- 作者:老汪软件技巧
- 发表时间:2024-12-04 21:03
- 浏览量:

项目介绍
根据目前校内师生交流存在障碍以及校内获取信息存在滞后性所反映出的部分问题。通过前端便可以打造一个简易的学习交流、信息采纳的项目平台。以下用一个简单的案例快速搭建一个交互式课堂平台。项目整体使用HTML搭建结构、CSS美化以及JS进行动态效果的绑定,部分页面也利用了VUE3简化代码。
项目《交互式课堂》
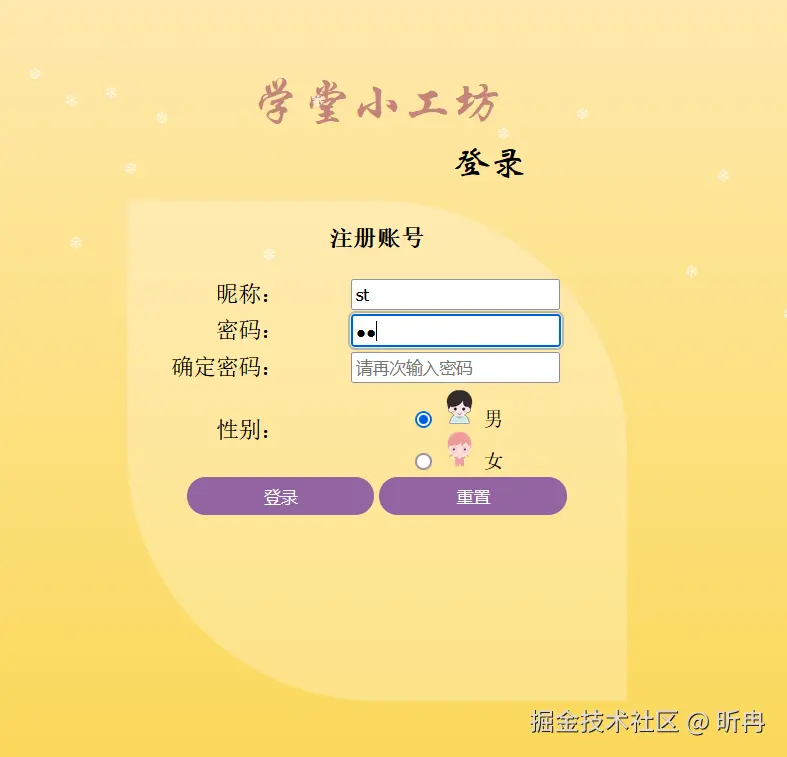
1.首先通过登录页面获取用户信息,便于后端数据的采集。

页面背景雪花样式设计。
// 背景雪花动态效果
const createSnow = (numFlakes) => {
for (let i = 0; i < numFlakes; i++) {
const flake = document.createElement('div');
flake.classList.add('snowflake');
flake.style.left = Math.random() * window.innerWidth + 'px';
flake.textContent = '❄'; // 雪花符号
document.body.appendChild(flake);
// 修正速度计算
let speed = Math.random() * 1 + 0.5; // 下落速度随机
let interval = setInterval(() => {
let top = parseFloat(flake.style.top || 0) + speed;
if (top > window.innerHeight) {
clearInterval(interval); // 移除定时器
flake.remove(); // 移除雪花元素
createSnow(1); // 创建新的雪花
} else {
flake.style.top = top + 'px';
}
}, 50);
}
};
window.onload = () => {
createSnow(50); // 初始化时创建50个雪花
let btnArr = domALL('button')
btnArr[0].onclick = submitForm
btnArr[1].onclick = clearForm
};
body,
html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
/* 防止滚动条出现 */
background: linear-gradient(to bottom, #ffeab5, #fbd755);
/* 渐变背景 */
}
/* 设计雪花样式 */
.snowflake {
position: absolute;
color: white;
font-size: 0.8em;
/* 调整字体大小以控制雪花大小 */
user-select: none;
/* 阻止用户选择雪花文字 */
cursor: default;
/* 当鼠标悬停在雪花上时显示默认光标 */
z-index: 1;
/* 保证雪花在页面内容之上 */
opacity: 0.8;
/* 设置透明度 */
}
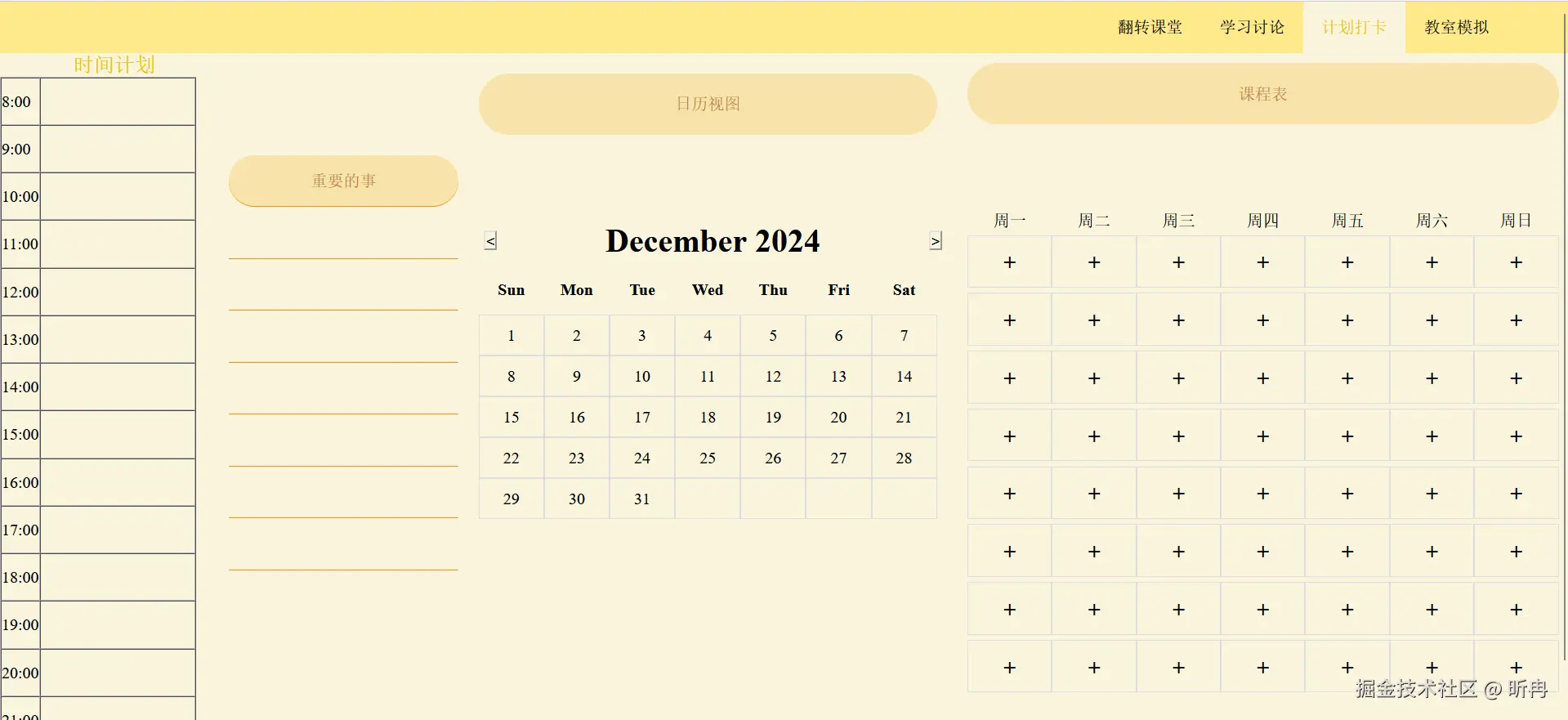
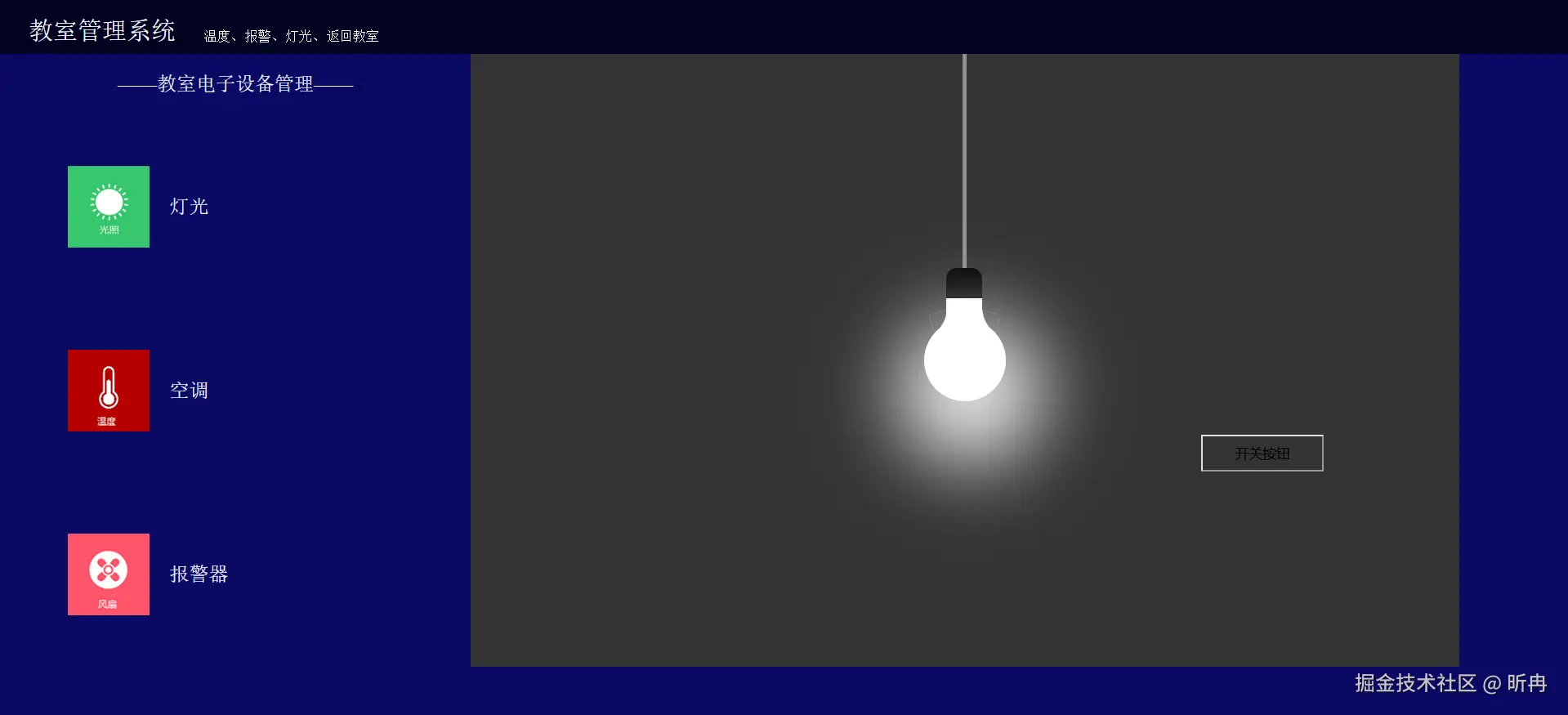
2.完整静态HTML页面
顶部导航栏对应不同功能界面。

不同页面的跳转均通过a标签实现。



