- 作者:老汪软件技巧
- 发表时间:2024-12-24 04:03
- 浏览量:
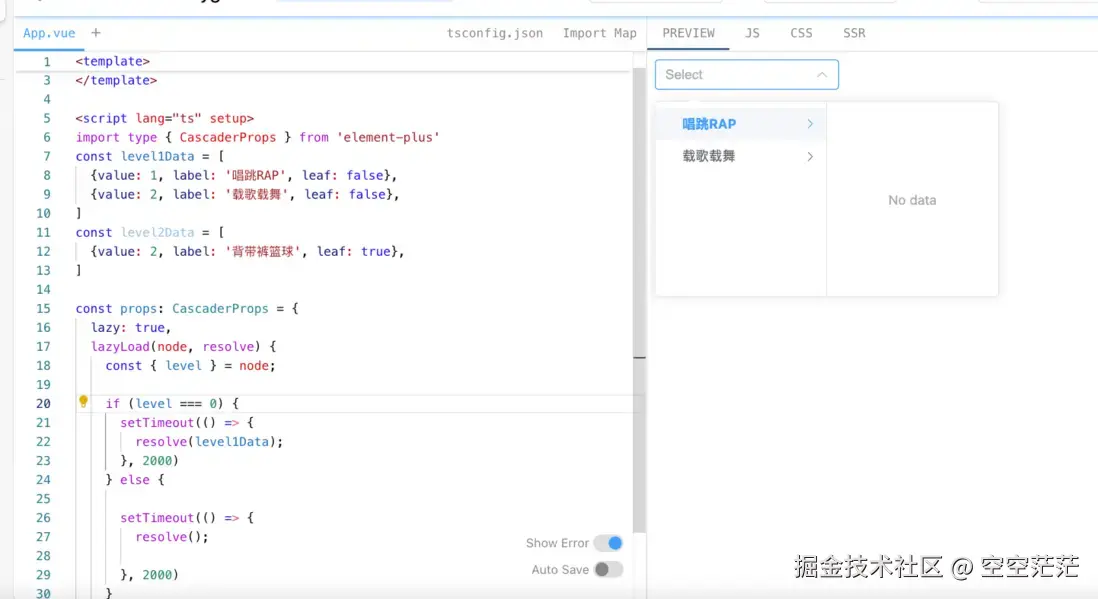
我们通过setTimeout 来模拟加载数据, 通过直接resolve来模拟数据加载失败。 代码如下, 发现加载完后再次点击是无法加载数据的。

代码分析
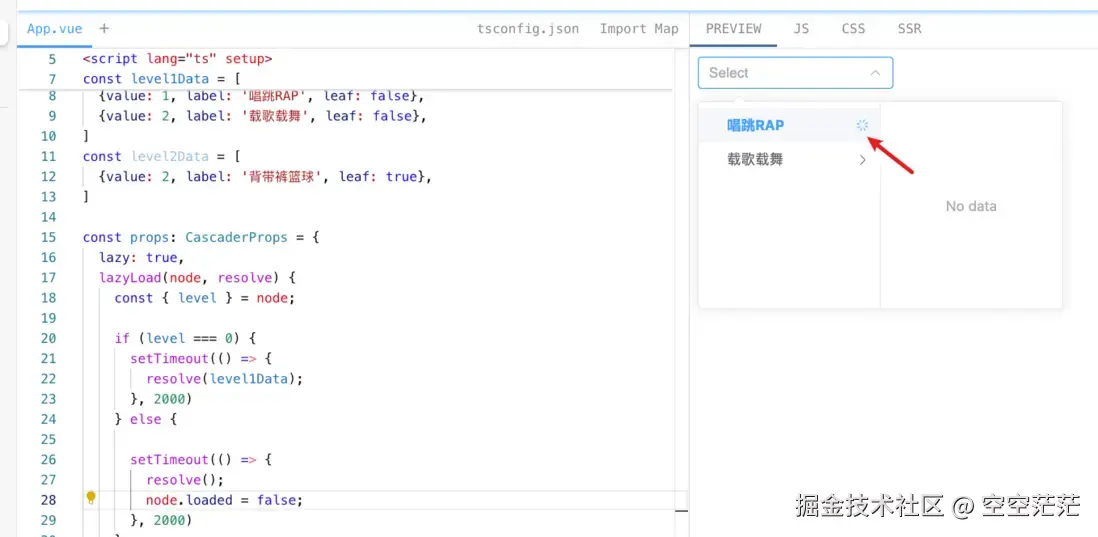
从源码里面看是有一个变量来判断他是否可以重新加载数据的。将 loaded 置为false后, 再次点击是可以重新加载load数据的。
const handleExpand = () => {
const { node } = props
// do not exclude leaf node because the menus expanded might have to reset
if (!expandable.value || node.loading) return
node.loaded ? doExpand() : doLoad()
}


