- 作者:老汪软件技巧
- 发表时间:2024-12-19 21:04
- 浏览量:
引言
在现代 Web 应用中,消息提示组件(Toast)是一种非常常见的用户界面元素,用于显示短暂的消息通知,如成功提示、错误提示等。React 生态系统中有许多现成的库可以实现这一功能,但了解如何从零开始构建一个 Toast 组件也是非常有价值的。本文将从基础概念出发,逐步深入探讨如何在 React 中实现一个简单的 Toast 组件,以及常见的问题和易错点。

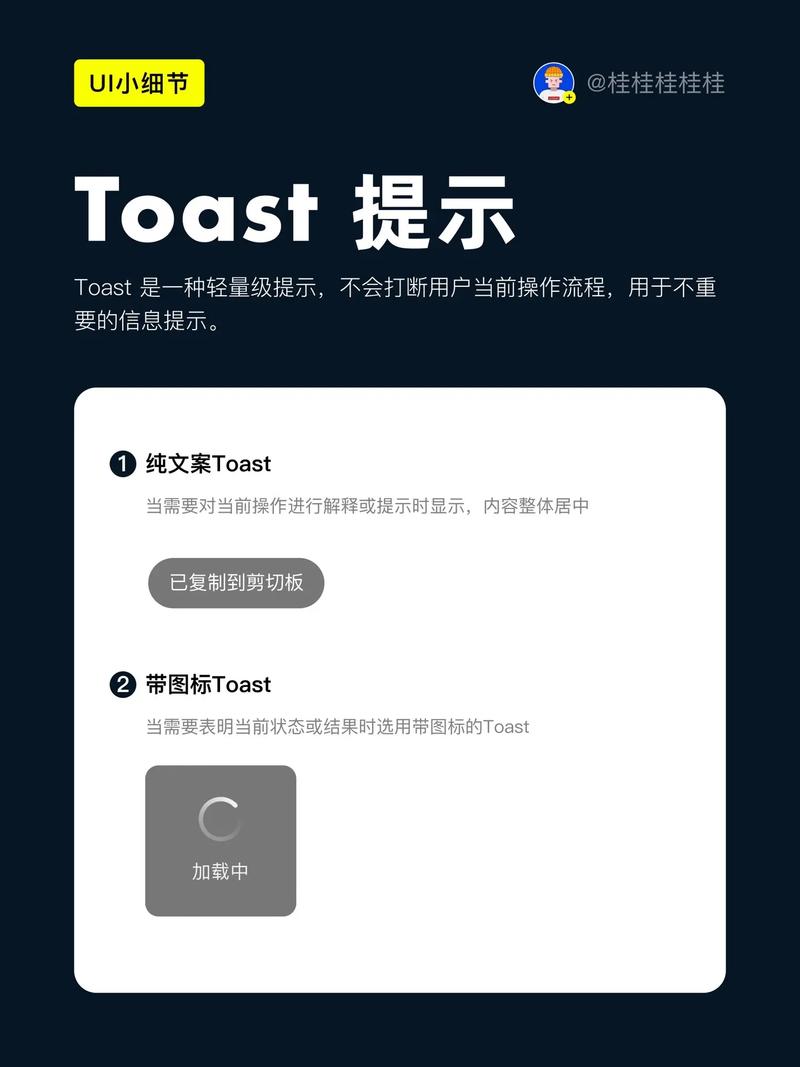
1. 基础概念1.1 Toast 组件的基本功能
Toast 组件通常具有以下基本功能:
1.2 React 中的状态管理
在 React 中,状态(state)是组件的核心概念之一。通过状态管理,我们可以控制组件的行为和显示内容。对于 Toast 组件,我们需要管理以下状态:
2. 实现一个简单的 Toast 组件2.1 基本结构
首先,我们创建一个简单的 Toast 组件,它接受消息内容和显示时间作为属性。
import React, { useState } from 'react';
const Toast = ({ message, duration }) => {
const [visible, setVisible] = useState(true);
// 自动隐藏 Toast
setTimeout(() => {
setVisible(false);
}, duration);
if (!visible) {
return null;
}
return (
<div className="toast">
{message}
div>
);
};
export default Toast;
2.2 样式
为了使 Toast 组件看起来更美观,我们可以添加一些基本的样式。
.toast {
position: fixed;
bottom: 20px;
right: 20px;
background-color: #333;
color: white;
padding: 10px 20px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
z-index: 1000;
}
2.3 使用 Toast 组件
接下来,我们在父组件中使用这个 Toast 组件。
import React, { useState } from 'react';
import Toast from './Toast';
const App = () => {
const [showToast, setShowToast] = useState(false);
const showToastMessage = () => {
setShowToast(true);
};
return (
<div>
<button onClick={showToastMessage}>Show Toastbutton>
{showToast && <Toast message="This is a toast message" duration={3000} />}
div>
);
};
export default App;
3. 常见问题及易错点3.1 多个 Toast 同时显示问题描述
在一个页面上同时显示多个 Toast 时,可能会出现重叠或布局混乱的问题。
解决方案
使用数组管理多个 Toast,并为每个 Toast 分配唯一的标识符。
import React, { useState } from 'react';
import Toast from './Toast';
const App = () => {
const [toasts, setToasts] = useState([]);
const addToast = (message, duration) => {
const id = Date.now();
setToasts((prevToasts) => [
...prevToasts,
{ id, message, duration }
]);
setTimeout(() => {
removeToast(id);
}, duration);
};
const removeToast = (id) => {
setToasts((prevToasts) => prevToasts.filter(toast => toast.id !== id));
};
return (
<div>
<button onClick={() => addToast("This is a toast message", 3000)}>Show Toastbutton>
{toasts.map((toast) => (
<Toast key={toast.id} message={toast.message} duration={toast.duration} />
))}
div>
);
};
export default App;
3.2 Toast 消失后立即重新显示问题描述
当一个 Toast 消失后,如果立即触发新的 Toast,可能会导致前一个 Toast 未完全消失就重新显示。
解决方案
使用setTimeout的返回值来取消之前的定时器。
import React, { useState } from 'react';
import Toast from './Toast';
const App = () => {
const [toasts, setToasts] = useState([]);
const [timerIds, setTimerIds] = useState([]);
const addToast = (message, duration) => {
const id = Date.now();
const timerId = setTimeout(() => {
removeToast(id);
}, duration);
setToasts((prevToasts) => [
