- 作者:老汪软件技巧
- 发表时间:2024-11-29 11:05
- 浏览量:
CodeMirror && codemirror-editor-vue3
codemirror 是一个强大的浏览器代码编辑器,可以用来编写和编辑代码,支持多种编程语言。它的灵活性和强大的自定义功能使其成为 Web 应用程序的理想选择。关键技术和框架
除了官方支持的模式外,还添加了日志输出展示模式,开箱即用,但并不一定适用于所有场景。
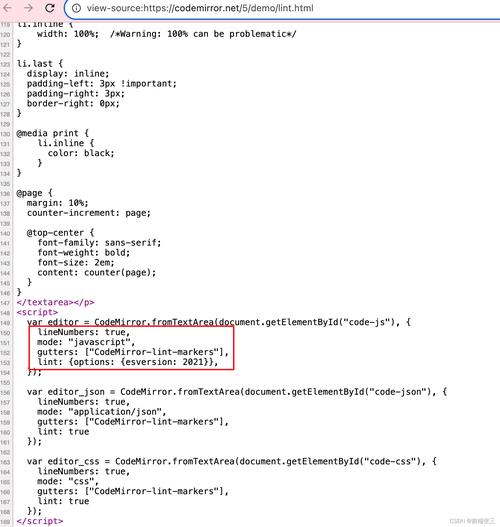
codemirror 6英文文档(vue3.0):/docs/guide
codemirror 5英文文档(vue2.0):
安装
你喜欢的任意包管理器命令即可(如:npm、yarn、pnpm)
pnpm add codemirror codemirror-editor-vue3
使用
分全局使用和局部使用 下面是局部使用(推荐)
局部使用
// 代码编辑器
import Codemirror from 'codemirror-editor-vue3'
// placeholder
import 'codemirror/addon/display/placeholder.js'
// language
import 'codemirror/mode/javascript/javascript.js'
// theme
import 'codemirror/theme/dracula.css'
// 引入css文件
import 'codemirror/lib/codemirror.css'
// 自定义配置 看文档要效果
const cmOptions = ref({
mode: 'javascript',
theme: 'default',
lineNumbers: true,
lineWrapping: true,
lint: true,

styleActiveLine: true,
readonly: true,
viewportMargin: Infinity, // 使编辑器自动匹配容器大小
// gutters: ['CodeMirror-lint-markers'],
placeholder: ''
})
<Codemirror
v-model:value="formattedJson"
:options="cmOptions"
border
:height="300"
/>
全局注册使用
import { createApp } from 'vue';
import App from './App.vue';
import { InstallCodeMirror } from 'codemirror-editor-vue3';
const app = createApp(App);
app.use(InstallCodeMirror); // 全局注册
app.mount('#app');
效果

总结
遇事不决,上掘金,找百度,找github,找npm搜索,找gpt 定可事半功倍,办法总比困难多,程序员要不断精进自己的思维能力,动手能力,解决问题的能力 编码能力次要的(有前面的应该这个也不差吧???)经验的积累不能让你只成为初级api调用工程师。。。推荐Vue3 企业级别实战资料祝各位小伙伴早日毕业,花心思花时间跟着优秀的人一起学习,成功的人一起学习,聪明的人一起学习吧~~~




