- 作者:老汪软件技巧
- 发表时间:2024-11-29 00:08
- 浏览量:
前言
常见的 box-shadow、text-shadow 了解么,他们就是盒子阴影、文本阴影有时候能帮助我们作出更华丽的效果,有时帮助我们减少一些效果的代码量,也能减少部分切图仔的工作,甚至能让我们作出的效果让用户使用起来更满意,小小的效果,大大的收益
一个看着舒服的前端效果,需要很多细致的调整,这是很多新手不太明白的
例如:以前苹果的一个滚动弹性动画,安卓没有,苹果用户看到此类过渡很自然,内心毫无波动,安卓用户看到了,会说这个app效果不错,甚至把玩几下,反之,如果苹果看到了没有弹性过渡的页面,会感觉很不舒适很僵硬,有时好的效果有时可能没有什么反馈,可是没有了有时却会出现坏的反馈(这可能就是大佬们说的细节吧)
我们这篇文章就谈其中的一个细节 box-shadow、text-shadow,虽然有时微不足道,有时却能带来大大的帮助
box-shadow
阴影有下面几个参数,后几个都是选填,通过设置偏移、模糊半径、扩散大小、颜色、内外阴影来设置盒子阴影
box-shadow: (inset) h-shadow v-shadow blur spread color inset;
ps:是可以同时设置多个阴影的,使用逗号隔开即可
设置偏移
我们仅仅通过设置偏移实现下面效果,默认阴影格子大小和方块一样,因此偏移为0,模糊、扩散没有的情况,是看不到阴影的
box-shadow: -40px -40px skyblue, 40px 40px skyblue;
设置两个偏移的效果如下,一个左上偏移阴影,一个右下偏移阴影,类似的效果是不是挺常见(背景白色)

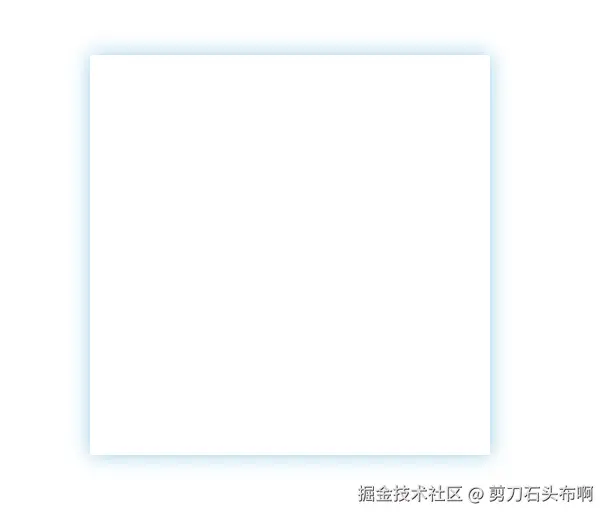
设置模糊半径
我们设置一下模糊半径,偏移为0,看看效果,发现颜色逐渐变淡,很好看,但是总感觉缺少点什么
box-shadow: 0 0 10px skyblue;

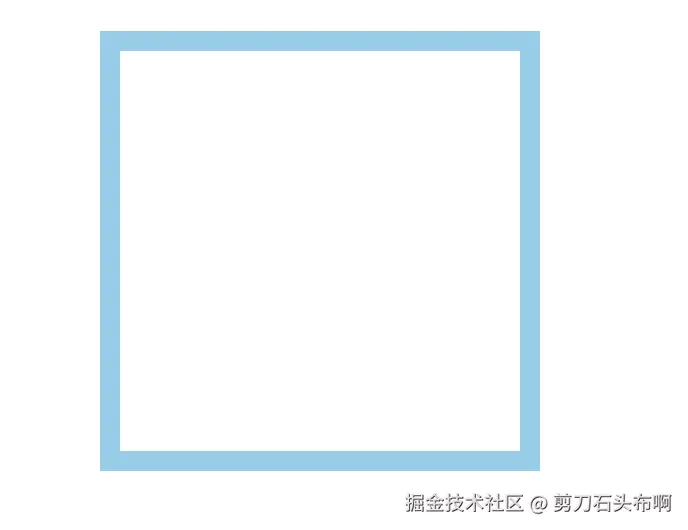
设置扩散半径
仅仅设置扩散半径,发现相当于设置了阴影的宽度,这样大致能理解这个扩散半径的意思,向外(内)增减阴影
box-shadow: 0 0 0 10px skyblue;

仅仅使用扩散半径发现跟设置 border-width 似的,没啥感觉,不如加上一个模糊半径吧
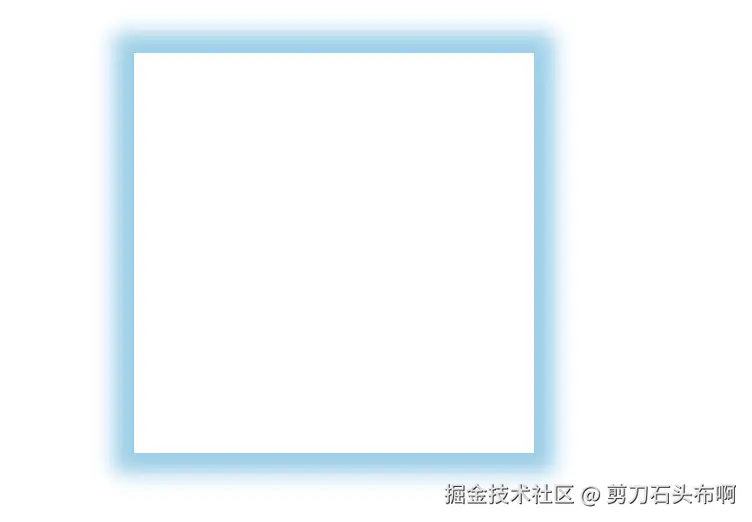
模糊半径+扩散半径
尝试设置 模糊半径+扩散半径 发现这两个同时设置才是绝配,只要设置好数值,比单一的要好很多
box-shadow: 0 0 10px 10px skyblue;

