- 作者:老汪软件技巧
- 发表时间:2024-12-18 07:08
- 浏览量:
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法
sg-exam是一个基于Java语言的在线考试系统,它集成了试卷管理、试题管理、考试安排、在线作答、自动阅卷等功能。该项目旨在帮助教育机构、企业或个人快速搭建一套完善的在线考试系统,满足各类考试需求。
功能特点
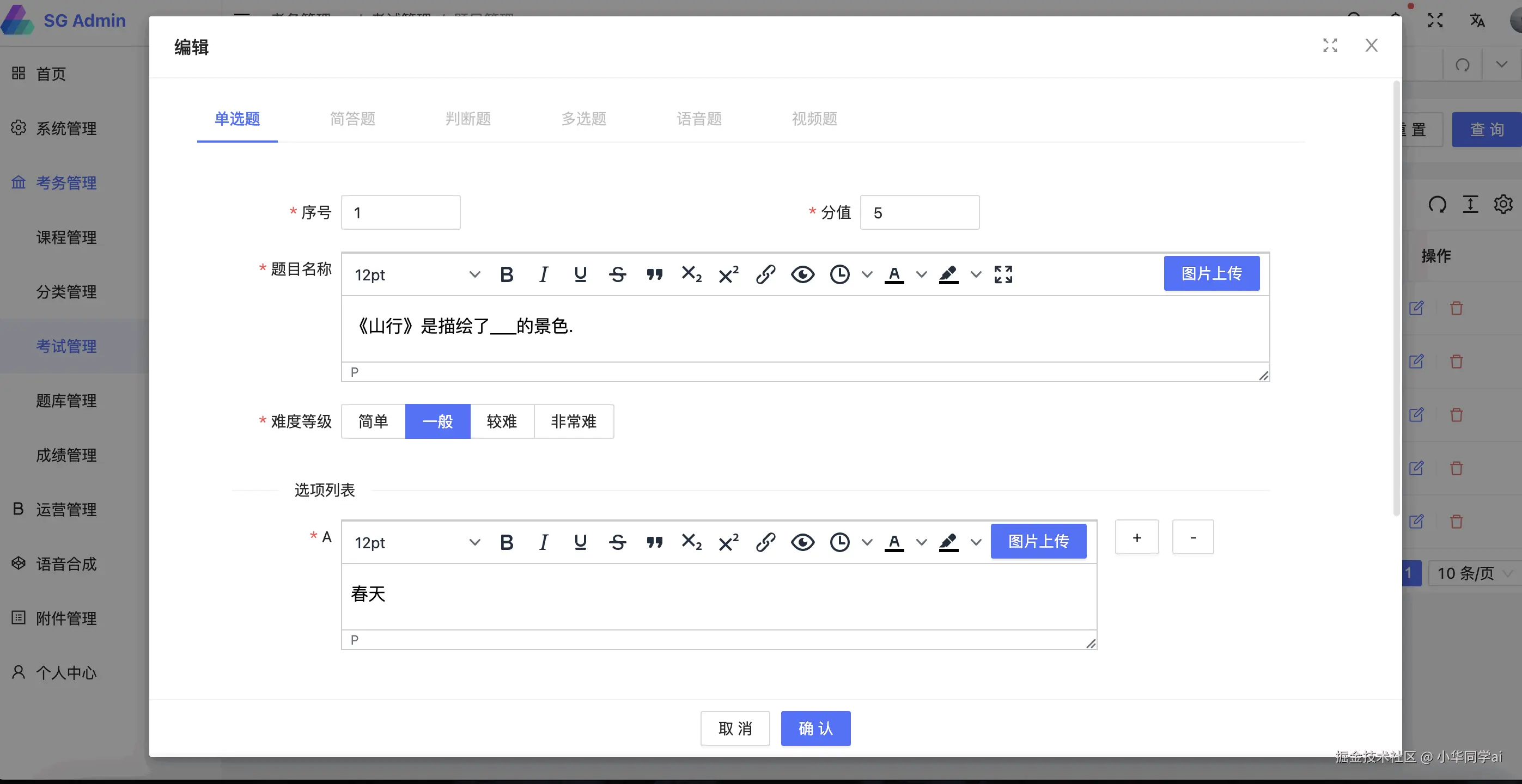
1. 丰富的题型支持
