- 作者:老汪软件技巧
- 发表时间:2024-12-29 04:04
- 浏览量:
微前端的搭建和注意事项1. 搭建2. 基项目配置
1. pnpm i @micro-zoe/micro-app --save
2. // main.js 文件中添加以下内容
import microApp from '@micro-zoe/micro-app'
microApp.start()
3. //创建个页面 放入以下子代码即可
//需要注意的是子项目为vite的 要加上iframe
// name:应用名称, url:应用地址
<micro-app name='my-app' url='http://localhost:3000/' iframe>micro-app>
3. 子项目配置 (基础配置非常少)
//main.js中加入
window.unmount = () => {
app.unmount()
}
//在vite.config.js中加入以下代码
export default defineConfig({
server: {
headers: {
'Access-Control-Allow-Origin': '*',
}
}
})
这样就已经实现微前端了以下是操作时候遇到的问题
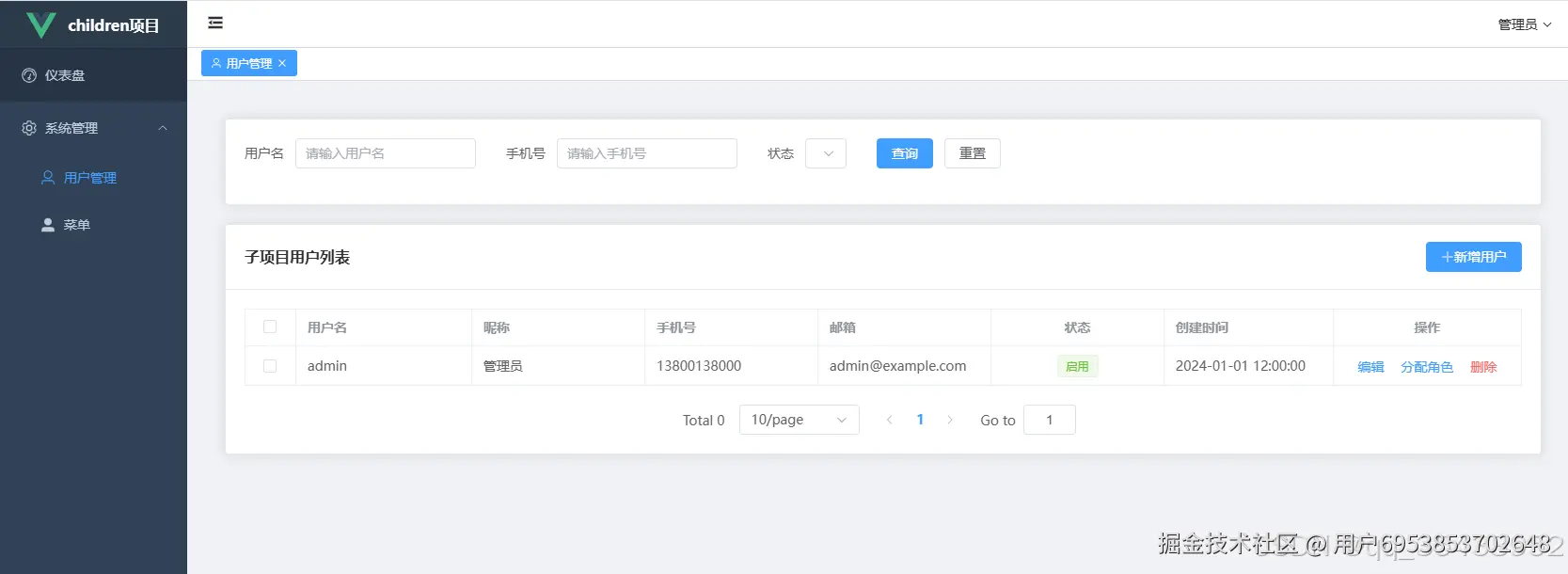
子项目页面

