- 作者:老汪软件技巧
- 发表时间:2024-12-07 21:05
- 浏览量:
前言
在前端开发的世界里,用户与页面的每一次互动都触发着一场看不见的“事件流”之旅。从轻轻点击按钮到复杂的拖拽操作,事件如何在DOM树中穿梭?如何精准控制它的传播?又如何利用这背后的机制提升性能?
本文将带你深入探索JavaScript事件流的核心原理,揭开捕获、目标、冒泡这三大阶段的神秘面纱,并剖析如何借助事件委托这一技巧,打造更高效的交互体验。准备好了吗?让我们一起踏上这场前端事件的魔法之旅吧!
正文事件流简介
我们先来了解一下什么是js事件流:
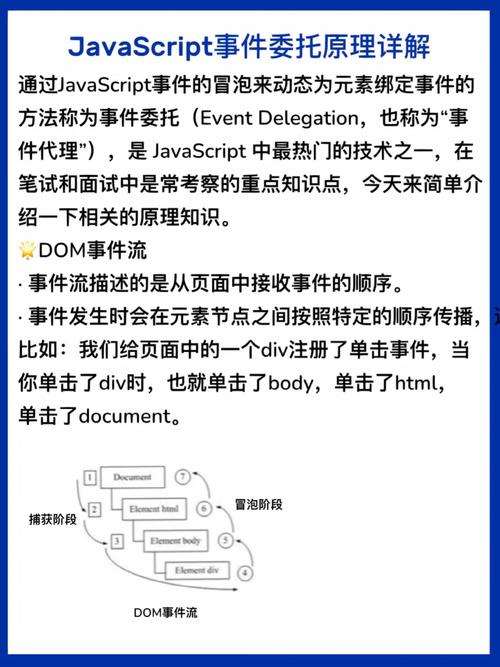
在JavaScript中,事件流描述了事件从触发到响应的全过程。它定义了事件在文档树中传播的顺序,并由三个阶段组成:
捕获阶段(Capturing Phase)
事件从window对象向事件触发元素的路径传播。当它在这个阶段到达注册的捕获事件监听器时,会触发相应的事件处理函数。捕获阶段的主要作用是允许对事件的提前拦截和处理。目标阶段(Target Phase)
事件到达实际触发的DOM元素(目标元素),并触发该元素上注册的事件处理器。此阶段是事件处理的核心点,通常与特定元素相关联。冒泡阶段(Bubbling Phase)
事件从目标元素逐级向上冒泡回到window对象。沿途遇到注册了冒泡阶段事件的祖先元素会触发相应的事件处理器。默认情况下,大部分事件都会在冒泡阶段触发。代码演示
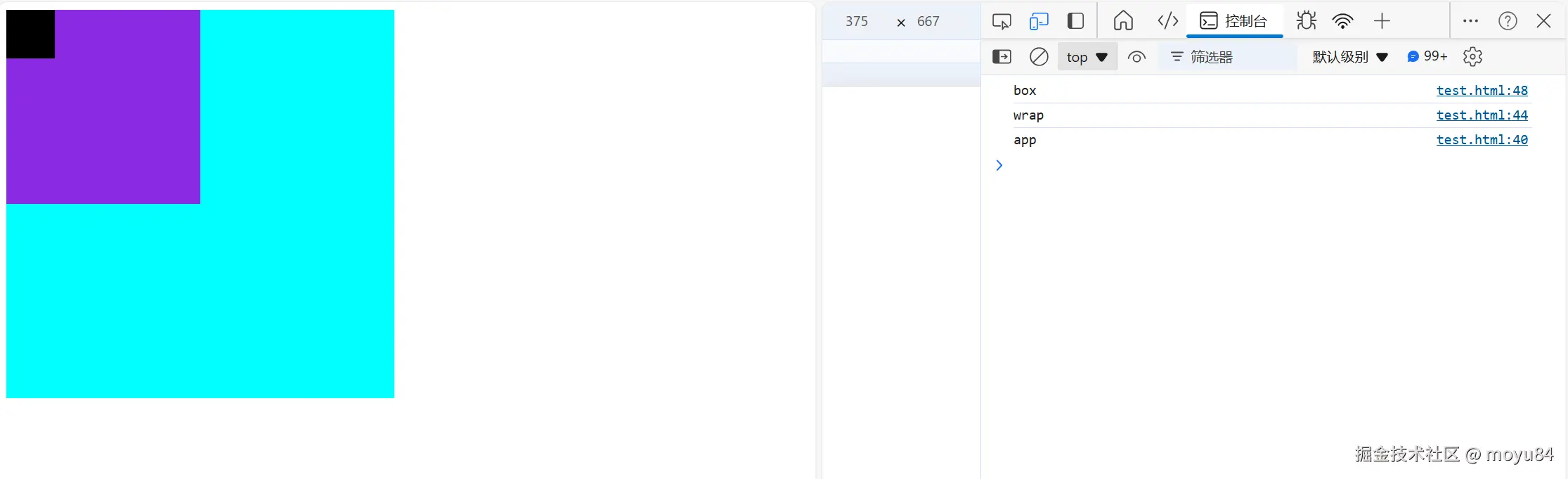
如果不好理解的话我们直接看代码演示:
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#app{
width: 400px;
height: 400px;
background-color: aqua;
}
#wrap{
width: 200px;
height: 200px;
background-color: blueviolet;
}
#box{
width: 50px;
height: 50px;
background-color: black;
}
style>
head>
<body>
<div id="app">
<div id="wrap">
<div id="box">
div>
div>
div>
<script>
let app = document.getElementById('app');
let wrap = document.getElementById('wrap');
let box = document.getElementById('box');
app.addEventListener('click',() => {
console.log('app');
},)
wrap.addEventListener('click',() => {
console.log('wrap');
},)
box.addEventListener('click',() => {
console.log('box');
},)
script>
body>
html>
事件流的三个阶段回顾

捕获阶段(Capturing Phase):
事件从最顶层的 window 对象开始向下传播,经过 app → wrap → box,逐层向内传递。如果某个元素在捕获阶段注册了监听器并将 useCapture 参数设置为 true,事件会在这个阶段触发。
目标阶段(Target Phase):
当事件到达实际触发的目标元素(在这里是 box)时,这个阶段的事件处理器会被触发。
冒泡阶段(Bubbling Phase):