sg-exam支持单选题、多选题、判断题、填空题、简答题等常见题型,满足不同场景的考试需求。
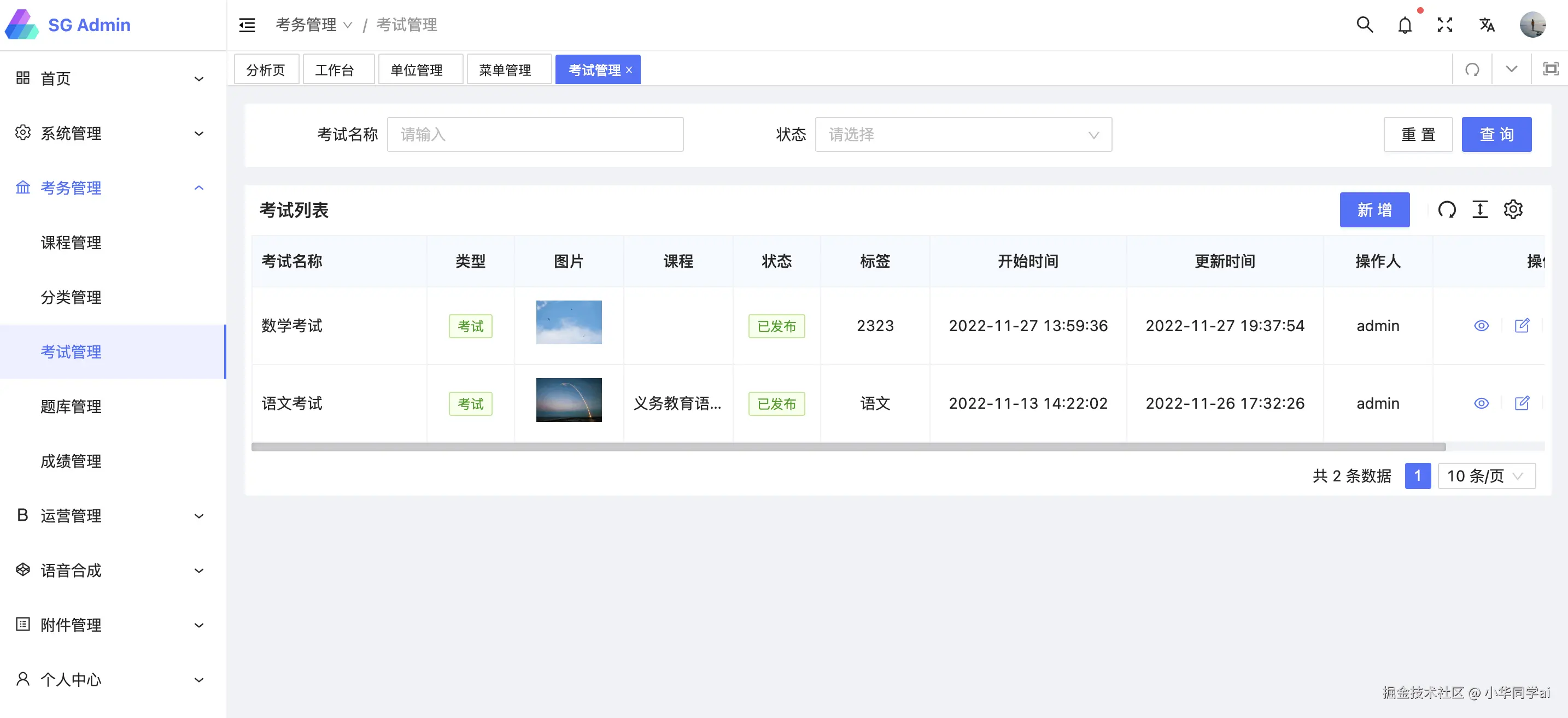
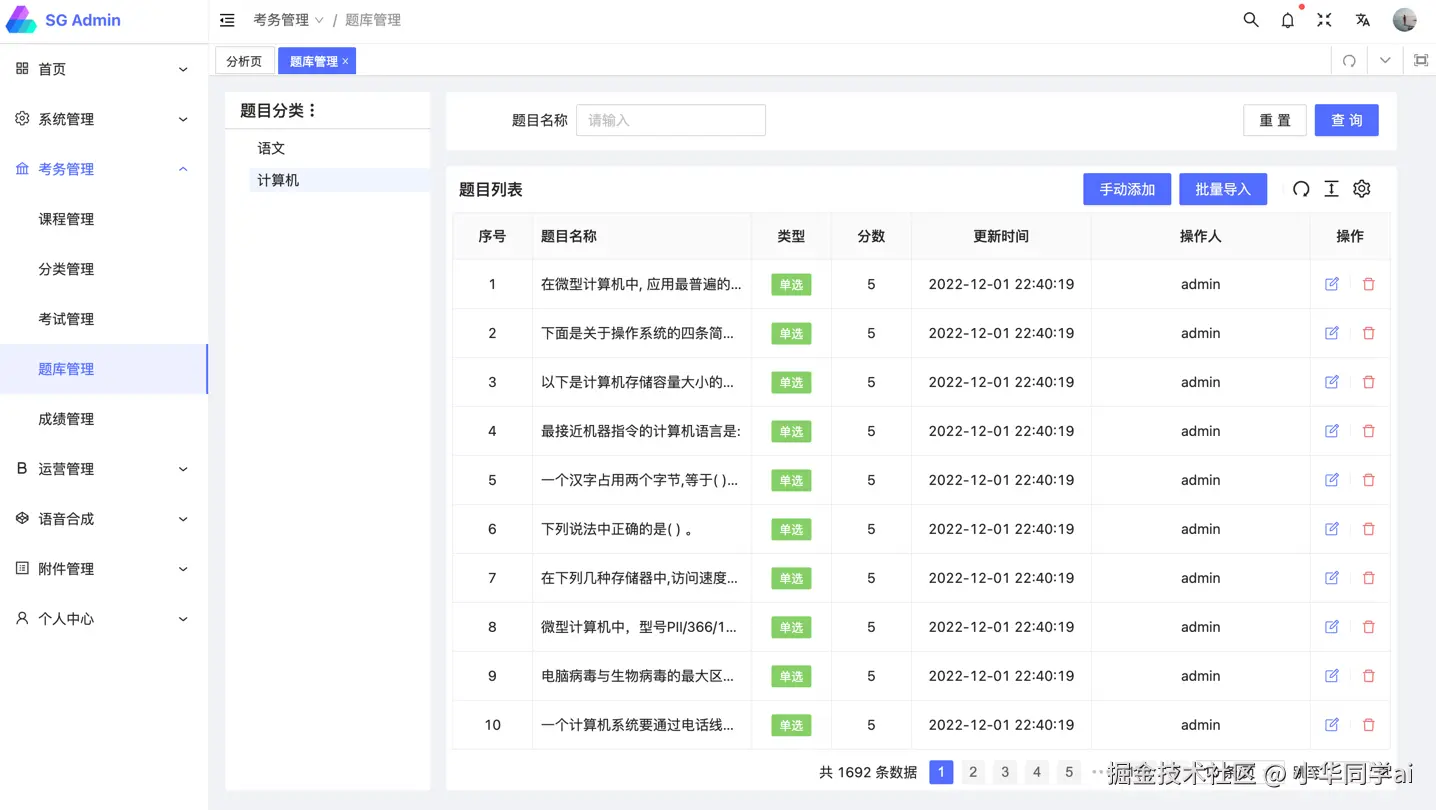
2. 试卷与试题管理
系统提供了强大的试卷和试题管理功能,支持批量导入、导出,方便用户进行题库建设。
3. 考试安排与监控
用户可以根据需要设定考试时间、考试时长、及格分数等参数,并对考试过程进行实时监控。
4. 在线作答与自动阅卷