此处所有页面都是通过HTML和CSS完成。
3.vue框架搭建

利用数组和自定义函数搭建页面框架并实现动态效果。
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自习课堂title>
<link rel="stylesheet" href="css/自习课堂.css">
head>
<body>
<div id="app">
<div class="how">
<span>当前状态:空闲span>
<input type="button" value="点击预约" class="seate" onclick="booking()">
<input type="button" value="开始学习" class="seate" onclick="start()">
<input type="button" value="取消预约" class="seate" id="Cancel1" onclick="Cancel1()">
<input type="button" value="结束学习" class="seate" id="Cancel2" onclick="Cancel2()">
div>
<div class="seat" >
<div class="zuowei" id="left">
<div class="seats" v-for="(item,index) in leftItems" onmouseenter="xianshi(this)">div>
div>
<div class="zuowei" id="central">
<div class="seats" v-for="(item,index) in centralItems" onmouseenter="xianshi(this)">div>
div>
<div class="zuowei" id="right">
<div class="seats" v-for="(item,index) in rightItems" onmouseenter="xianshi(this)">div>
div>
div>
div>
<div class="broad">黑板讲台div>
body>
//引入vue框架
<script src="https://2020wa.com/vue3.js">加载Vue框架代码script>
//引入所创建的JS文件
<script src="url">script>
html>
.how{
width: 60%;
height: 40px;
margin: 10px 0 0 800px;
}
.how span{
line-height: 40px;
font-size: 25px;
font-family: "楷体";
color: #edc100;
height: 40px;
margin-right: 20px;
}
.how input{
margin-right: 20px;
width: 120px;
height: 30px;
font-size: 16px;
text-align: center;
line-height: 20px;
border: 2px solid #edc100;
}
input.seate{
display: none;
}
/* 座位样式 */
.seat {
width: 80vw;
height: 500px;
display: grid;
grid-template-columns: 30% 40% 30%;
margin: auto;
}
#left{
