- 作者:老汪软件技巧
- 发表时间:2024-12-27 15:06
- 浏览量:
前言
今天是星期四,一提到星期四就有不少掘友想到KFC疯狂星期四,要去吃肯德基了,所以有没有人能V我50,我也要去吃肯德基。偷偷说一句,虽然肯德基涨了2%,但你只需要V我50就可以了,剩下那1块钱我自己掏。

好了,不扯淡了,作为一个搞前端的牛马,我们不应该只知道KFC,还应该了解BFC,FFC,GFC和IFC,如果我讲的这几个你都熟练掌握了的话,不妨奖励自己吃一顿KFC!
BFC 块级格式化上下文什么是BFC?
BFC(Block Formatting Context)是一个独立的渲染区域,其中的元素布局遵循一套特定的规则,并且不会与外部元素发生重叠或相互影响。一个HTML元素可以创建一个新的BFC,这样它的内部布局就可以独立于父元素和兄弟元素进行计算。
触发BFC的方式
以下是几种触发BFC的方法:
根元素 浮动元素 (float 不为 none)绝对定位或固定定位的元素 (position: absolute 或 fixed)行内块元素 (display: inline-block)表格单元格 (display: table-cell) 和表格标题 (table-caption)设置 overflow 为非 visible 的值使用 display: flow-root弹性盒子 (flex item) 和网格布局项 (grid item)应用场景与示例清除浮动