...prevToasts,

{ id, message, duration }
]);
setTimerIds((prevTimerIds) => [...prevTimerIds, timerId]);
};
const removeToast = (id) => {
setToasts((prevToasts) => prevToasts.filter(toast => toast.id !== id));
};
const clearTimers = () => {
timerIds.forEach((timerId) => clearTimeout(timerId));
setTimerIds([]);
};
return (
<div>
<button onClick={() => addToast("This is a toast message", 3000)}>Show Toastbutton>
{toasts.map((toast) => (
<Toast key={toast.id} message={toast.message} duration={toast.duration} />
))}
div>
);
};
export default App;
3.3 Toast 消失动画问题描述
Toast 消失时没有平滑的过渡效果,用户体验较差。
解决方案
使用 CSS 动画或 React Transition Group 库来实现平滑的过渡效果。
import React, { useState } from 'react';
import { CSSTransition } from 'react-transition-group';
import Toast from './Toast';
const App = () => {
const [toasts, setToasts] = useState([]);
const addToast = (message, duration) => {
const id = Date.now();
setToasts((prevToasts) => [
...prevToasts,
{ id, message, duration }
]);
setTimeout(() => {
removeToast(id);
}, duration);
};
const removeToast = (id) => {
setToasts((prevToasts) => prevToasts.filter(toast => toast.id !== id));
};
return (
<div>
<button onClick={() => addToast("This is a toast message", 3000)}>Show Toastbutton>
{toasts.map((toast) => (
<CSSTransition key={toast.id} in={true} timeout={300} classNames="fade" unmountOnExit>
<Toast message={toast.message} duration={toast.duration} />
CSSTransition>
))}
div>
);
};
export default App;
3.4 样式冲突问题描述
在项目中使用多个第三方库时,可能会出现样式冲突的问题。
解决方案
使用 CSS Modules 或 styled-components 来避免全局样式冲突。
import React, { useState } from 'react';
import styled from 'styled-components';
import Toast from './Toast';
const Container = styled.div`
.toast {
position: fixed;
bottom: 20px;
right: 20px;
background-color: #333;
color: white;
padding: 10px 20px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
z-index: 1000;
}
`;
const App = () => {
const [toasts, setToasts] = useState([]);
const addToast = (message, duration) => {
const id = Date.now();
setToasts((prevToasts) => [
...prevToasts,
{ id, message, duration }
]);
setTimeout(() => {
removeToast(id);
}, duration);
};
const removeToast = (id) => {
setToasts((prevToasts) => prevToasts.filter(toast => toast.id !== id));
};
return (
<Container>
<button onClick={() => addToast("This is a toast message", 3000)}>Show Toastbutton>
{toasts.map((toast) => (
<Toast key={toast.id} message={toast.message} duration={toast.duration} />
))}
Container>
);
};
export default App;
4. 总结
本文介绍了如何在 React 中实现一个简单的 Toast 组件,并通过具体的代码案例详细讲解了常见的问题和易错点。希望本文能帮助读者更好地理解和使用 Toast 组件,提升用户体验。在实际开发中,可以根据项目需求进一步扩展和优化 Toast 组件的功能。




