box2" >Box2div>
div>
body>
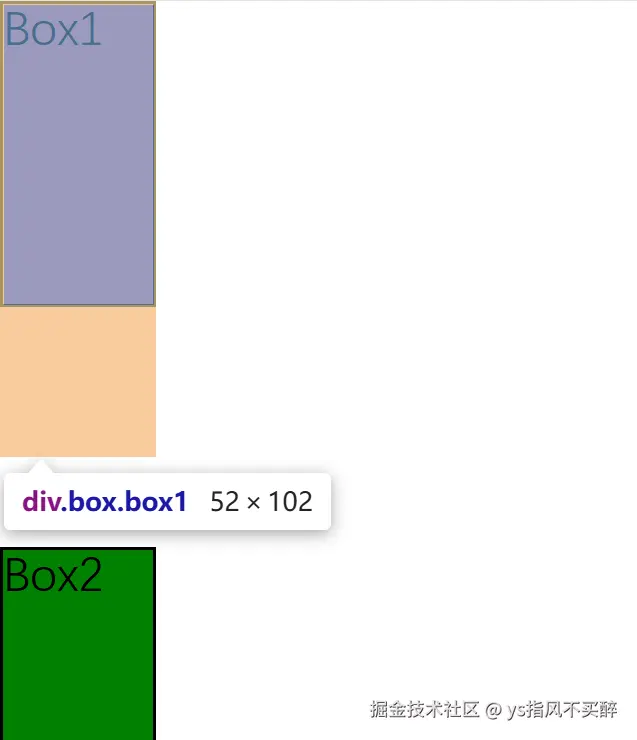
建立新的BFC,根据BFC布局规则
box2的父元素div的style属性设置为overflow: hidden;,这满足了上述第3点条件,因此这个div会创建一个新的 BFC。这意味着box2所在的 BFC 与box1所在的 BFC 是不同的,它们之间的垂直外边距不会发生折叠。

2,清除浮动
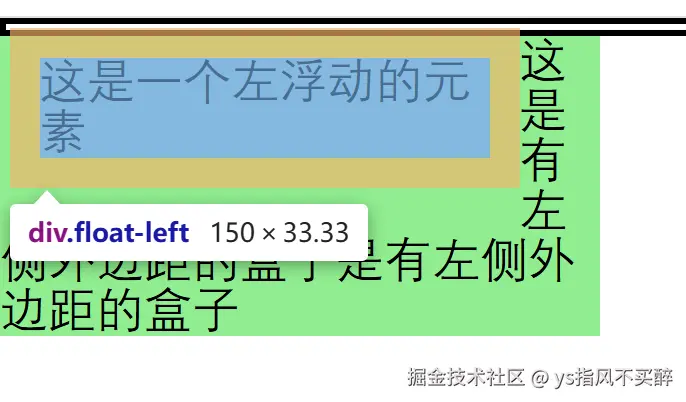
我们知道浮动元素会脱离文档流,使得后面元素环绕在它周围。如果不设置宽度,还有默认100%宽度,并且浮动元素会再普通流元素之上显示。在下面这个例子中,.float-left类的元素设置了float: left;,因此它会向左浮动,后面的.margin-box元素会环绕在它的右侧,并且.float-left在上面。
html>
<html lang="en">
<head>
<style>
.container {
border: 2px solid #000;
padding: 1px;
}
.float-left {
float: left; /*Formating context*/
width: 150px;
background-color: lightblue;
margin: 10px;
}
.margin-box {
width: 200px;
height: 100px;
background-color: lightgreen;
margin: 20px 0 10px 100px; /*左边有外边距*/
}
style>
head>
<body>
<div class="container">
<div class="float-left">这是一个左浮动的元素div>
div>