考生可以在规定时间内完成在线作答,系统支持自动阅卷,大大减轻了教师的工作负担。
5. 数据统计分析
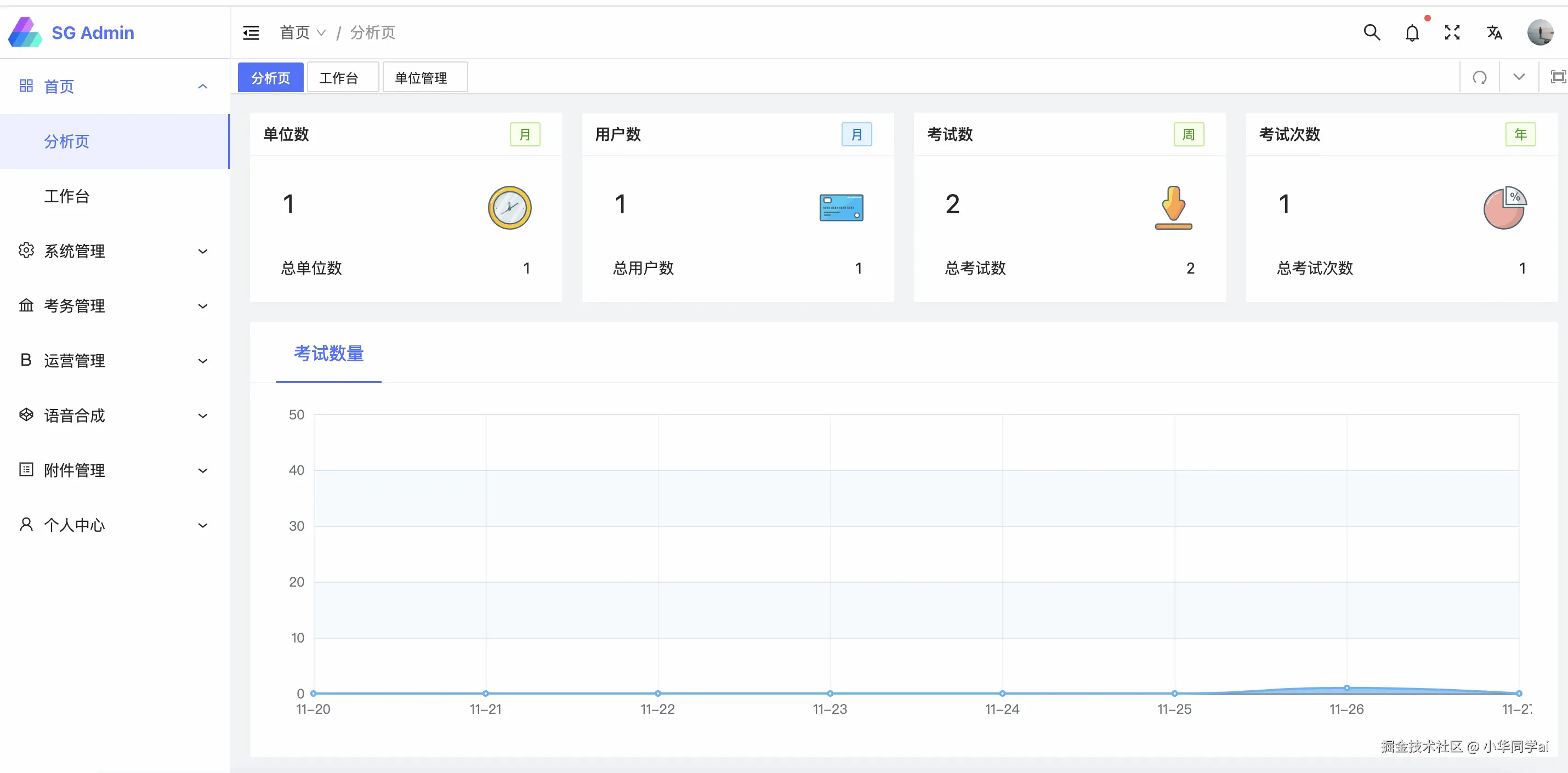
系统提供了丰富的数据统计分析功能,帮助用户了解考试情况,为教学改进提供依据。
应用场景
sg-exam适用于以下场景:
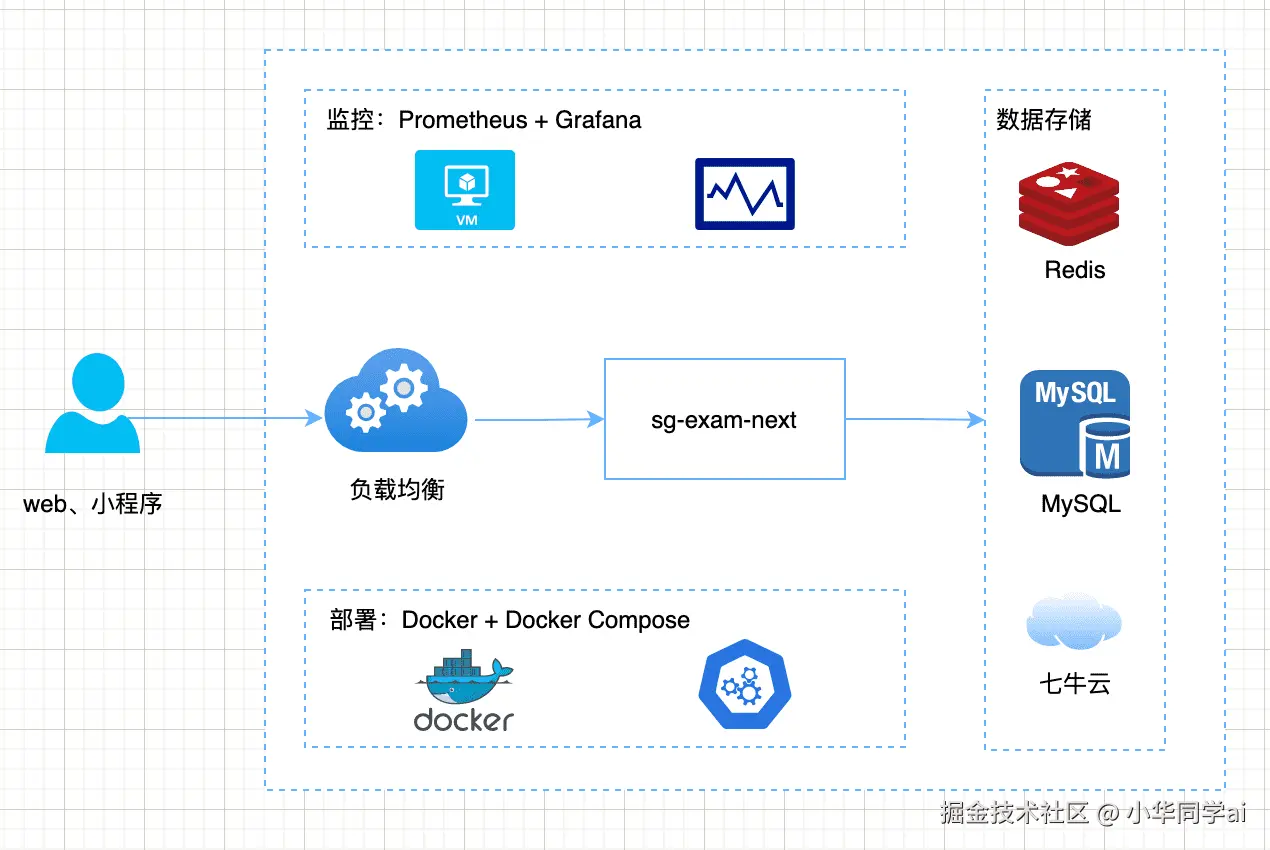
教育机构:用于学校内部的期中、期末考试,以及各类竞赛。企业培训:用于企业内部员工的技能考核、晋升选拔等。在线教育:为在线教育平台提供考试功能,满足远程教学需求。项目架构