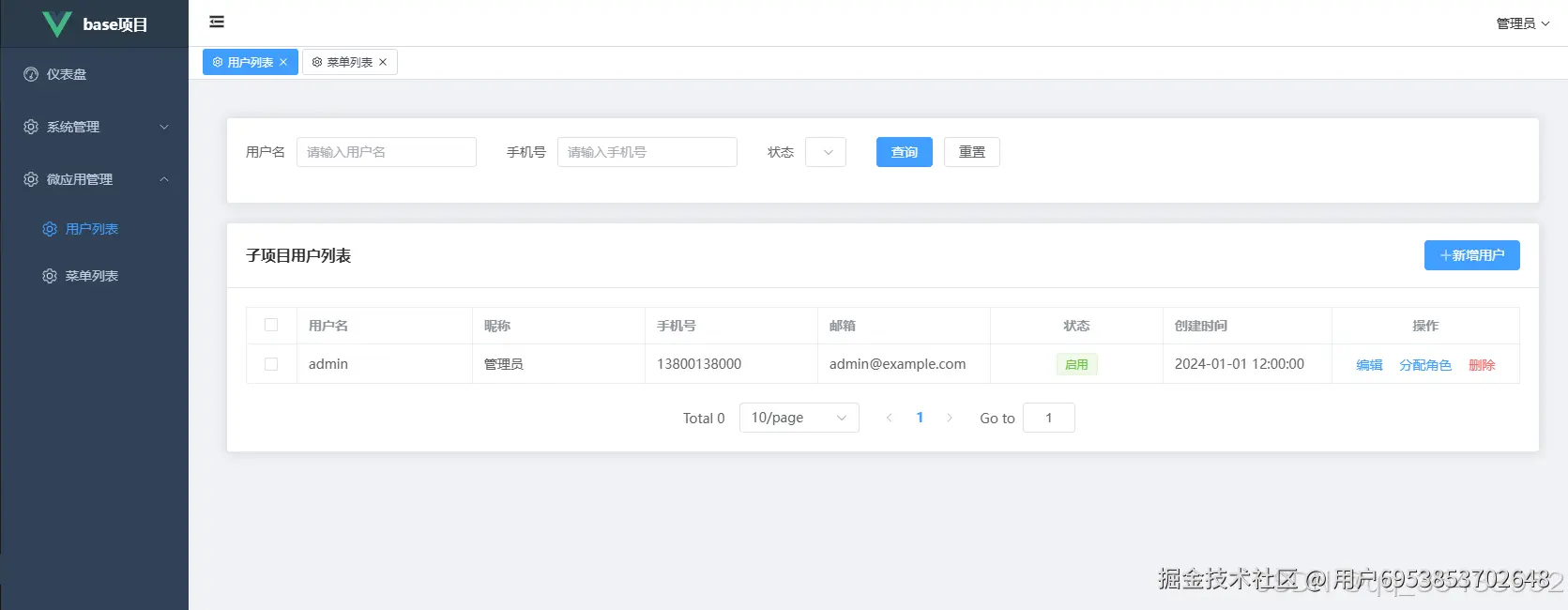
基项目页面

如何实现单独运行子项目显示左侧菜单,微前端时候不显示
// 通过代码
if (window.__MICRO_APP_ENVIRONMENT__) {
是微前端环境
// isMicroApp.value = true;
} else {
不是微前端环境
}
点击基项目左侧的菜单如何能显示对应的子菜单内容
看了官方示例,基本上都是通过传参到子项目然后在子项目中监听传过来的参数进行页面跳转,我没采用感觉太麻烦了。自己尝试了几种方法,选择了路由模式为native-scope的方式(使用方式非常简单),需要子项目和基项目保持相同路由模式,我全用hash模式。native-scope方式相当于子项目使用的基项目的路由路径,所以要保证设置的路由,必须对应子项目的路由。例如:基项目设置 path:/microapp/userList , component: @/views/microApp/index.vue ,子项目中必须也存在path:/microapp/userList这个路径
注意,建议使用这个方式一定要看下面 3

基项目频繁加载问题。使用路由模式为native-scope的方式后,功能实现了,但每次切换页面都会重新加载子项目,以至于切换页面都要有个等待期,并且内存也在不断上涨。解决方式,频繁渲染官方提供了解决方式。参考
//贴一下我的子项目main.js代码
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import ElementPlus from 'element-plus'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
import { createRouter, createWebHashHistory } from 'vue-router'
import 'element-plus/dist/index.css'
import routes from './router'
import App from './App.vue'
import './style.css'
// 注册所有图标
let app = null
let router = null
let history = null
window.mount = () => {
history = createWebHashHistory()
router = createRouter({
history,
routes
})
app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(createPinia())
app.use(router)
app.use(ElementPlus)
app.mount('#app')
}
window.unmount = () => {
app.unmount()
history.destroy()
app = null
router = null
history = null
}
if (!window.__MICRO_APP_ENVIRONMENT__) {
window.mount()
}
参数问题。我因为只需要两个参数,一个appid,一个token,用来区分不同系统和请求接口使用。我就直接把参数存在了localStorage中,子项目也是直接从localStorage.getItem()中能直接拿到。
子项目部署问题子项目部署后,使用还是显示跨域了。应该是后端在服务器中加了Access-Control-Allow-Origin 就好了。
到此结束了,项目暂时运行没啥问题。提供个git仓库给大家参考下。/sulbw/study…




