- 作者:老汪软件技巧
- 发表时间:2024-12-28 17:14
- 浏览量:
前言
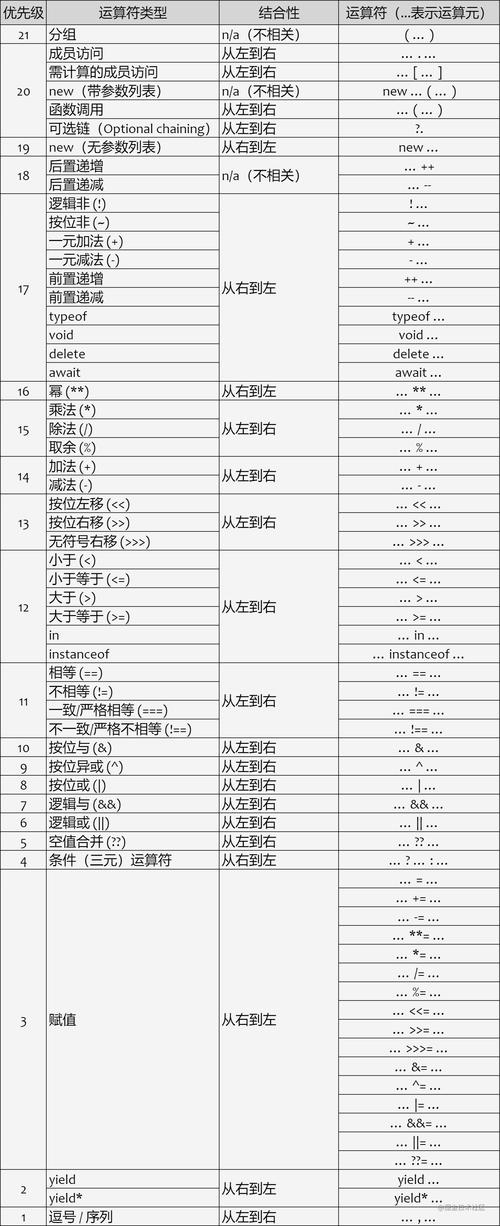
在JS运算符中有一种位运算符,不仅可以使代码更加简洁还能提高性能等,更重要的是可以装逼。哈哈哈。下面就让我们全面了解和在实际应用中如何使用吧
概述
在JavaScript中,位运算符(Bitwise Operators)是对整数(32位二进制数)进行位级操作的运算符。这些运算符直接操作数字的二进制表示,允许你进行诸如位与、位或、位非、左移、右移等操作。位运算符在处理低级数据操作、性能优化、特定算法实现等场景中非常有用。
按位与(&)和(&=)
用法:用于对两个数的二进制表示进行逐位比较,并返回一个新的二进制数,其中只有对应位都为1时才为1,否则为0。
示例:
let a = 5; // 0101
a = a & 3
// 等同于
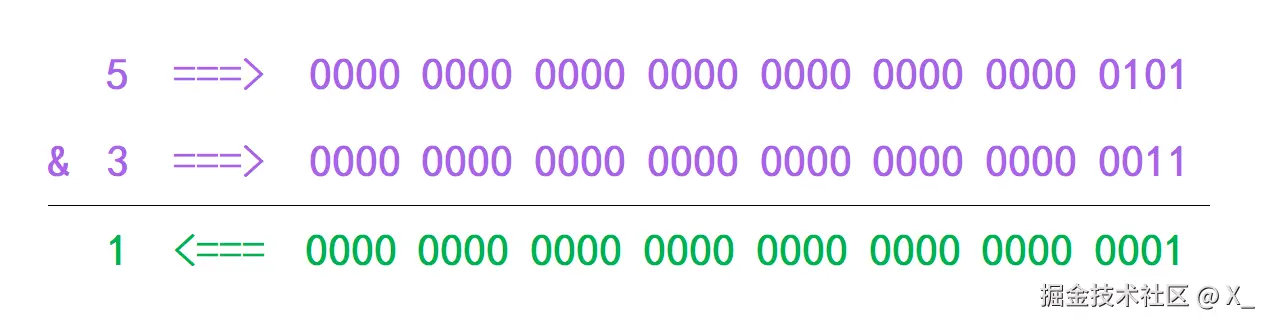
a &= 3; //3的二进制是:0011,结合&的运算得出结果0001再转为十进制并且赋值给a
console.log(a); //1
计算步骤和结果:

使用场景:
处理颜色值
按位或(|)和(|=)
用法:于对两个数的二进制表示进行逐位比较,并返回一个新的二进制数,其中只要对应位有一个为1,则该位就为1,否则为0。
示例:
const a = 5; // 0101
a = a | 3
// 等同于
a |= 3 //3的二进制是:0011,结合|的运算得出结果并且赋值给a
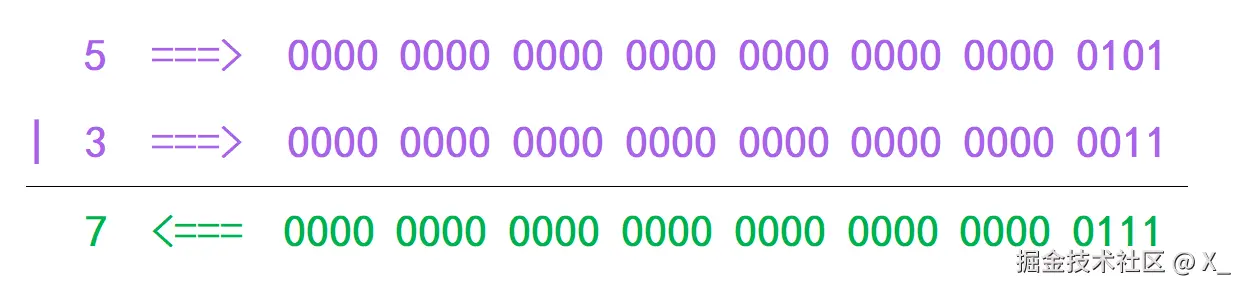
console.log(a); // 结果:0111 转换成十进制就是 7
计算步骤和结果:

使用场景:
按位非(~)
用法:对二进制进行逐位取反操作。这意味着,如果某一位是1,则将其变为0;如果某一位是0,则将其变为1。
示例:
const a = 5;
console.log(~a) // 结果:-6
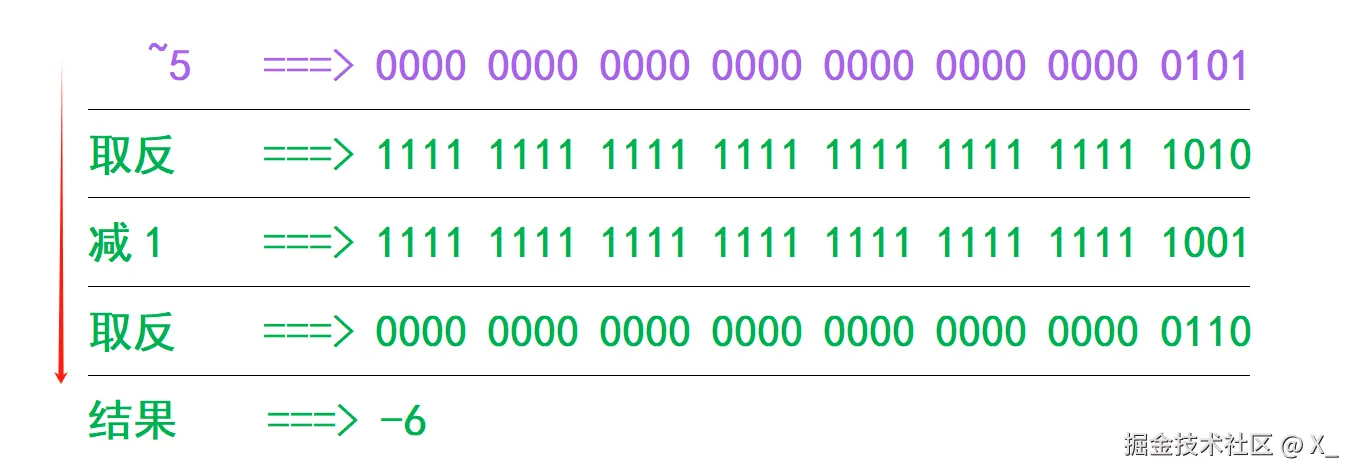
计算步骤和结果:
5的32位整数形式是00000000000000000000000000000101,二进制否运算以后得到11111111111111111111111111111010。由于第一位(符号位)是1,所以这个数是一个负数。JavaScript 内部采用补码形式表示负数,即需要将这个数减去1,再取一次反,然后加上负号,才能得到这个负数对应的10进制值。这个数减去1等于11111111111111111111111111111001,再取一次反得到00000000000000000000000000000110,再加上负号就是-6。