在CSS布局中,浮动(float)是一种常见的布局技术,它允许元素脱离正常的文档流,并向左或右移动,直到它的外边缘碰到包含块或另一个浮动框的边框为止。然而,浮动元素可能会导致父容器的高度塌陷,即父容器的高度没有正确地包含浮动子元素的高度。我们可以通过创建新的BFC来解决这个问题。
<style>
.one {
float: left;
width:180px;
height: 180px;
background-color:pink;
}
.two{
width:300px;
height:300px;
background-color:coral;
}
style>
<body>
<div class="box">
<div class="one">snjtgdiv>
<div class="two">少年姜太公div>
div>
body>

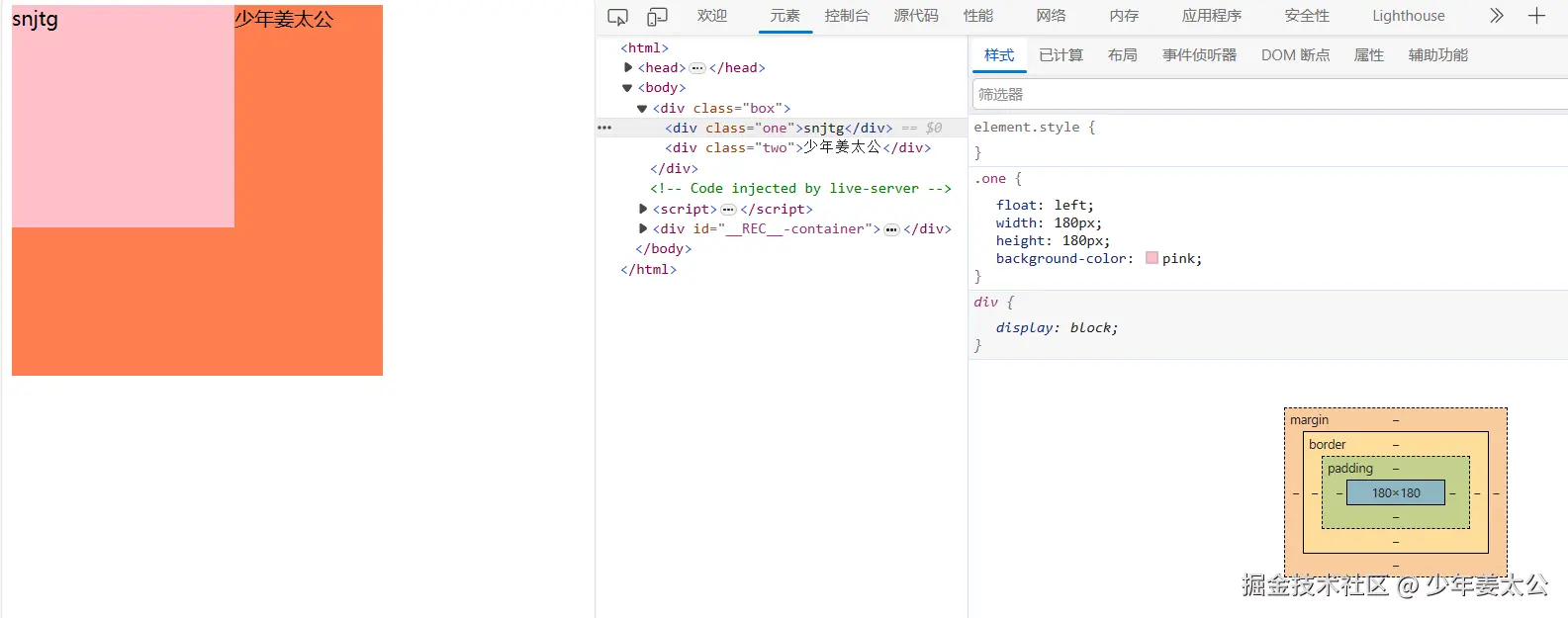
在这里我们可以看到第二个盒子被覆盖掉了一部分,我们可以通过触发后面这个盒子形成BFC,从而来清除浮动元素造成的覆盖。
<style>
.one {
float: left;
width:180px;
height: 180px;
background-color:pink;
}
.two{
width:300px;
height:300px;
background-color:coral;
overflow: hidden;
}
style>
<body>
<div class="box">
<div class="one">snjtgdiv>
<div class="two">少年姜太公div>
div>
body>

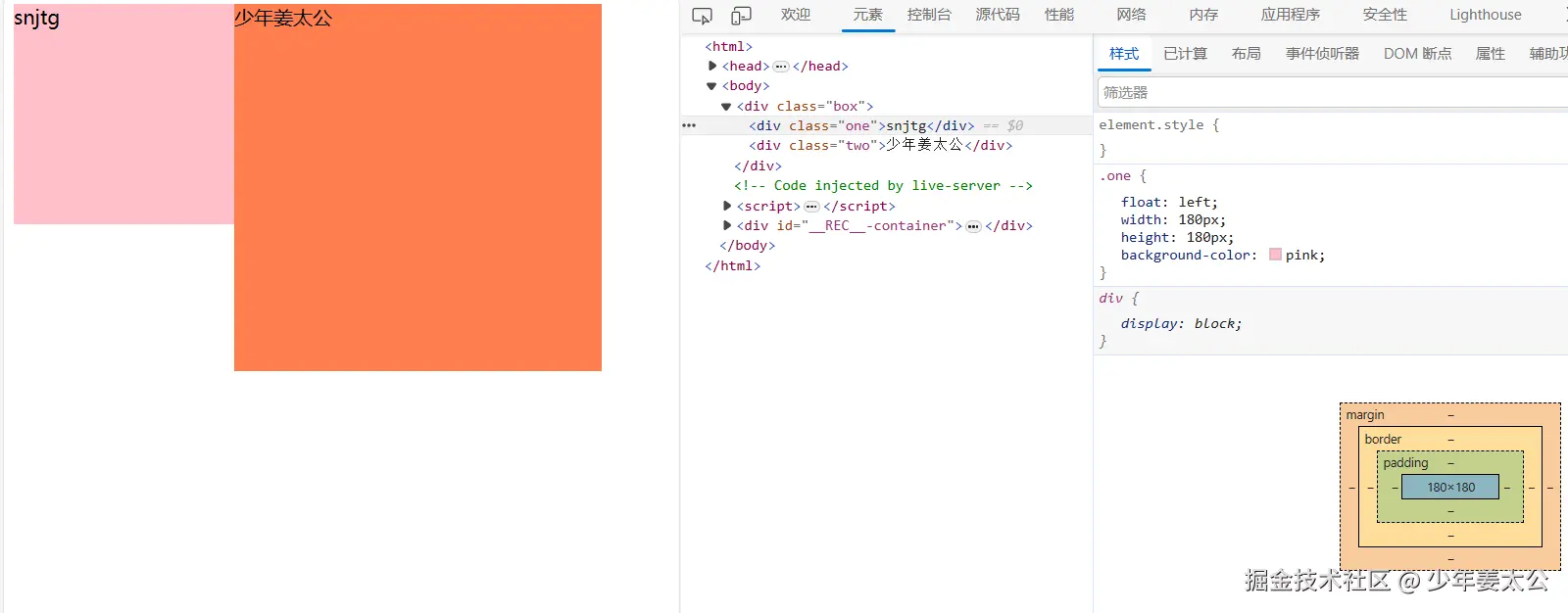
