- 作者:老汪软件技巧
- 发表时间:2024-12-13 10:04
- 浏览量:
接前一篇文章。前一篇文章实现了基本的手机服务器搭建、用户管理、基础网页显示等功能。这篇文章主要介绍html网页和php网页,并且借助php网页实现手机服务器资源在网页动态展现的技术。
一、html网页1)准备文件
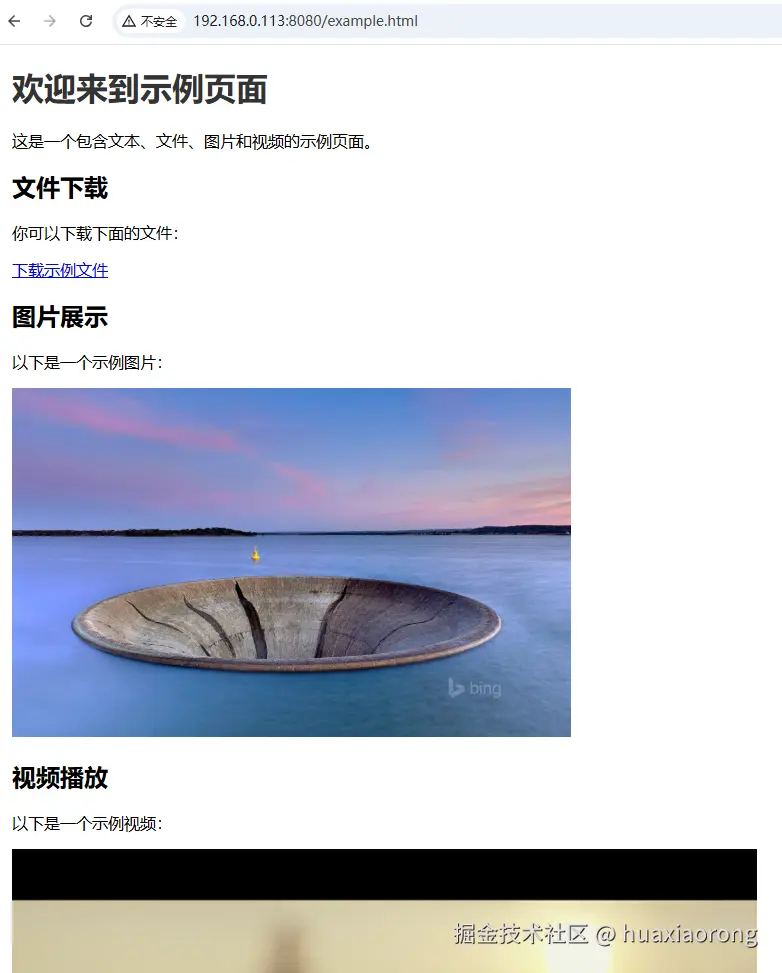
准备要显示的文件,比如一个 HTML 文件、图片或其他媒体文件,这里将要添加的文件命名为 example.html 。包含文本、图片、视频并提供下载的html网页实例代码如下:
example.html
html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例页面title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
}
h1 {
color: #333;
}
img {
max-width: 30%;
height: auto;
}
video {
max-width: 80%;
}
style>
head>
<body>
<h1>欢迎来到示例页面h1>
<p>这是一个包含文本、文件、图片和视频的示例页面。p>
<h2>文件下载h2>
<p>你可以下载下面的文件:p>
<a href="path/to/your/file.txt" download>下载示例文件a>
<h2>图片展示h2>
<p>以下是一个示例图片:p>
<img src="path/to/your/image.jpg" alt="示例图片">
<h2>视频播放h2>
<p>以下是一个示例视频:p>
<video controls>
<source src="path/to/your/video.mp4" type="video/mp4">
你的浏览器不支持视频标签。
video>
body>
html>
2)将文件上传到服务器
找到 Apache 的根目录:
在 Termux 中,Apache 的默认根目录通常是:
/data/data/com.termux/files/usr/share/apache2/default-site/htdocs/
使用命令行工具将文件复制到服务器:
可以使用 cp 命令将文件复制到根目录:
cp /path/to/your/example.html /data/data/com.termux/files/usr/share/apache2/default-site/htdocs/
替换 /path/to/your/example.html 为实际的文件路径。
确认文件已上传:
使用 ls 命令确认文件已成功复制:
ls /data/data/com.termux/files/usr/share/apache2/default-site/htdocs/
3)设置文件权限
确保 Web 服务器能够读取该文件。可以使用 chmod 命令更改文件权限:
chmod 644 /data/data/com.termux/files/usr/share/apache2/default-site/htdocs/example.html
4)访问文件

在任意局域网浏览器中输入 URL 来访问文件,格式如下:
http:///example.html
示例显示效果如下

二、php网页
通过 PHP 动态生成网页内容,假设文件名为 display.php。
1)简单继承html网页
创建 PHP 文件:
nano /data/data/com.termux/files/usr/share/apache2/default-site/htdocs/display.php
在文件中添加代码:
$file = 'example.html';
if (file_exists($file)) {
include($file);
} else {
echo "File not found.";
}
?>
保存文件并退出。
2)访问 PHP 文件
在浏览器中访问:
http:///display.php
这样将动态显示 example.html 文件的内容,显示结果和emample.html一致。
3)增加服务器下文件夹的自动扫描和显示功能
使用 mkdir 命令创建一个新的文件夹,例如 my_folder:
mkdir /data/data/com.termux/files/usr/share/apache2/default-site/htdocs/my_folder
添加文件并上传到文件夹:
可以使用 cp 命令将文件复制到新创建的文件夹中。例如,假设你有一个 example.txt 文件要上传:
cp /path/to/your/example.txt /data/data/com.termux/files/usr/share/apache2/default-site/htdocs/my_folder/
确保替换 /path/to/your/example.txt 为实际的文件路径。
设置文件夹和文件权限
确保 Apache 能够访问该文件夹及其内的文件:
chmod 755 /data/data/com.termux/files/usr/share/apache2/default-site/htdocs/my_folder
chmod 644 /data/data/com.termux/files/usr/share/apache2/default-site/htdocs/my_folder/example.txt
网页访问文件夹
在浏览器中输入 URL 以访问新创建的文件夹,格式如下:
http:///my_folder/
实现效果如下:

使用php在网页动态显示文件夹内内容在display.php中添加如下代码:
$dir = 'my_folder'; // 要列出的文件夹
$files = scandir($dir); // 获取文件夹中的文件
echo "文件列表
";
echo ""
;
foreach ($files as $file) {
if ($file !== '.' && $file !== '..') {
echo "$file ";
}
}
echo "";
?>
访问display.php,显示效果如下,文件能够自动扫描并显示:

这样,只需要将内容放到my_folder目录下,即可实现浏览服务器内容的功能。
三、总结
通过html网页可以将文件添加到服务器,并在网页上显示;如果使用 PHP,可以更灵活和方便得显示文件。