具体使用方法
以下是使用 sg-exam搭建在线考试系统的基本步骤:
1. 环境搭建
首先,确保您的服务器满足以下条件:
2. 下载与安装
从项目主页(/wells2333/s…
3. 配置数据库
在MySQL中创建数据库,并执行项目提供的sql脚本,初始化数据库表结构。
4. 修改配置文件
修改项目中的application.properties文件,配置数据库连接信息。
5. 启动项目
使用命令行工具,进入项目目录,执行以下命令启动项目:
java -jar sg-exam.jar
6. 访问系统
在浏览器中输入以下地址,开始使用在线考试系统:
http://localhost:8080/sg-exam
项目代码示例
// 示例代码:添加新题目

public Question addQuestion(String question, List<String> options, String correctAnswer) {
Question newQuestion = new Question(question, options, correctAnswer);
questionBank.add(newQuestion);
return newQuestion;
}
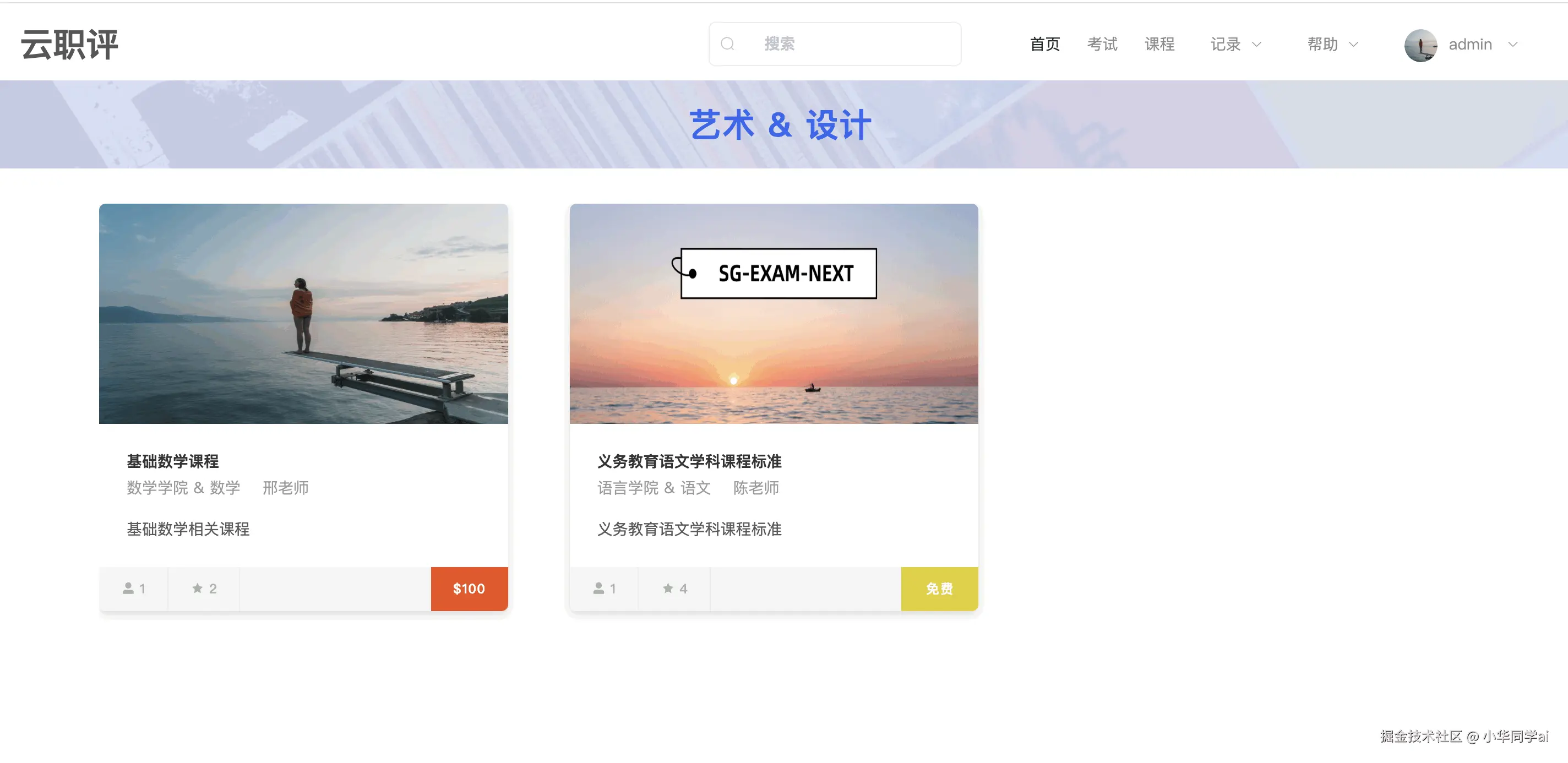
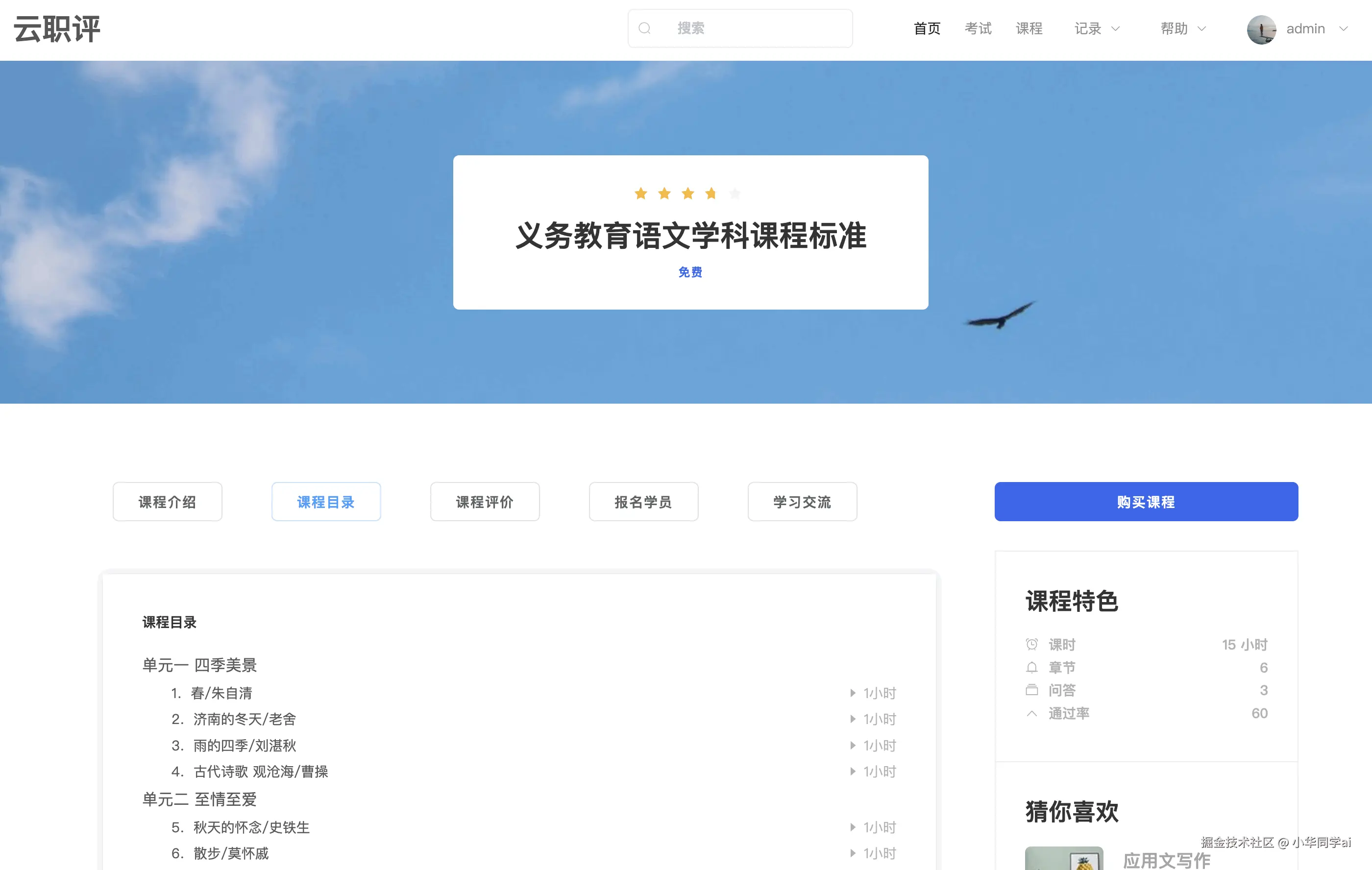
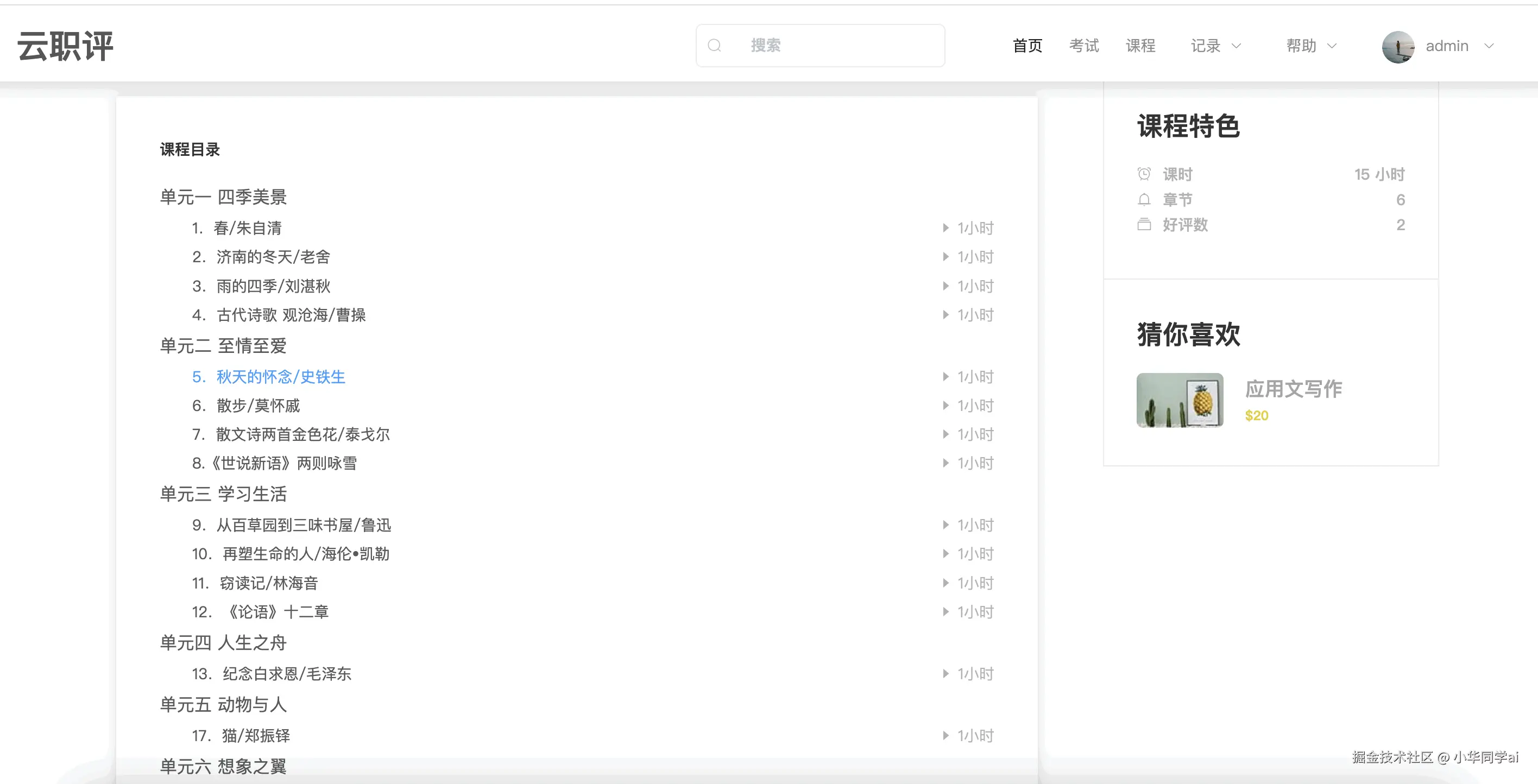
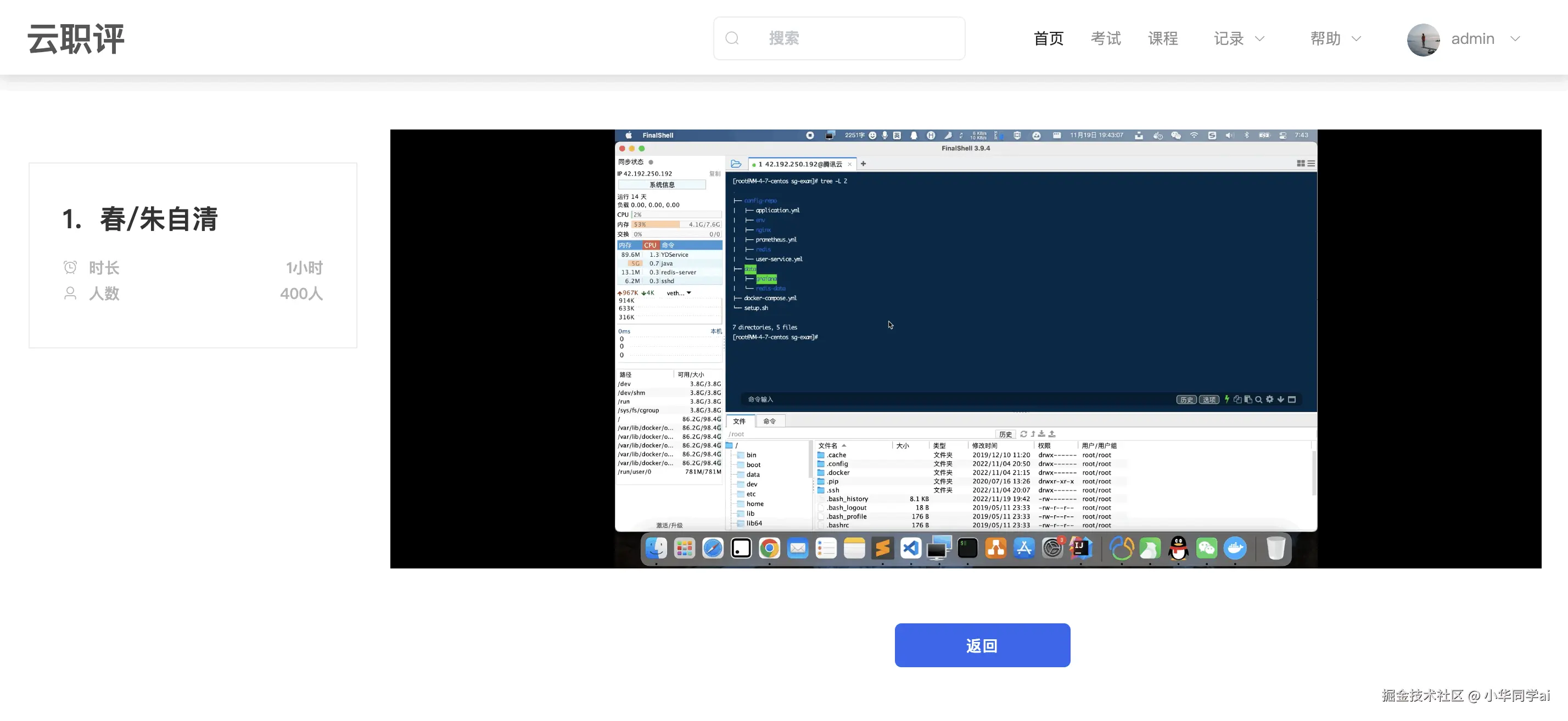
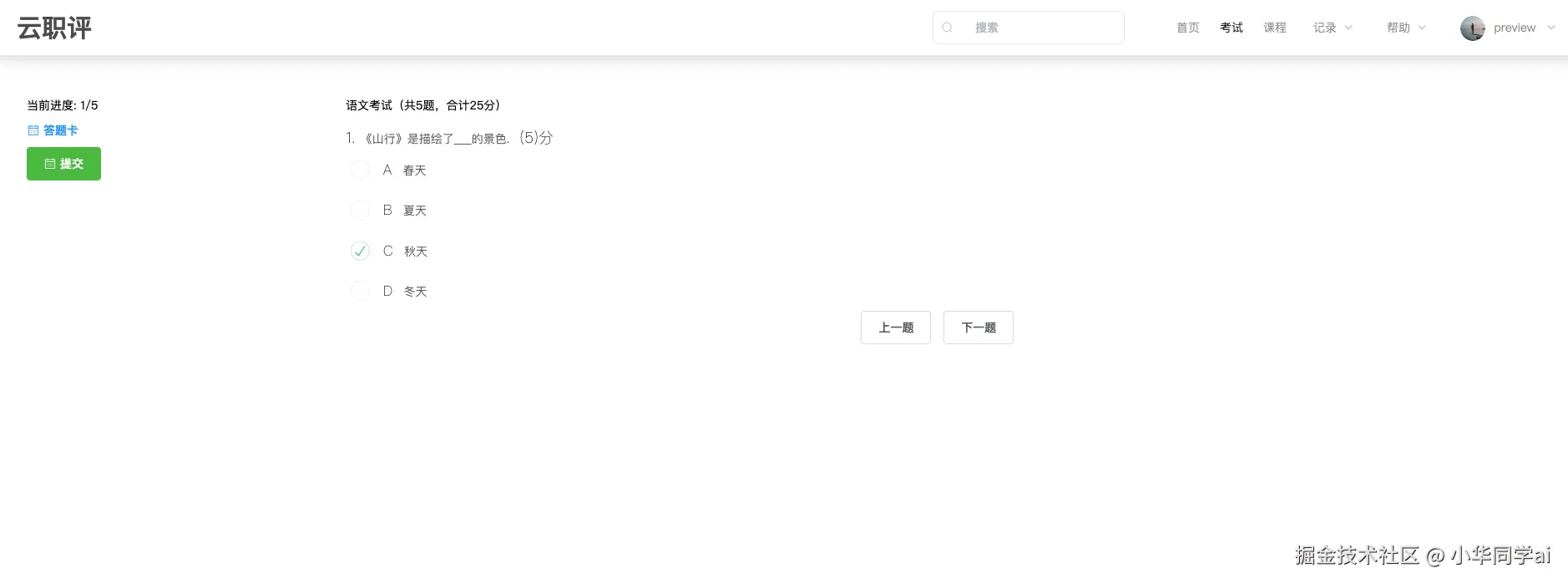
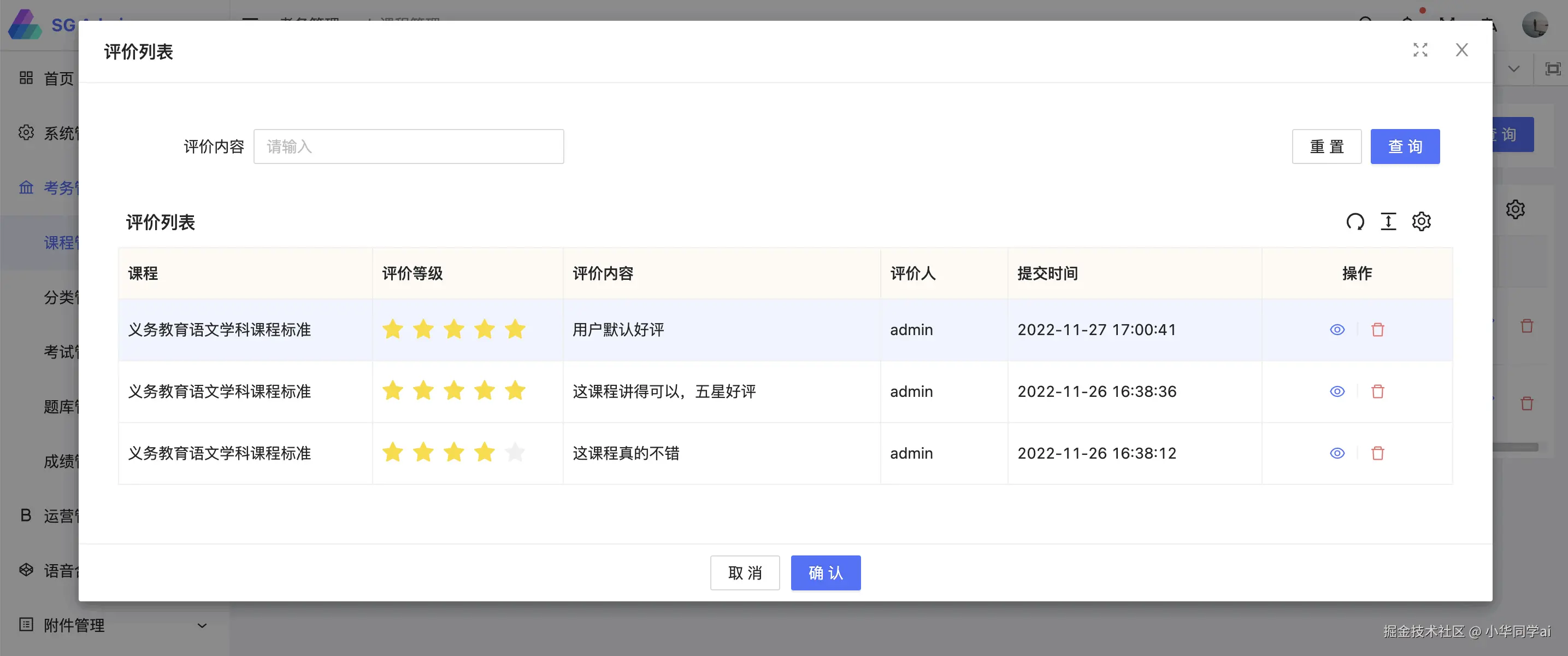