在这里,.two类通过设置overflow: hidden创建了一个新的BFC,从而包裹了所有浮动的子元素。
避免外边距折叠
在同一BFC内的相邻块级元素之间,垂直方向上的外边距会发生折叠。我们可以使用overflow属性创建新的BFC来避免这种情况。
<style>
.box{
width:180px;
height:180px;
background-color:pink;
margin: 60px auto;
}
style>
<body>
<div class="box">snjtgdiv>
<div class="box">少年姜太公div>
body>
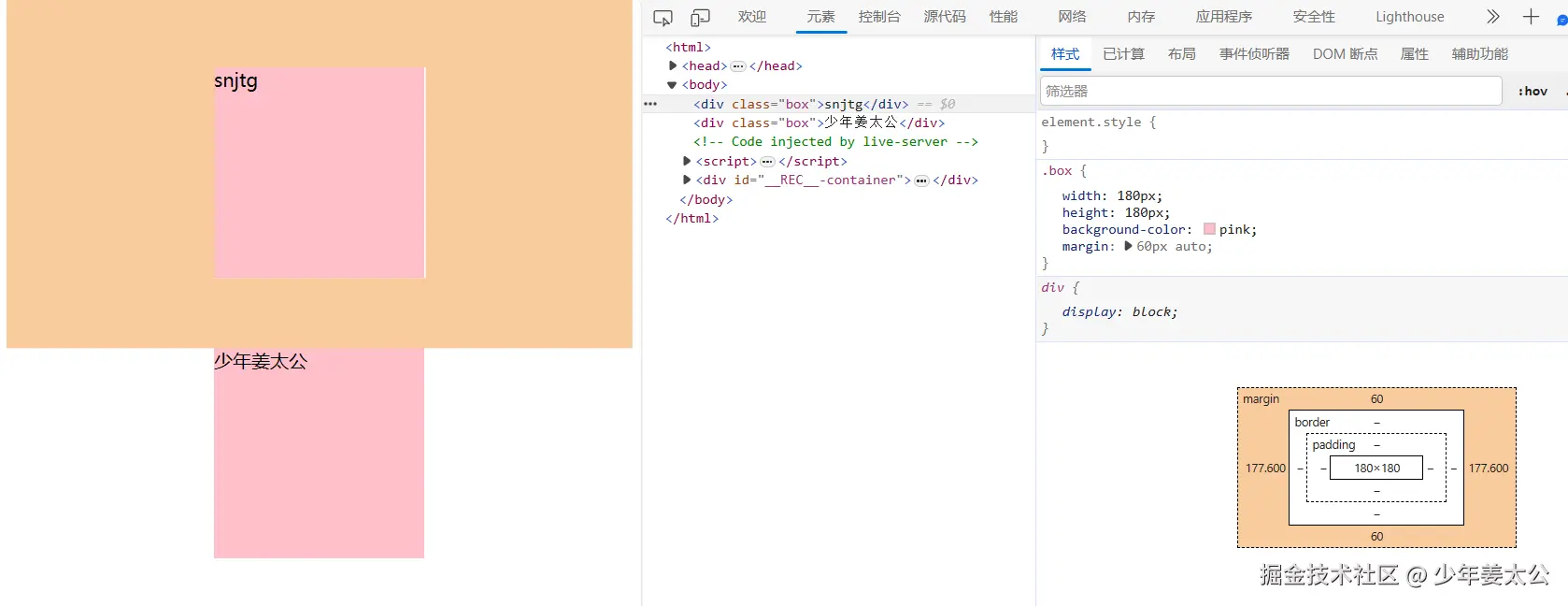
按照惯性思维,我们会觉得这两个盒子之间的间隔一共是120px,但事实并非如此,他们之间的间距会是60px。请看下图:

其实在这种情况下的margin边距会是两者的最大值,而不是二者相加,我们可以使用BFC来解决这种外边距折叠的问题。请看代码:
<style>
.box {
width: 180px;
height: 180px;
background-color: pink;
margin: 60px auto;
}
.total_box{
overflow: hidden;;
}
style>
<body>
<div class="total_box">
<div class="box">snjtgdiv>
div>
<div class="box">少年姜太公div>
body>