事件从目标元素向上冒泡回到 window,经过 box → wrap → app。在冒泡阶段,每个祖先元素上绑定的事件处理器都会被依次触发。如果还是不好理解,看接下来这张图:

如图,js事件默认都在冒泡的过程触发,所以最终的输出顺序:box (目标阶段)、wrap (冒泡阶段)、app (冒泡阶段)。
进阶-事件传播控制:stopPropagation() vs stopImmediatePropagation()
我们了解了JavaScript事件流的基本流程:捕获、目标、冒泡阶段的层层传播。然而,在复杂的交互场景中,我们经常会面临这样的问题:
JavaScript提供了强大的event对象及其方法——stopPropagation() 和 stopImmediatePropagation(),帮助我们精细控制事件传播逻辑。让我们通过这段代码,剖析这两个方法的具体作用和区别。
1. event.stopPropagation()
示例:
box.addEventListener('mouseenter', (e) => {
console.log('box');
e.stopPropagation(); // 阻止冒泡
});
2. event.stopImmediatePropagation()
示例:
box.addEventListener('mouseenter', (e) => {
console.log('box');
e.stopImmediatePropagation(); // 阻止冒泡并停止同类型事件处理
});
box.addEventListener('mouseenter', () => {
console.log('box2');
});
event对象是什么?
event 是事件处理函数中的默认参数,它封装了与事件相关的所有信息,如触发事件的元素、事件类型、鼠标位置等。常用属性和方法包括:
思考:何时使用这两者?拓展-事件委托(Event Delegation)
事件委托是基于事件冒泡机制的一种优化策略。它将事件监听器绑定到父容器,而不是所有子元素,从而减少监听器数量并提高性能,尤其在动态元素场景中非常有效。
示例:
假设有一个动态生成的列表,每个列表项需要点击事件:
<ul id="list">
<li>Item 1li>
<li>Item 2li>
<li>Item 3li>
ul>
传统方法:
给每个绑定事件:
document.querySelectorAll('#list li').forEach(item => {
item.addEventListener('click', () => {
console.log('Item clicked');
});
});
使用事件委托:
只给父容器绑定事件,通过事件对象的target属性确定点击的元素:
document.getElementById('list').addEventListener('click', (event) => {
if (event.target.tagName === 'LI') {
console.log('Item clicked:', event.target.innerText);
}
});
优势:
总结
理解 JavaScript 的事件流和事件委托是前端开发的核心技能。事件流包括捕获、目标和冒泡阶段,掌握这些执行顺序能帮助你在复杂的 DOM 结构中有效处理事件。事件委托则能显著提升应用性能,特别是在大型项目或动态创建元素时。通过深入理解这些概念,开发者能够更加灵活地管理用户交互逻辑,构建高效且易维护的前端应用。别忘了关注我,带上你的伙伴一起来探索更多前端技巧和最佳实践!
祝你在代码的世界中畅行无阻,创造出更高效的 Web 应用!