<div class="margin-box">这是有左侧外边距的盒子是有左侧外边距的盒子div>
body>
html>

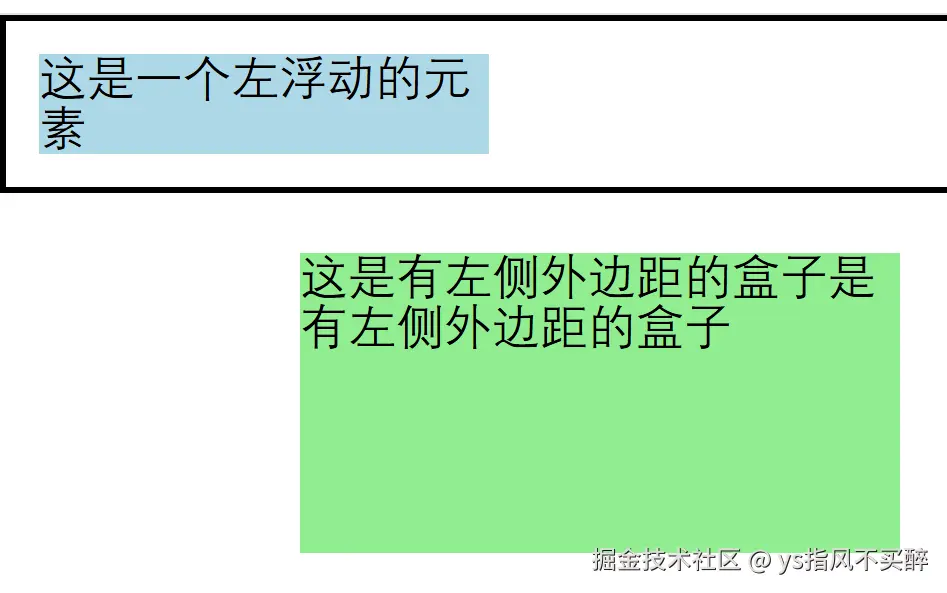
当父元素只包含浮动元素,这导致父元素高度坍塌为0。所以要解决这个问题我们也可以使用BFC,因为BFC计算高度时,浮动元素也进行计算
// 修改style里面的container
.container {
border: 2px solid #000;
padding: 1px;
overflow: hidden; /*增加,触发bfc*/
}

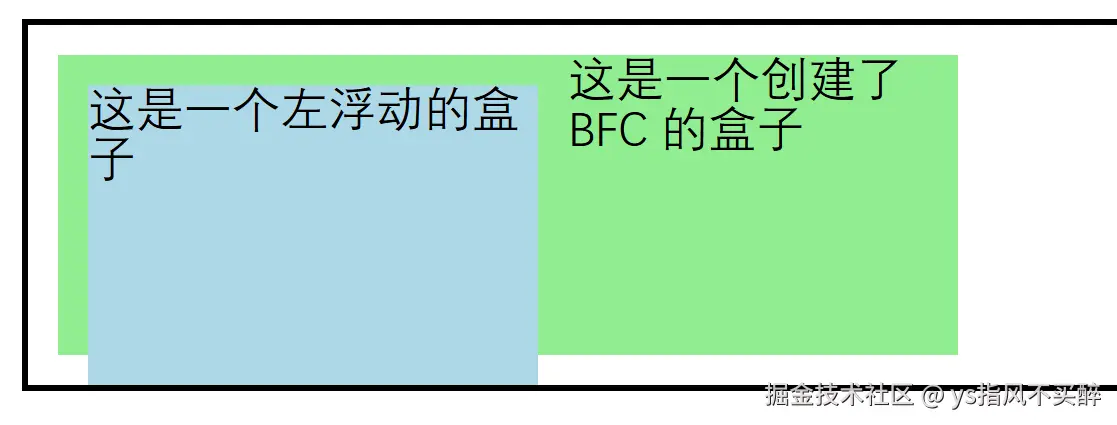
3,浮动不重叠
我们来使用这条规则——> BFC区域不会与float box重叠
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.container {
border: 2px solid black;
padding: 10px;
}
.float-box {
float: left;
width: 150px;
height: 100px;
background-color: lightblue;
margin: 10px;
}
.bfc-box {
width: 300px;
height: 100px;
background-color: lightgreen;
overflow: auto; /* 创建 BFC */
}
style>
head>
<body>
<div class="container">
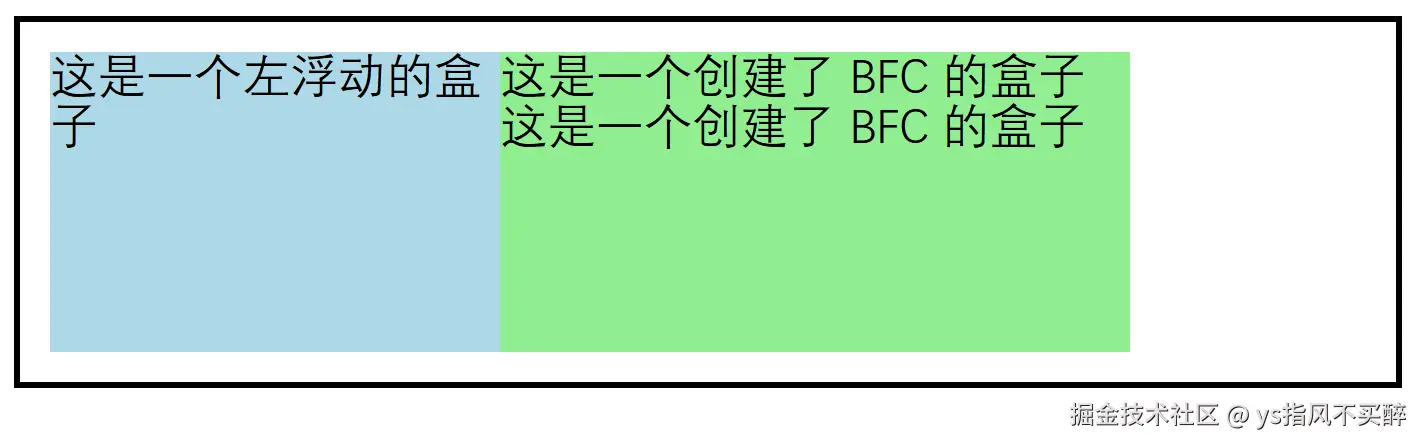
<div class="float-box">这是一个左浮动的盒子div>
<div class="bfc-box">这是一个创建了 BFC 的盒子div>
div>
body>
html>