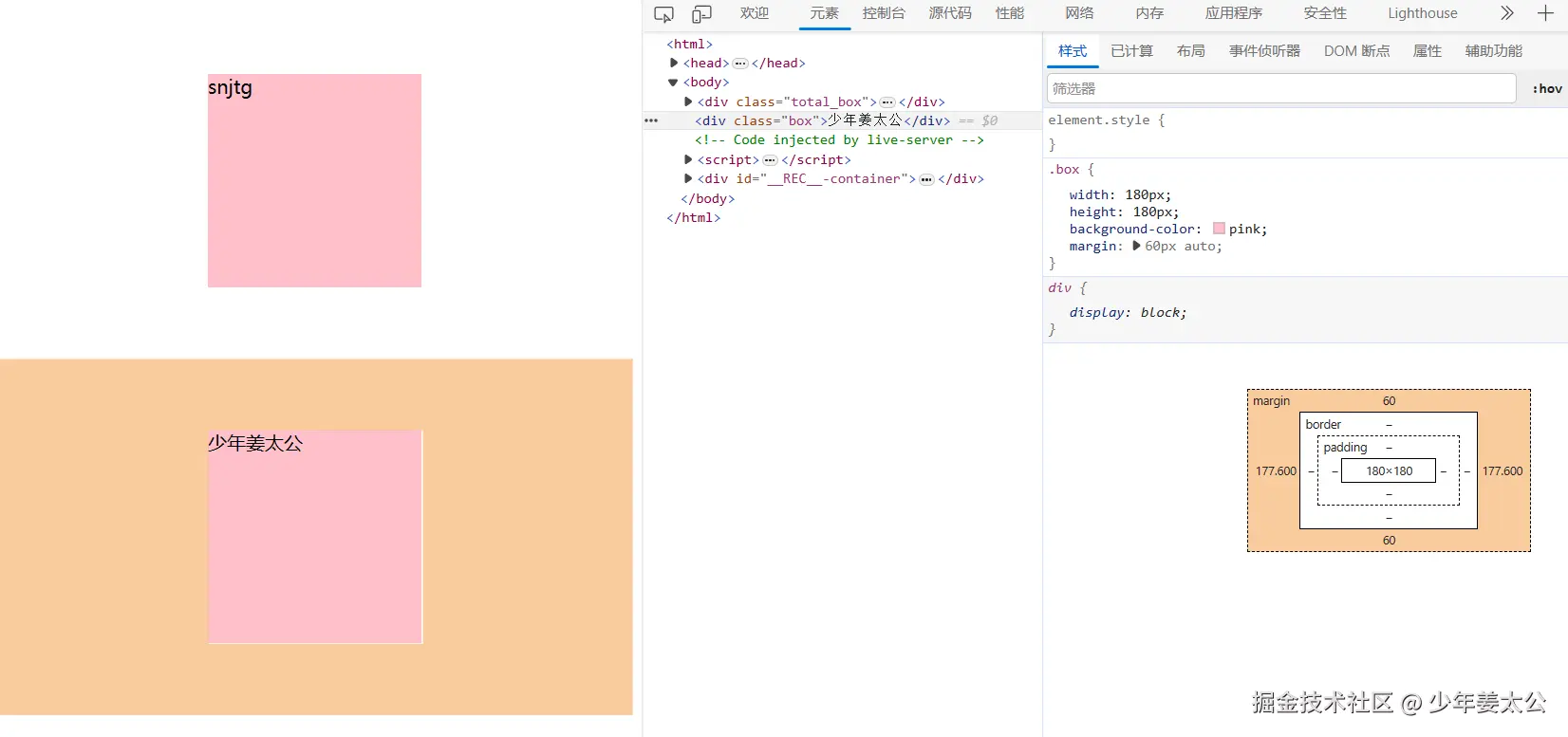
这里,.total_box创建了一个新的BFC,使得两个.box元素之间的外边距不再折叠,而是各自保持60px的距离。
解决高度塌陷
利用弹性布局(Flexbox)或网格布局(Grid),我们可以轻松创建响应式设计。这些布局模式会自动创建新的BFC,因此它们非常适合用来构建复杂的布局结构。
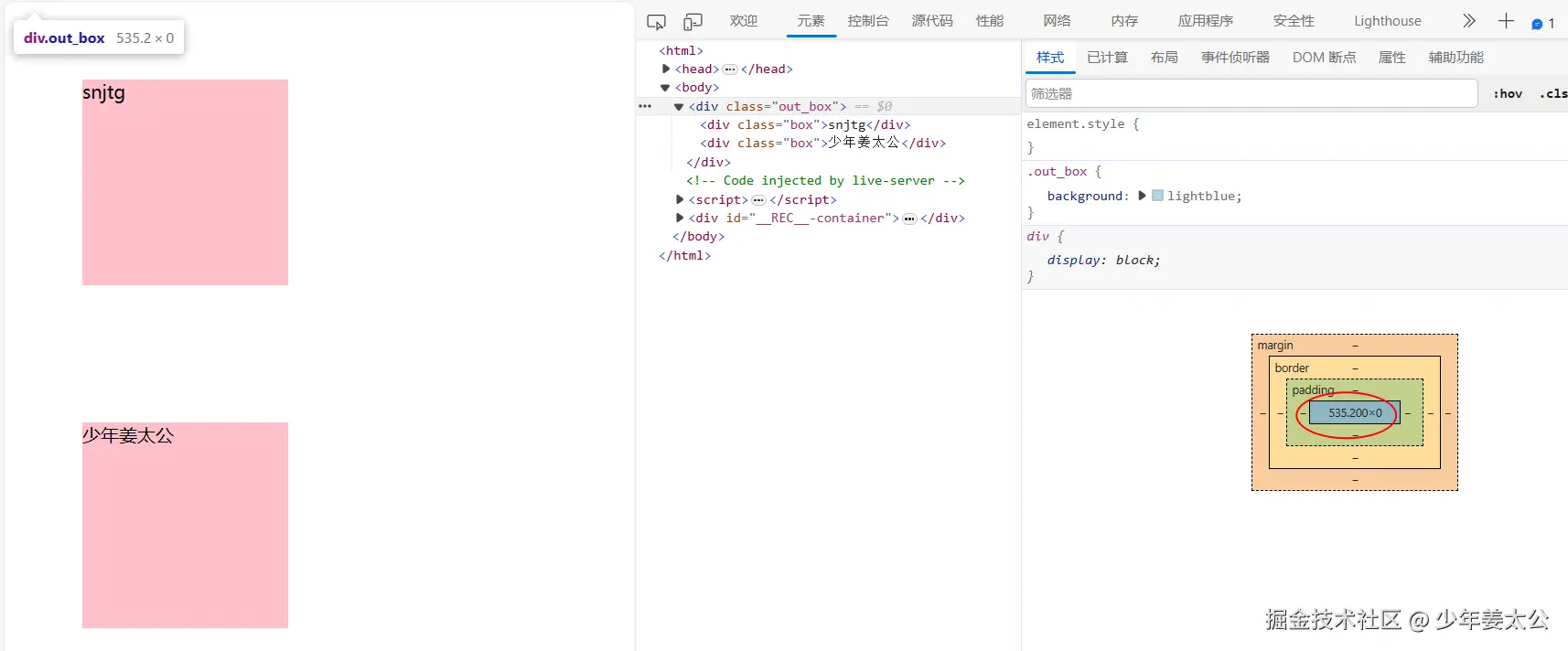
<style>
.box{
float:left;
width:180px;
height:180px;
background-color:pink;
margin: 60px;
}
.out_box{
background:lightblue;
}
style>
<body>
<div class="out_box">
<div class="box">snjtgdiv>
<div class="box">少年姜太公div>
div>
body>

在这张图片里我们可以看到它的外层容器的高度为0,导致背景颜色没有显示出来,我们同样可以用BFC来解决这个问题,请看下面代码:
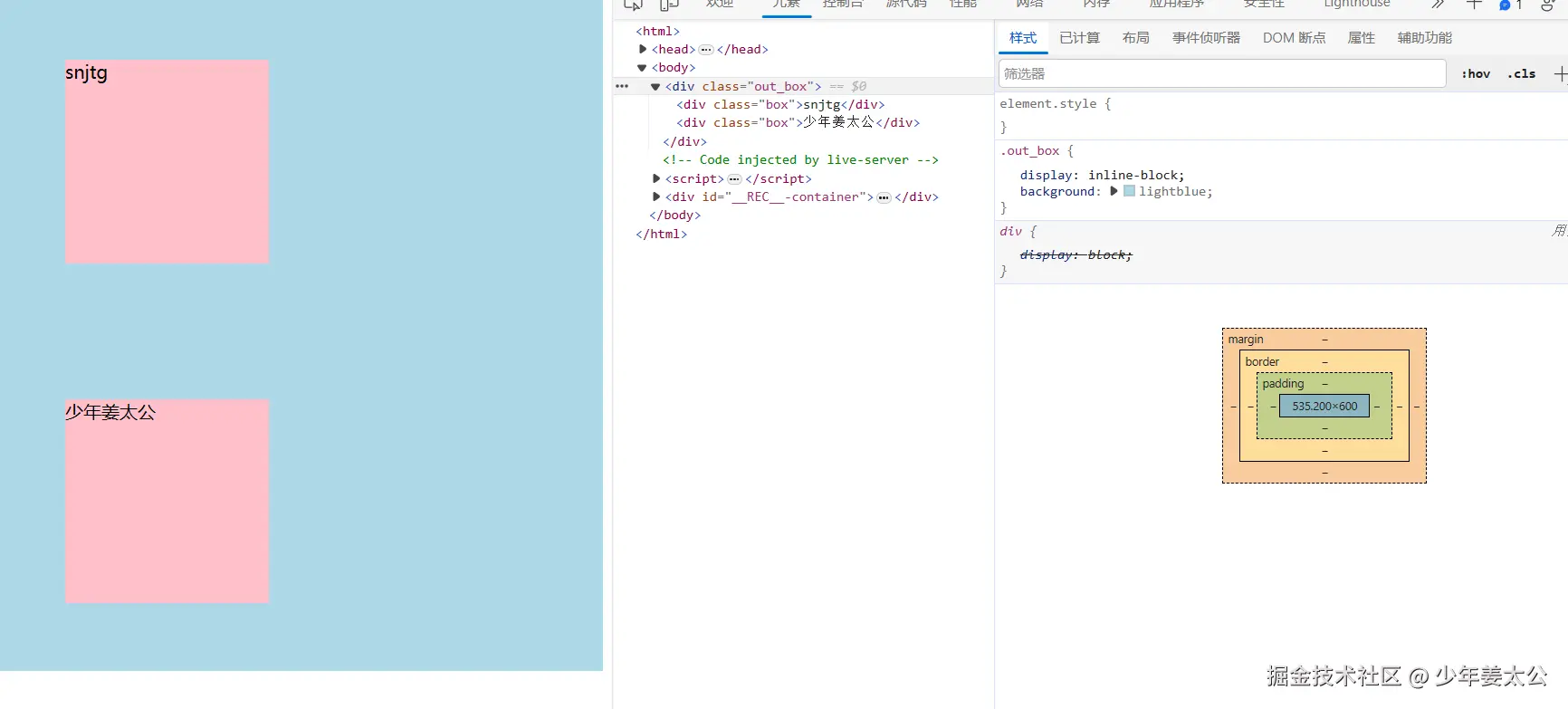
<style>
.box{
float:left;
width:180px;
height:180px;
background-color:pink;
margin: 60px;
}
.out_box{
display: inline-block;
background:lightblue;
}
style>
<body>