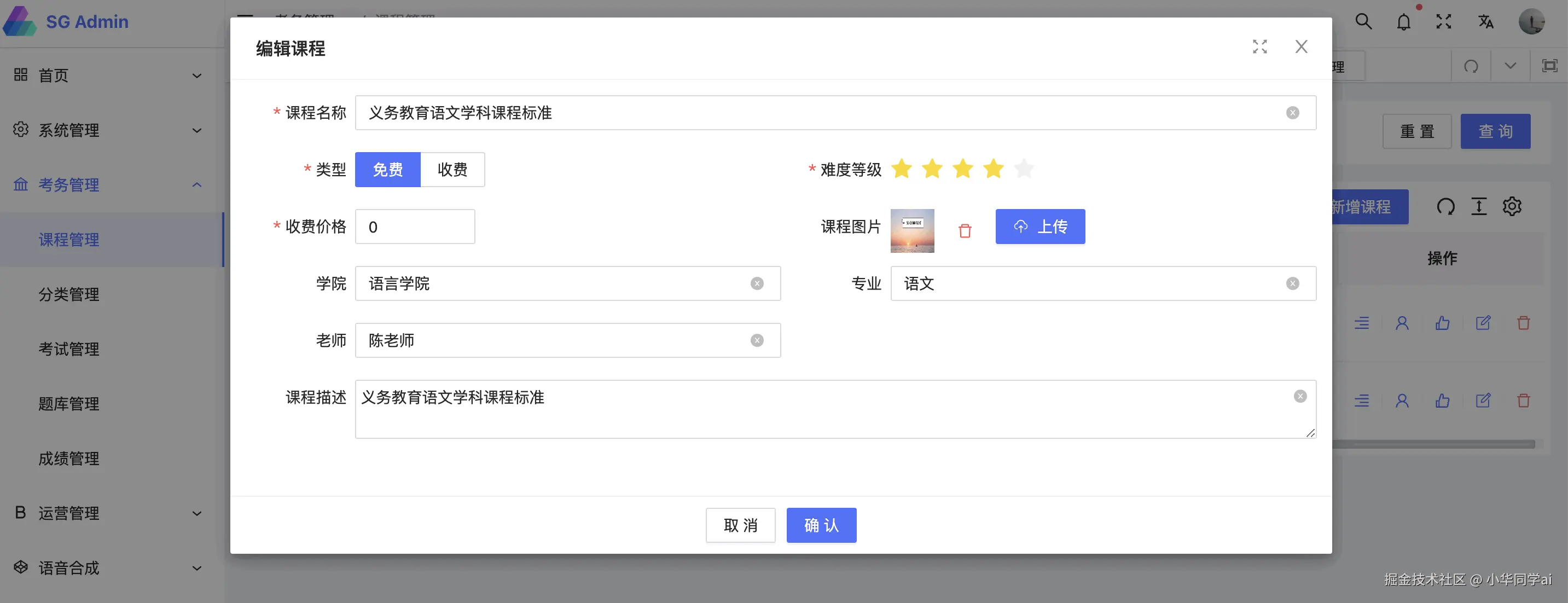
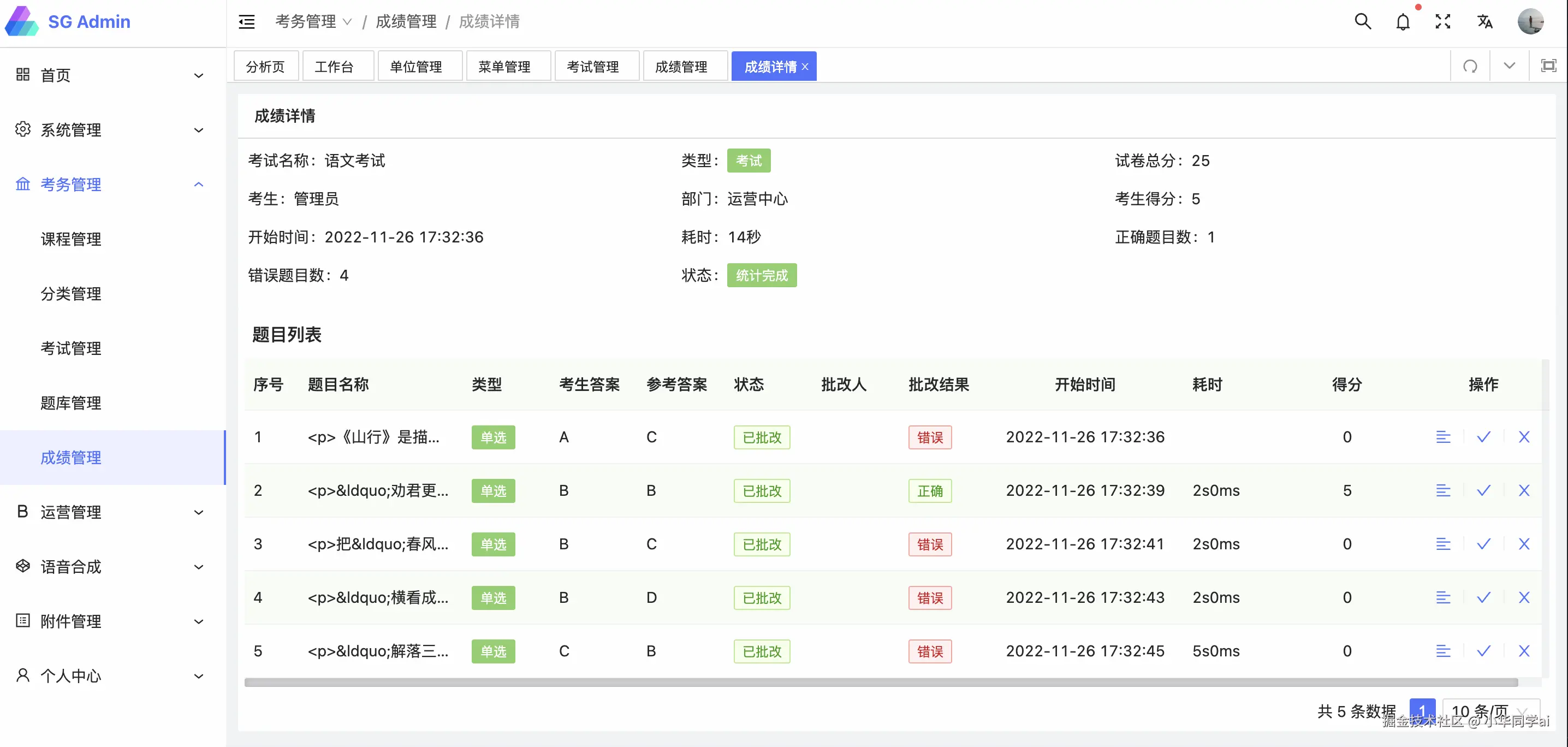
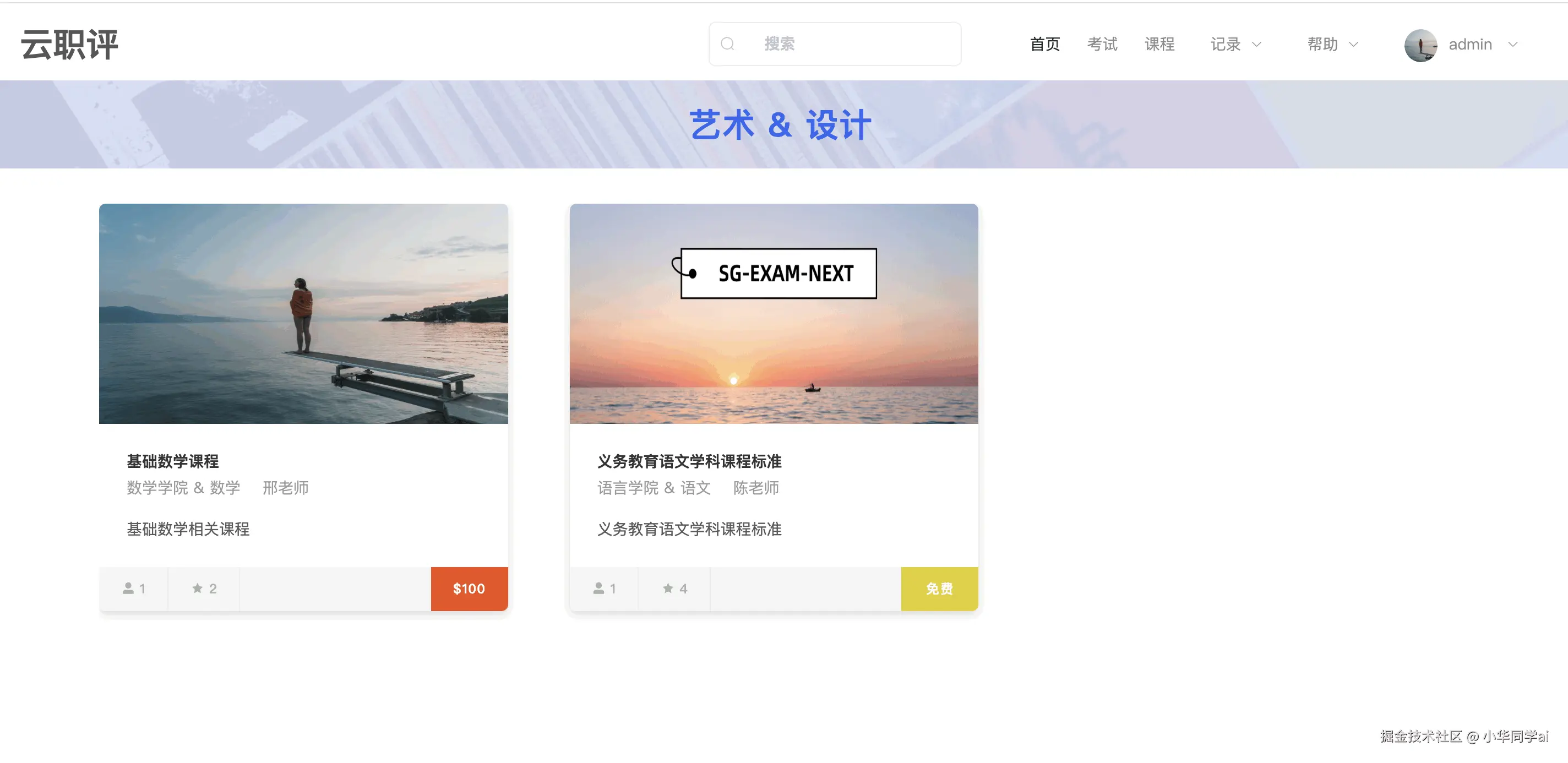
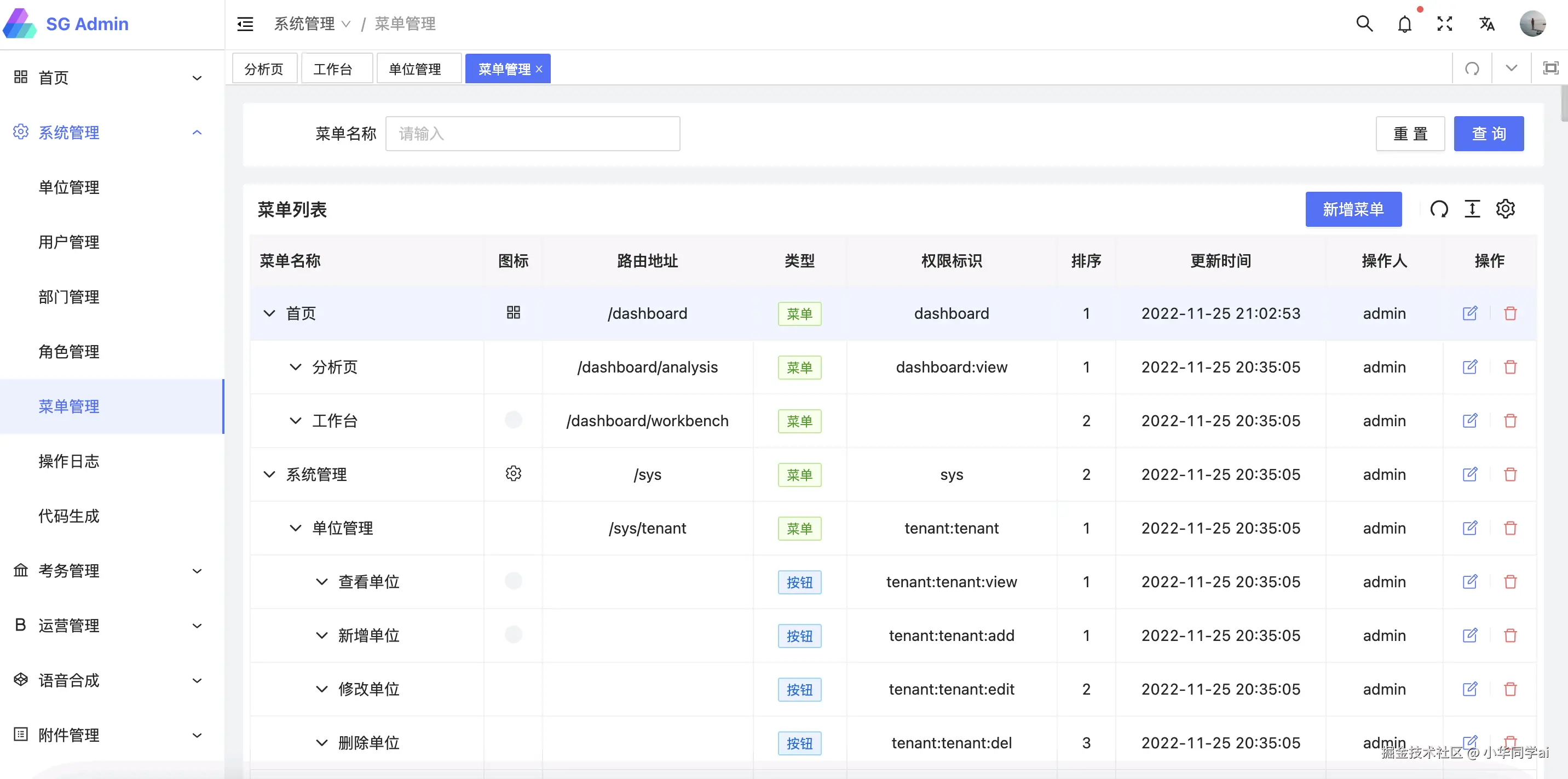
项目效果















同类项目对比
以下是几个与 sg-exam类似的在线考试系统项目:
Exam++:一款基于PHP的在线考试系统,功能较为全面,但界面较为简单。OpenExam:基于Python语言的在线考试系统,支持多种题型,但部署较为复杂。eExam:基于Java的在线考试系统,界面美观,但功能相对较弱。
相较于以上项目, sg-exam在功能、易用性和扩展性方面具有明显优势,是搭建在线考试系统的理想选择。
总结
通过以上介绍,相信大家对 sg-exam项目有了更深入的了解。如果您正在寻找一款优秀的在线考试系统解决方案,不妨试试 sg-exam。
项目地址
https://gitee.com/wells2333/sg-exam




