- 作者:老汪软件技巧
- 发表时间:2024-12-15 21:04
- 浏览量:
你还在为 ESLint 配置头疼吗?
作为前端开发者,每次开启新项目时,是不是都要纠结 ESLint 的配置?各种插件、规则之间的冲突让人抓狂。今天,我要给你介绍一款神器,几乎可以用一行配置搞定你的 ESLint 设置,还支持主流框架如 Vue、React、Svelte 等,甚至支持自定义规则和多种编辑器集成。它就是 @antfu/eslint-config。
为什么选择 @antfu/eslint-config?案例演示:配置到底有多简单?
假如你在新项目中需要配置 ESLint,仅需以下三步:
安装依赖:
pnpm i -D eslint @antfu/eslint-config
创建配置文件 eslint.config.mjs:
import antfu from '@antfu/eslint-config'
export default antfu()
在 package.json 添加运行脚本:
{
"scripts": {
"lint": "eslint .",
"lint:fix": "eslint . --fix"
}
}
就是这么简单!
支持的框架和格式化工具Vue
支持自动检测,也可手动启用:
export default antfu({ vue: true })
Vue2
对于 Vue 2,我们提供了有限的支持(因为 Vue 2 已经停止维护)。如果您仍在使用 Vue 2,可以通过设置vueVersion为2来手动配置:
// eslint.config.js
import antfu from '@antfu/eslint-config'
export default antfu({
vue: {
vueVersion: 2
},
})
React
手动启用 React 支持:
export default antfu({ react: true })
Svelte
适用于 Svelte 项目:
export default antfu({ svelte: true })
Astro
开启 Astro 支持:
export default antfu({ astro: true })
格式化 CSS 和 HTML
支持 CSS、LESS、SCSS 以及 HTML 的格式化:
export default antfu({
formatters: {
css: true,
html: true,
}
})
编辑器集成:工作流提升不是一点点VS Code 自动修复配置
安装 ESLint 插件,然后在 .vscode/settings.json 添加以下配置:
{
// 禁用默认格式化程序,使用 ESLint 替代
"prettier.enable": false,
"editor.formatOnSave": false,
// 自动修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit",
"source.organizeImports": "never"
},
// 在 IDE 中静默样式规则,但仍然自动修复
"eslint.rules.customizations": [
{ "rule": "style/*", "severity": "off", "fixable": true },
{ "rule": "format/*", "severity": "off", "fixable": true },
{ "rule": "*-indent", "severity": "off", "fixable": true },
{ "rule": "*-spacing", "severity": "off", "fixable": true },
{ "rule": "*-spaces", "severity": "off", "fixable": true },
{ "rule": "*-order", "severity": "off", "fixable": true },
{ "rule": "*-dangle", "severity": "off", "fixable": true },
{ "rule": "*-newline", "severity": "off", "fixable": true },
{ "rule": "*quotes", "severity": "off", "fixable": true },
{ "rule": "*semi", "severity": "off", "fixable": true }
],
// 为所有支持的语言启用 ESLint
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue",
"html",
"markdown",
"json",
"jsonc",
"yaml",
"toml",
"xml",
"gql",
"graphql",
"astro",
"svelte",
"css",
"less",
"scss",
"pcss",
"postcss"
]
}

高级功能:让规则完全为你服务自定义规则
无需再受限于默认规则,想要定制规则很简单:
export default antfu({
stylistic: {
indent: 2,
quotes: 'single',
},
ignores: ['**/dist']
})
规则覆盖
某些规则仅在特定文件中启用,例如ts/*规则仅在.ts文件中启用,vue/*规则仅在.vue文件中启用。如果您需要覆盖规则,请指定文件扩展名:
// eslint.config.js
import antfu from '@antfu/eslint-config'
export default antfu(
{
vue: true,
typescript: true
},
{
// 记得在这里指定文件匹配模式,否则可能导致 Vue 插件处理非 Vue 文件
files: ['**/*.vue'],
rules: {
'vue/operator-linebreak': ['error', 'before'],
},
},
{
// 如果不指定 `files`,这些规则将适用于所有文件
rules: {
'style/semi': ['error', 'never'],
},
}
)
我们还在每个集成中提供了overrides选项,使其更易于使用:
// eslint.config.js
import antfu from '@antfu/eslint-config'
export default antfu({
vue: {
overrides: {
'vue/operator-linebreak': ['error', 'before'],
},
},
typescript: {
overrides: {
'ts/consistent-type-definitions': ['error', 'interface'],
},
},
yaml: {
overrides: {
// ...