<div class="out_box">
<div class="box">snjtgdiv>
<div class="box">少年姜太公div>
div>
body>


FFC 弹性格式化上下文什么是FFC
FFC(Flex Formatting Context是弹性格式化上下文由使用了display: flex或inline-flex属性的容器触发。在这种上下文中,子元素被称为弹性项目(flex items),它们会根据可用空间和设置的弹性属性来调整大小和顺序。
触发FFC的方式
当display的值为flex或inline-flex时,将生成弹性容器(Flex Containers), 一个弹性容器为其内容建立了一个新的弹性格式化上下文环境(FFC)
代码示例
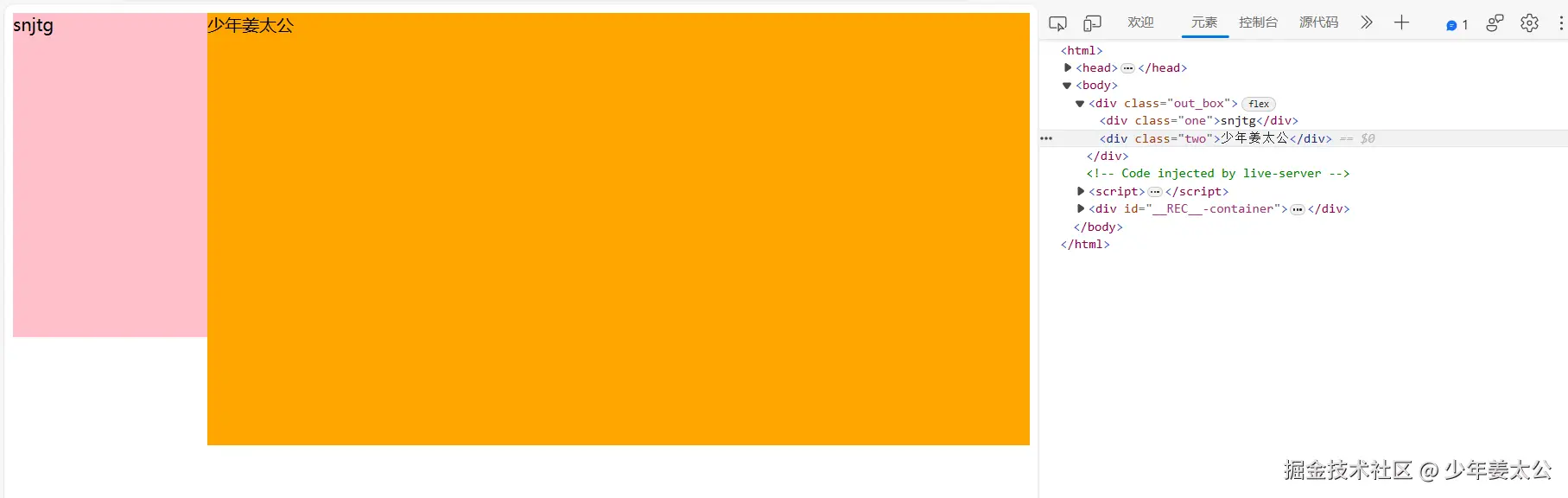
<style>
.out_box {
display:flex;
width:100%;
}
.one {
float: left;
width:180px;
height: 300px;
background-color:pink;
}
.two{
flex: 1;
height:400px;
background-color:orange;
overflow: hidden;
}
style>
<body>
<div class="out_box">
<div class="one">snjtgdiv>
<div class="two">少年姜太公div>
div>
body>

在这里第二个盒子会随着页面的拖动而自行变化