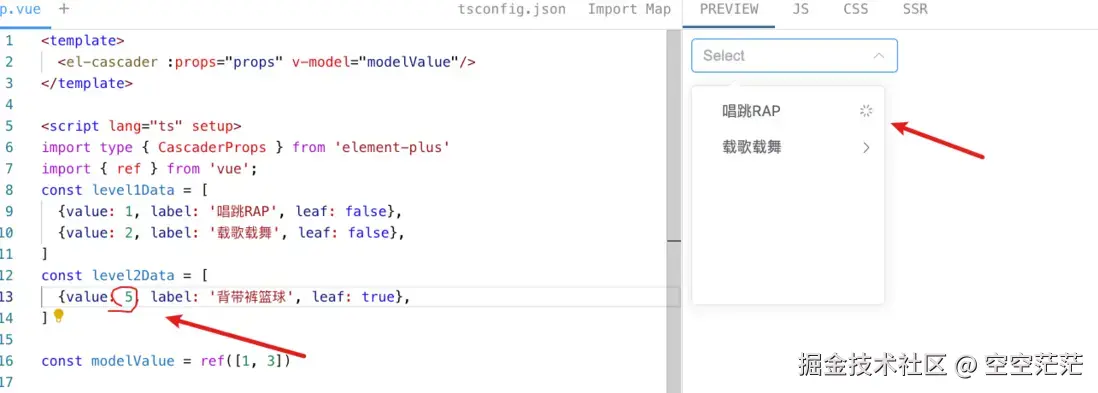
子级数据不存在, node 一直处在loading状态
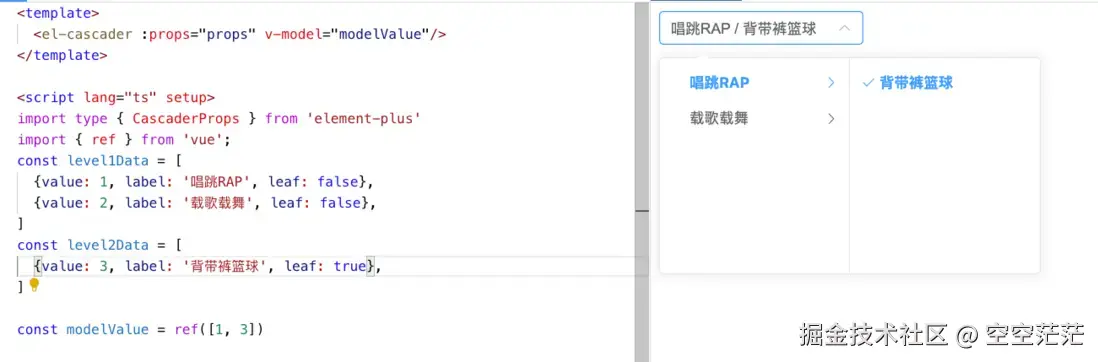
正常状态是这样的

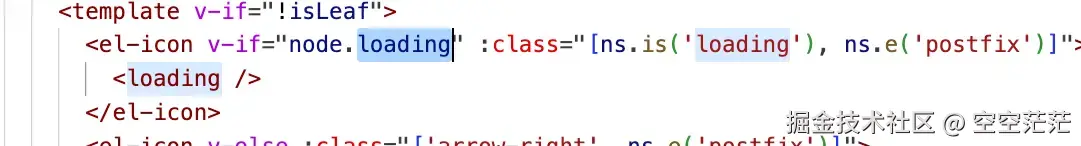
将子级数据的value修改后, 发现上一级的node一直是loading状态,如图。在源码里面,loading 图标是通过loading变量控制的,但是通过devtool发现这个变量已经是false了, 却还是显示loading


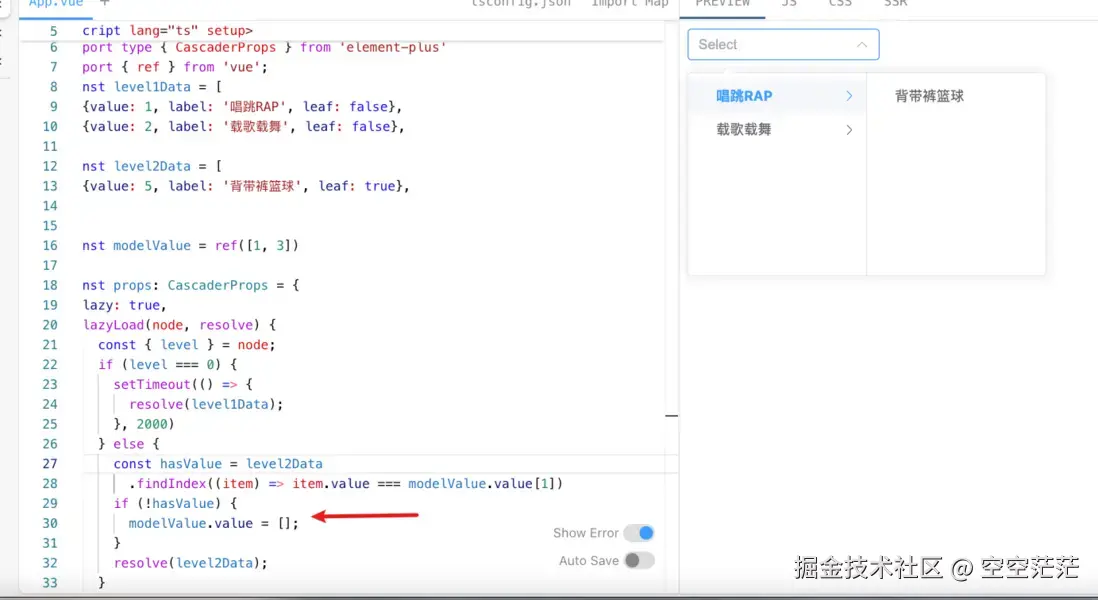
处理办法
判断子级数据是否存在对应的值, 不存在就将 级联选择器的值清空。 这样级联选择器就会重新走lazyLoad、只加载第一级的数据了。