使用场景:
取整数(注意:这个取整不管小数点是否可以进一,都去当前整数)
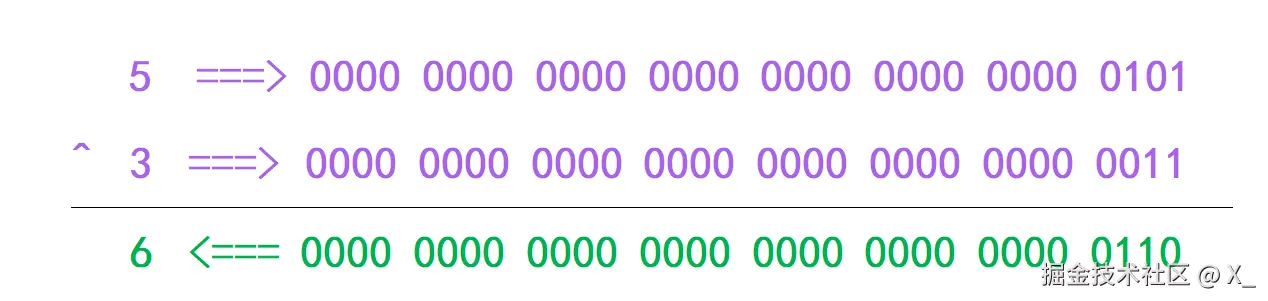
按位异或(^)和 (^=)

用法:二进制进行逐位比较的操作符。如果两个对应位的值不同,则该位的结果为1,相同则为0
示例:
const a = 5; // 0101
a = a ^ 3
// 等同于
a ^= 3; // 0011
console.log(a); // 得出新的二进制0110转换成十进制就是6
计算步骤和结果:

使用场景:
快速交换两个变量的值
左移 (=)
用法:用于将一个数的各二进制位全部右移若干位,由符号位的值决定左边空出的位是填入0还是1(对于有符号整数而言,符号位为1表示负数,为0表示正数或零)。
示例:
let number = 8; // 二进制表示为 1000
number = number >> 1; // 右移1位
// 等同于
number >>= 1
console.log(number); // 输出 4,二进制表示为 0100
计算步骤和结果:

使用场景:
数值缩放
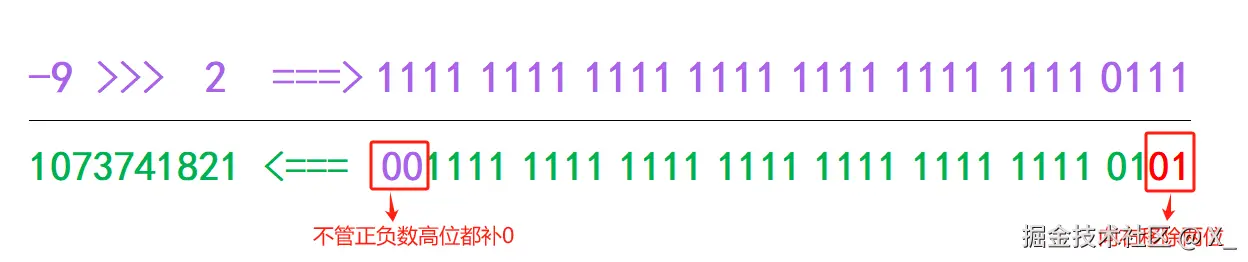
无符号右移(>>>)和(>>>=)
用法:它将一个数的各二进制位全部右移若干位,与有符号右移(>>)不同的是,无论数的正负,左边空出的位都填充为0。
示例:
let number = -9; // 二进制表示为11111111111111111111111111110111(32位补码表示)
number = number>>>2
// 等同于
number >>>= 2; // 无符号右移2位
console.log(number); // 输出1073741821 ,因为左边空出的位被填充为0
计算步骤和结果:

使用场景:
参考