GFC 网格布局式上下文什么是GFC
GFC (Grid Formatting Context)是网格格式化上下文,由设置了display: grid或inline-grid的容器触发。在这个上下文中,子元素按照显式或隐式的网格轨道进行布局。
特性触发GFC的方式
当为一个元素设置display值为grid或者inline-grid 的时候,此元素将会获得一个独立的渲染区域
应用场景与代码
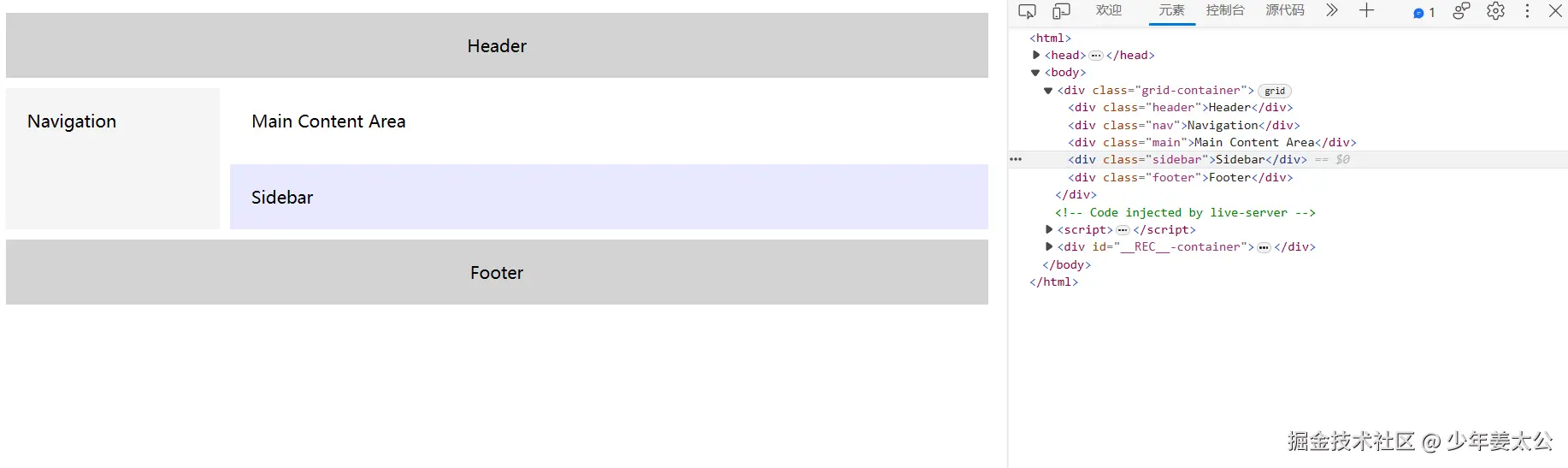
在这里笔者将展示一下如何模仿传统的网页布局(由头部、导航栏、侧边栏、内容区和页脚组成)
<style>
.grid-container {
display: grid;
grid-template-areas:
"header header"
"nav main"
"nav sidebar"
"footer footer";
grid-template-columns: 200px 1fr;
grid-template-rows: auto 1fr auto;
gap: 10px;
padding: 10px;
}
.header {
grid-area: header;
background-color: #d3d3d3;
padding: 20px;
text-align: center;
}
.nav {
grid-area: nav;
background-color: #f4f4f4;
padding: 20px;
}
.main {
grid-area: main;
background-color: #fff;