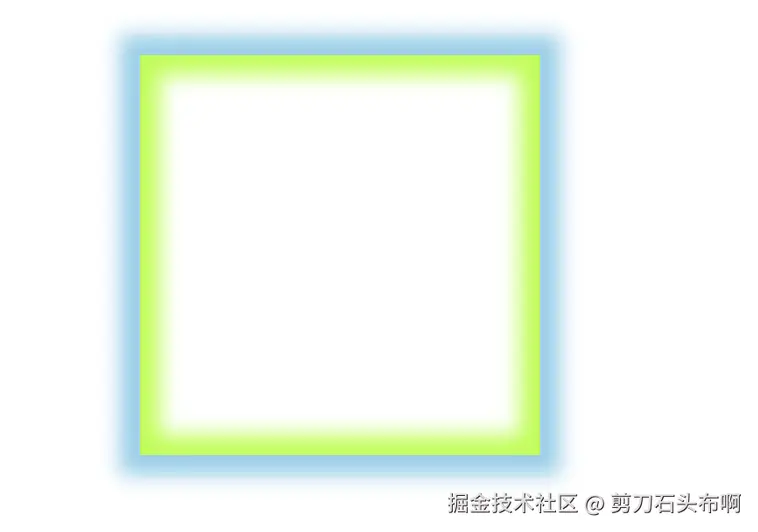
inset
设置了 inset 相当于设置内阴影,默认为外阴影,很明显,一个在盒子外部,一个在盒子内部,位置效果不用,想要两种的可以同时设置
为了更好理解外阴影和内阴影,同时设置不同颜色的内外阴影
box-shadow: 0 0 10px 10px skyblue, 0 0 10px 10px greenyellow inset;

ps:不得不说,有时候阴影确实能让我们的效果看着好看一些,当然一些页面比较复杂的话,存在瓶颈的话,可以不使用阴影,增加流畅度,这也是必然的,毕竟内容较为且复杂的页面,也基本注意不到阴影了
text-shadow(重要)
前面的 box-shadow如果说是为了装饰,让效果更加好看,甚至有时可有可无,相比较之下,这个 text-shadow 其不仅仅是装饰为了好看的了,有时候其能够让我们在复杂多样的场景下,让用户能够清楚的识别我们的文本,作用不可谓不大
text-shadow 有下面几个属性
text-shadow: h-shadow v-shadow blur color;
具体属性和 text-shadow差不多就不多说了,直接从上面复制粘贴
需要注意的是,文字只有外阴影,当然我们可能会看到文字阴影配合其他效果(背景)做出的更绚丽的效果,这不是我们重点讨论的,这里只讨论一个场景:一张多变的背景图片,上面有我们需要给用户展示一些易观察到的带对比色的文本,例如:在一个美丽的背景图上,放上比较有符合场景诗句,在一个登录页上,放上一段精彩的视频背景
就上面的场景,我们使用单一的颜色,肯定是解决不了的问题,出现白色背景,白色文字不行,换成黑色,对应位置出现黑色背景怎么办,其他颜色也类似,试试监控对应位置颜色又不现实,因为背景很复杂多变,且不是单一色,即使能,也基本上是杀鸡用斩龙刀
我们前面提到了一个词对比色,我们可以通过给文字加上阴影,与内部文本颜色形成对比色,以简单的手段,来解决此类显示问题
下面就设置一个白色文字,接近黑色阴影,看看效果
color: white;
text-shadow: -1px -1px 5px #333, 1px 1px 5px #333;
黑色背景

白色背景

渐变背景色



ps:是不是满足日常需求了呢
渐变背景文本
再来一个带文本渐变色且带阴影的文本,会发现直接设置阴影不行了哈,毕竟不是直接设置的 color
原理就是给在底下放一个一模一样带阴影的正常文本,无论是放在父节点还是伪元素
ps:渲染层级由下到上应该是:底部背景层 -> 阴影层 -> 渐变背景文本层


我们只需要分离开阴影和渐变色文本,分别到两个节点中即可,这里放到了伪元素的的before、after,简洁也不容易出问题,原来的文本节点仅仅需要透明文本占位即可(避免节点长度不够,内容拉伸)
//这类就不需要更改父节点了
p {
font-size: 24px;
color: transparent;
position: relative;
}
p::before,
p::after {
content: '对比色文本';
position: absolute;
left: 0;
top: 0;
}
p::before {
text-shadow: 0 5px 5px #000;
}
p::after {
background-image: linear-gradient(to right, red, yellow); /* 设置背景为渐变色 */
-webkit-background-clip: text; /* WebKit 浏览器专用属性,使背景剪切至文本 */
background-clip: text; /* 标准属性 */
color: transparent;
}
我也看到有这么设置的,这是充分利用了层叠上下文 + 层叠等级 实现了设置对应的层次的渲染效果,不懂的可以参考这里
p {
background-image: linear-gradient(to right, red, yellow); /* 设置背景为渐变色 */
-webkit-background-clip: text; /* WebKit 浏览器专用属性,使背景剪切至文本 */
background-clip: text; /* 标准属性 */
color: transparent;
}
p::before {
position: absolute;
text-shadow: 0 5px 5px #000;
z-index: -1;
}
.super-class {
...
position: relative;
z-index: 0;
}
最后
阴影就先介绍到这里了