// 修改bfc-box 类
.bfc-box {
width: 300px;
height: 100px;
background-color: lightgreen;
overflow: auto;/* 创建 BFC */
}
效果就是两者在父元素box里面 分离,.bfc-box不会抢着浮动元素的位置。这里就不再演示了。读者可以自行实践运用一下
本例子扩展
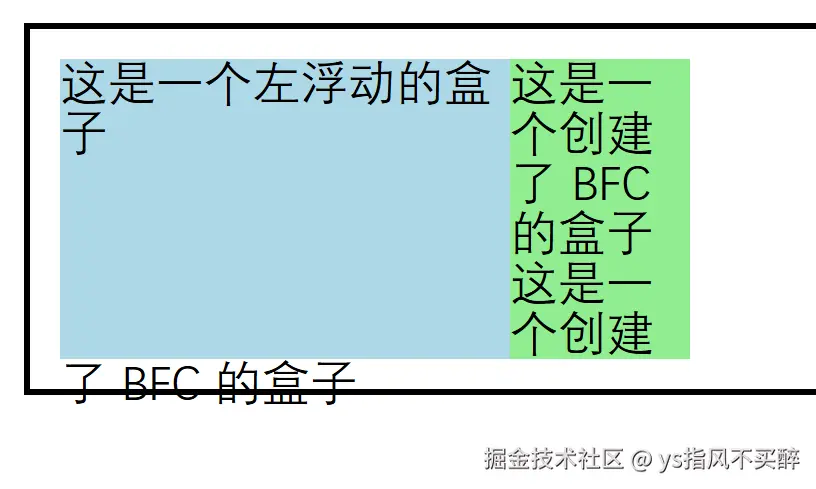
这里如果再取消float-box的margin,就可以看到包含块bfc-box其实左边和他是重叠的。这是规则:每个元素margin box 左边,与包含块border box 左边相接触(对左到右的格式化,否则相反)。存在浮动也是一样
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.container {
border: 2px solid black;
padding: 10px;
}
.float-box {
float: left;
width: 150px;
height: 100px;
background-color: lightblue;
/* 取消margin */
}
.bfc-box {
width: 210px;
height: 100px;
background-color: lightgreen;
/* 没有触发bfc */
}
style>
head>
<body>
<div class="container">
<div class="float-box">这是一个左浮动的盒子div>
<div class="bfc-box">这是一个创建了 BFC 的盒子div>
div>
body>
html>
没有触发bfc,bfc-box盒子因为宽度210px,float-box盒子是150px,存在重叠并且会有环绕

这时候我们在bfc-box里面触发新的bfc,使用overfloat。下面给出bfc-box修改代码:
.bfc-box {
width: 210px;
height: 100px;
background-color: lightgreen;
overflow: hidden;
}
效果出来了

值得注意了解的是:文档流就当成柜子,按一个顺序进行每种FC的布局。弹性布局(Flexbox)会打破传统的BFC规则。弹性布局本身会创建一个Flex Formatting Context(FFC),与传统的BFC不同。Flex容器内的元素按Flex规则布局,而不是按照传统的块级元素规则。
总结
理解盒子模型和BFC有助于更精准地控制网页的布局。通过使用适当的box-sizing和BFC设置,你可以有效地解决元素排列和浮动问题,创建出符合需求的页面结构。在CSS布局中,不仅要了解如何设置宽高,还要明白如何利用BFC来实现更复杂的布局和避免元素重叠的情况。
好了,今天没尝尝KFC,先搞搞BFC吧
下面BFC规则进行记忆:
码了好久,本人能力有限,可能有理解不当的地方,欢迎大家指出。如果觉得文章还行,还请点赞+关注,带你“不迷路”