padding: 20px;
}
.sidebar {
grid-area: sidebar;
background-color: #e9e9ff;
padding: 20px;
}
.footer {
grid-area: footer;
background-color: #d3d3d3;
padding: 20px;
text-align: center;
}
style>
head>
<body>
<div class="grid-container">
<div class="header">Headerdiv>
<div class="nav">Navigationdiv>
<div class="main">Main Content Areadiv>
<div class="sidebar">Sidebardiv>
<div class="footer">Footerdiv>
div>
body>

这个布局如果用其他方法如相对/绝对定位,或是flex来实现的话,复杂度将会提高好几个等级。
IFC 行内格式化上下文什么是IFC
IFC (Inline Formatting Context)是行内格式化上下文,它决定了行内元素如何被排列和渲染。在一个IFC中,盒模型中的元素根据行内流进行布局,一行内的内容会尽可能地紧密排列在一起,直到没有更多空间为止,然后换到下一行继续。
主要特性触发IFC的方式代码示例
<style>
.container {
border: 1px solid black;
padding: 10px;
background-color: #f9f9f9;
}
.inline-element {
background-color: lightblue;
padding: 5px 10px;
margin: 5px;
border: 1px solid #ccc;
}
style>
head>
<body>
<div class="container">
<span class="inline-element">Item 1span>
<span class="inline-element">Item 2span>
<span class="inline-element">Item 3span>
div>
body>
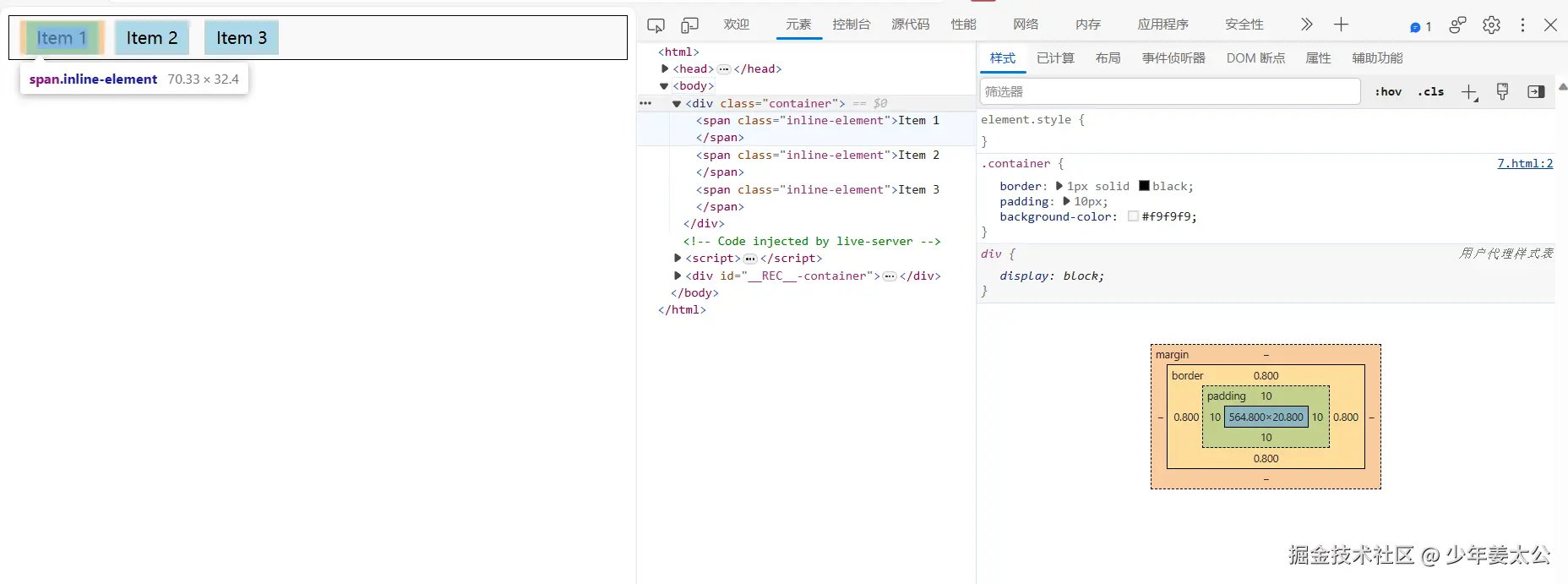
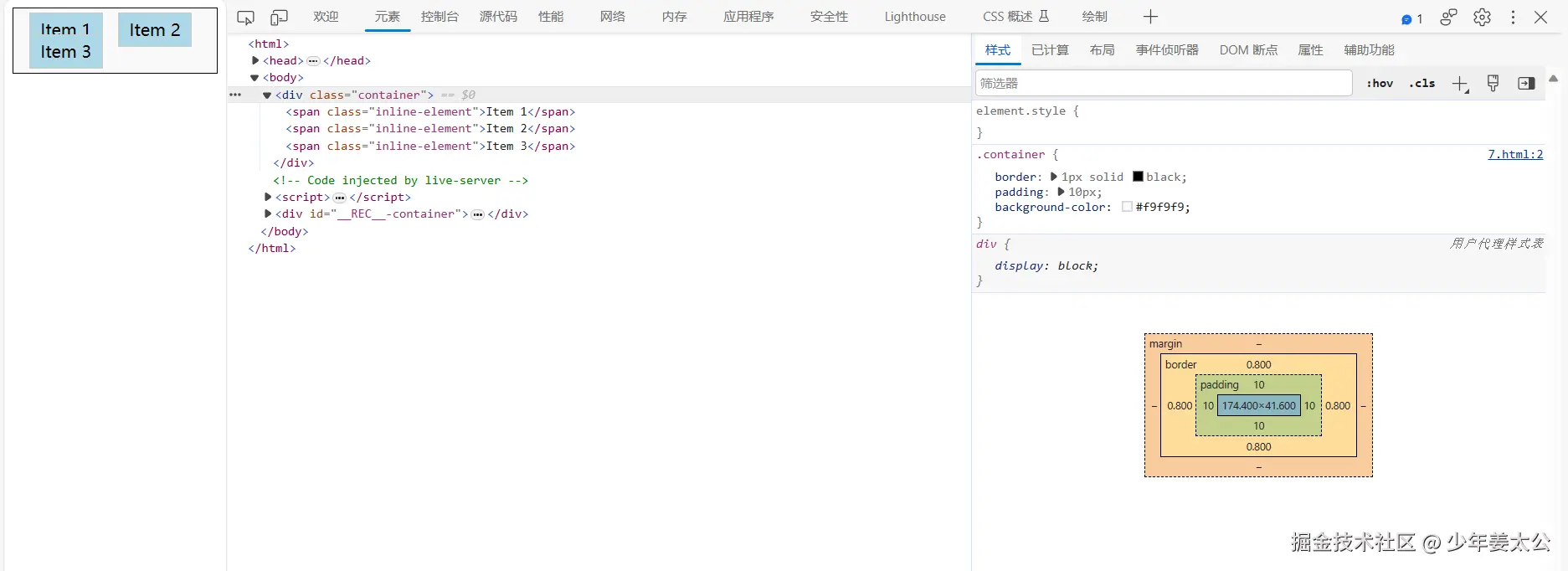
在这个简短的例子中,所有的元素都在同一个.container内形成了一个IFC,并在同一行内水平排列。当一行的空间不足以容纳下一个元素时,它们会自动换到下一行继续排列。


从上面这段代码可以看出IFC非常适合用于文本内容中嵌入链接或其他小型组件的情况。
小结
本文介绍了前端开发中常见的几种格式化上下文:BFC、FFC、GFC和IFC。BFC通过创建独立的渲染区域解决浮动和外边距折叠问题;FFC利用弹性布局自动调整子元素大小和顺序;GFC提供二维网格布局,支持复杂页面结构;IFC则确保行内元素合理排列,适用于文本中的嵌入组件。掌握这些上下文有助于开发者更好地控制页面布局,避免常见布局问题,提高代码的可维护性和响应性。希望能对你有些许帮助





