- 作者:老汪软件技巧
- 发表时间:2024-11-30 11:03
- 浏览量:
【高心星出品】
网格(Grid)网格介绍
网格布局是由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。
ArkUI提供了Grid容器组件和子组件GridItem,用于构建网格布局。Grid用于设置网格布局相关参数,GridItem定义子组件相关特征。

网格布局大小占比
通过设置行列数量与尺寸占比可以确定网格布局的整体排列方式。Grid组件提供了rowsTemplate和columnsTemplate属性用于设置网格布局行列数量与尺寸占比。
Grid() {
...
}
.rowsTemplate('1fr 1fr 1fr')
.columnsTemplate('1fr 2fr 1fr')
运行效果为:
不均匀网格布局
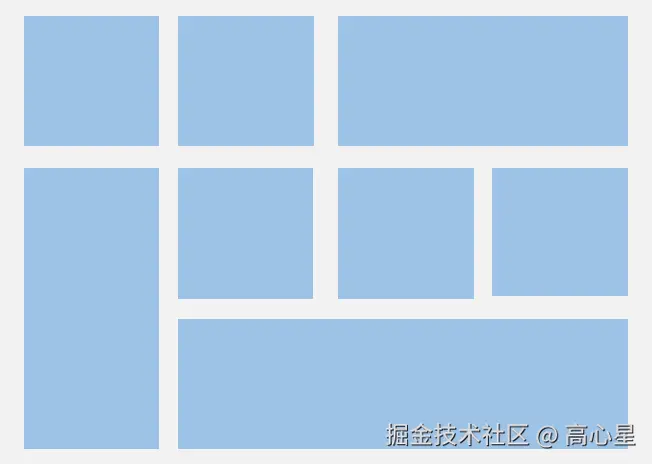
在Grid组件中,通过设置GridItem的rowStart、rowEnd、columnStart和columnEnd可以实现如图所示的单个网格横跨多行或多列的场景。

GridItem() {
Text(key)
...
}
.columnStart(1)
.columnEnd(2)
//占据第1、2两列
GridItem() {
Text(key)
...
}
.rowStart(5)
.rowEnd(6)
//占据第5、6两行
设置主轴方向
使用Grid构建网格布局时,若没有设置行列数量与占比,可以通过layoutDirection可以设置网格布局的主轴方向,决定子组件的排列方式。此时可以结合minCount和maxCount属性来约束主轴方向上的网格数量。
Grid() {
...
}
.maxCount(3)
.layoutDirection(GridDirection.Row)
网格填充
我们可以使用迭代的方式进行网格填充,创建好子布局视图和数据源,就可以将数据源的数据逐条初始化给子布局视图,完成网格数据填充。

@State services: Array = ['会议', '投票', '签到', '打印']
Grid() {
ForEach(this.services, service => {
GridItem() {
Text(service)
...
}
}, service => service)
}
.rowsTemplate('1fr 1fr')
.rowsTemplate('1fr 1fr')
...
}
运行效果:

设置行列间距
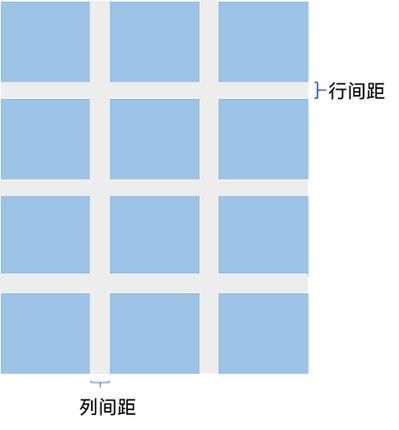
在两个网格单元之间的网格横向间距称为行间距,网格纵向间距称为列间距。
可以通过columnsGap和rowsGap分别来设置列间距和行间距。
Grid() {
...
}
.columnsGap(10)
.rowsGap(15)
可滚动的网格布局
如果设置的是columnsTemplate,Grid的滚动方向为垂直方向;如果设置的是rowsTemplate,Grid的滚动方向为水平方向。
当且仅当rowsTemplate和columnsTemplate只设置一项的时候,那么如果屏幕无法显示完整网格,那么网格就具备了滑动功能。
Grid() {
ForEach(this.services, (service: string, index) => {
GridItem() {
...
}
.width('25%')
}, service => service)
}
.rowsTemplate('1fr 1fr') // 只设置rowsTemplate属性,当内容超出Grid区域时,可水平滚动。
.rowsGap(15)
...
}