padding: 20px;
background-color: #ffea8a;
display: grid;
grid-template-columns: repeat(4,minmax(10px,1fr));
grid-template-rows: repeat(8,minmax(10px,1fr));
gap:1vw 1vw
}
#central{
padding: 20px;
background-color: #ffea8a;
display: grid;
grid-template-columns: repeat(6,minmax(10px,1fr));
grid-template-rows: repeat(8,minmax(10px,1fr));
gap:1vw 1vw
}
#right{
padding: 20px;

background-color: #ffea8a;
display: grid;
grid-template-columns: repeat(4,minmax(10px,1fr));
grid-template-rows: repeat(8,minmax(10px,1fr));
gap:1vw 1vw
}
/* 空闲时 */
.seats{
box-sizing: border-box;
}
/* 预约时 */
.seatc{
box-sizing: border-box;
background-color: #ecba74;
}
/* 学习时 */
.seata{
box-sizing: border-box;
background-color: #c08eaf;
}
/* 黑板讲台样式设计 */
.broad {
width: 10%;
height: 80px;
font-size: 20px;
text-align: center;
line-height: 80px;
border: 2px solid #edc100;
margin-top: 34px;
margin-left: 1000px;
}
let data = {
leftItems:getStepArr(32), //把数组按照 4人一组
centralItems:getStepArr(48), //把数组按照 6人一组
rightItems:getStepArr(32),
obj:null,
s:0
}
const 配置 = {
data() { return data },
methods: {
} //自定义方法
}
Vue.createApp(配置).mount('#app')
/******* 自定义函数 ***********/
function getStepArr(arr){
let newArr = " "
let a=[]
for (let i = 0; i < arr; i ++) {
a.push(newArr)
}
return a
}
var clear=document.querySelectorAll(".seats")
function xianshi(event){
data.obj=event
let app=document.querySelectorAll("input")
for(let i=0;i<2;i++){
app[i].classList.toggle("seate")
}
for(let i=0;ilength;i++)
{
if(clear[i]!=data.obj){
clear[i].removeAttribute('onmouseenter')
}
}
}