},
},
})
command
由eslint-plugin-command提供支持。这不是一个典型的用于代码检查的规则,而是一个按需触发的微型代码转换工具,通过特定注释触发。
支持的一些触发器示例:
您可以在希望转换的代码上方添加触发注释,例如(三斜杠注释):
/// to-function
const foo = () => console.log('Hello')
保存时,或运行eslint . --fix后,将被转换为:
function foo() {
console.log('Hello')
}
转换注释通常是一次性的,并将在转换完成后自动移除。
实时查看规则:让配置一目了然
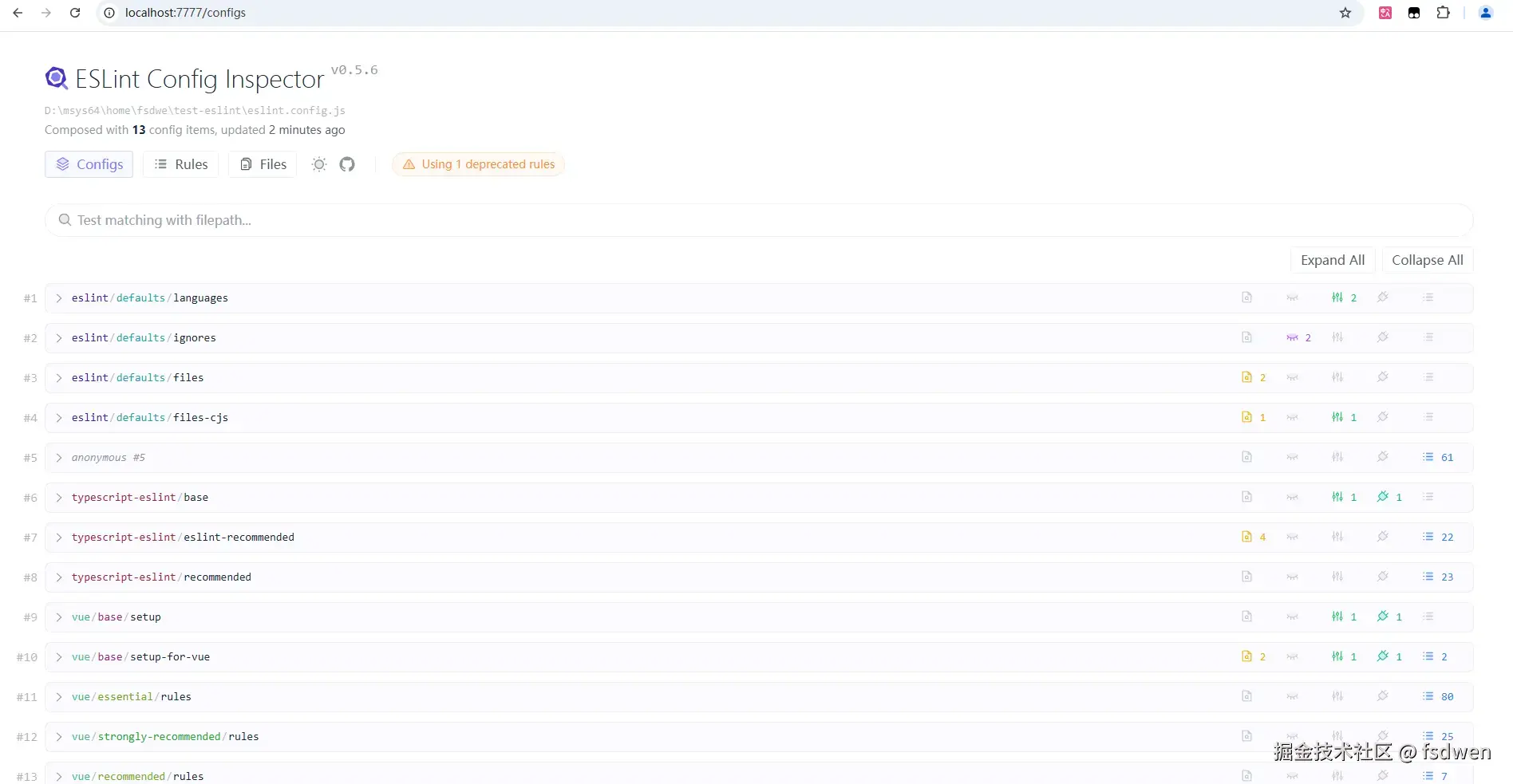
只需运行以下命令,即可快速查看当前项目中启用的规则:
npx @eslint/config-inspector
可以参看我之前写的文章/post/744631… 深入了解下

总结
@antfu/eslint-config 是一款现代化、简洁化的 ESLint 配置工具。无论是开发单页应用、组件库,还是服务端项目,它都能轻松满足需求。如果你厌倦了复杂的配置文件,不妨试试它,用简洁的配置,换取更高效的开发体验!
赶紧为你的项目安装它吧,前端开发,从此轻松高效!




