- 作者:老汪软件技巧
- 发表时间:2024-12-13 07:05
- 浏览量:
提取按钮
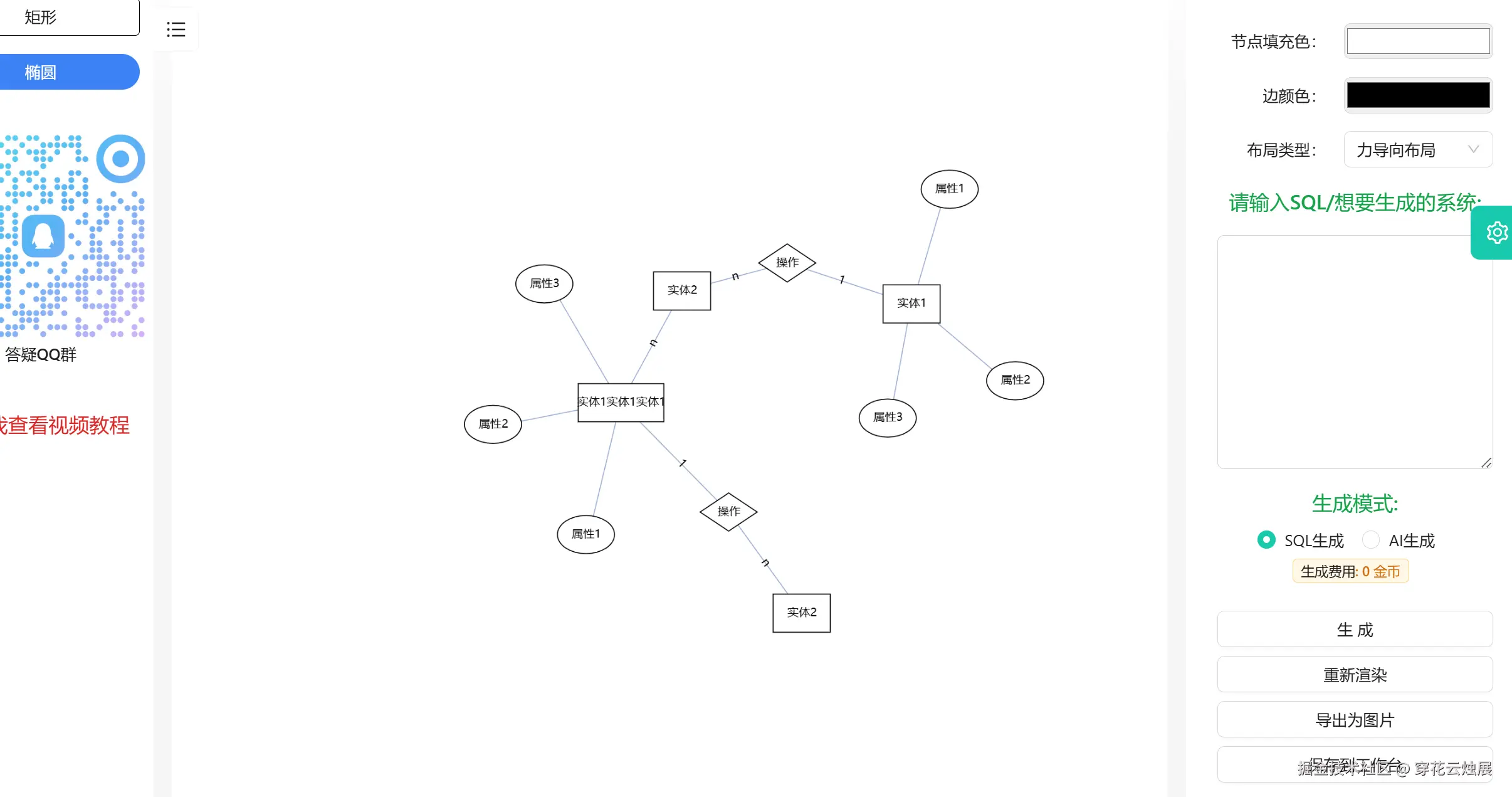
关于最近有一个帖子突然火了的er图工具,女朋友说没找到好用的画ER图工具,于是我们自己手搓了一个!嘿嘿,我就是前端打手,今天才开始记录,真的十分抱歉,希望大家可以在这里面学到真东西:大家都在反馈说左下角的按钮被挡住了,要滚动才可以看到,

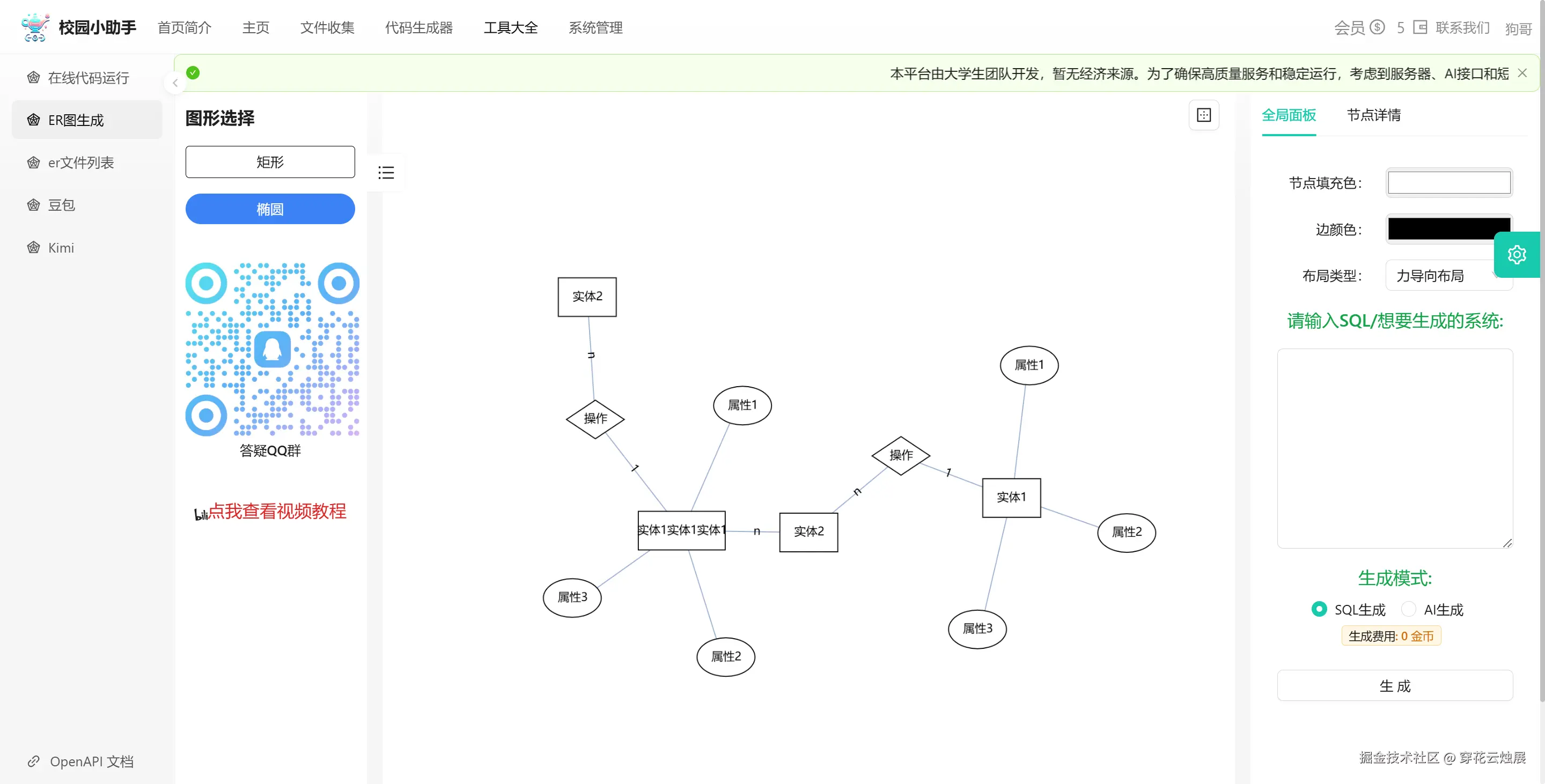
是的,这样体验感十分的不好,所以俺们现在开始改啦,首先第一步,把按钮注释掉:现在刚刚进入是这样的:

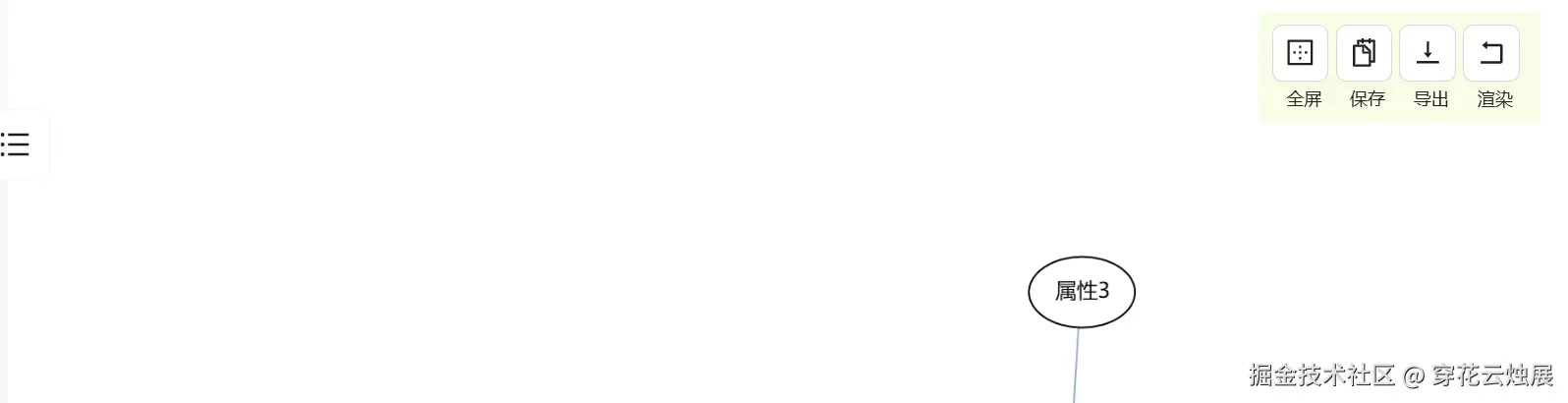
是不是感觉好多啦,然后我们打算把这个按钮连同全屏按钮一起放到,画图软件的右上角做一个按钮和图标的工具栏,精简空间并且容易被看见;于是,我是这样做的:
由于原来的按钮是通过绝对定位钉上去的,如果同样加绝对定位的话会很麻烦,所以可以采取使用一个父组件进行绝对定位,里面的按钮就不用绝对定位了,也可以实现同样的效果,所以就变成了这样:

当然,这是最终的结果,这里免不了要对文字的大小调整和对齐和图标选取易读的来提高用户的体验,同时采用和主题相关的颜色来作为父容器面板的色彩会养眼很多:所以代码就从这样
{/*
*/}
{/* */}
{/* */}
变成了这样
className='flex absolute top-2 right-8 z-10 rounded justify-end p-2 items-center bg-lime-50'>
title={"全屏"} placement="top">
className='text-center' style={{fontSize:'10px'}}>全屏
title={"保存到工作台"} placement="top">
className='text-center' style={{fontSize:'10px'}}>保存
title={"导出为图片"} placement="top">
className='text-center' style={{fontSize:'10px'}}>导出
title={"重新渲染"} placement="top">
className='text-center' style={{fontSize:'10px'}}>渲染
当然啦,由于刚开始的按钮是放在右边的,然后右边的工具栏是单独拆成了一个组件,这时候事件都是要按照属性来传给右侧工具栏的,把这些按钮放到中央就可以避免了多余的传参,当然,其实本来这些事件函数都要单独提取出来最好,后期会进行的啦啦啦,我也是小白,大佬要是看到这篇文章可以给我提个建议优化我的代码,真的非常感谢大家!!!
优化seo
还有就是关于我们网站不容易被搜索到的问题,先来说说原因:我们使用的是react框架,同时搭配umi max的客户端渲染,基本上都是一些js动态文件,而不是静态html文件,所以seo也不怎么样;
所以我们采用docusaurus文档框架来撰写我们网站的文档,然后通过引入网站连接来做到间接引流;
除此之外,我们还通过配置robots.txt文件来限制和规定爬虫爬取的重点和范围来提升爬取效率,并节约爬虫资源;
这样做之后我们的网站就在谷歌和必应上面荣登前二啦但是百度还不行呜呜呜~