var zhuangtai=document.querySelector("span")
var Cancelling=document.getElementById("Cancel1")
var Cancelstudy=document.getElementById("Cancel2")
function booking(){
do {
if(data.s==0){
data.obj.className="seatc"
zhuangtai.innerHTML="当前状态:预约中"
data.s=1
alert("您已进入预约状态")
break
}
if(data.s==1){
alert("您已预约")
break
}
if(data.s==2){
alert("您已开始学习")
}
} while (0);
if(zhuangtai.innerHTML=="当前状态:预约中"){
Cancelling.classList.remove("seate")
}
}
function start(){
do {
if(data.s==1){
data.obj.className="seata"
zhuangtai.innerHTML="当前状态:正在学习中"
data.s=2
alert("您已进入学习状态")
break
}
if(data.s==2){
alert("您已在学习中")
break
}
if(data.s==0){
alert("您还未预约该座位")
}
} while (0);
if(zhuangtai.innerHTML=="当前状态:正在学习中"){
Cancelling.classList.add("seate")
Cancelstudy.classList.remove("seate")
}
}
function Cancel1(){
Cancelling.classList.add("seate")
data.obj.className="seats"
zhuangtai.innerHTML="当前状态:空闲"
alert("您已退出预约状态")
data.s=0
for(let i=0;ilength;i++)
{
if(clear[i]!=data.obj){
clear[i].setAttribute("onmouseenter","xianshi(this)")
}
}
let app=document.querySelectorAll("input")
for(let i=0;i<2;i++){
app[i].classList.toggle("seate")
}
}
function Cancel2(){
Cancelstudy.classList.add("seate")
data.obj.className="seats"
zhuangtai.innerHTML="当前状态:空闲"
alert("您已退出学习状态")
data.s=0
for(let i=0;ilength;i++)
{
if(clear[i]!=data.obj){
clear[i].setAttribute("onmouseenter","xianshi(this)")
}
}
let app=document.querySelectorAll("input")
for(let i=0;i<2;i++){
app[i].classList.toggle("seate")
}
}
注意文件需引用原生vue框架代码。
项目总结
与其他网页结构相对比,使用VUE框架极大的简化了前端代码。整个项目都是通过前端基础知识完成,使项目无论是从观感还是在用户体验上都具备了一定的基础。




