- 作者:老汪软件技巧
- 发表时间:2024-11-28 11:07
- 浏览量:
哈喽,大家好,我是 xy。Ant Design 团队匠心呈现 RICH 设计范式,打造卓越 AI 界面解决方案 —— Ant Design X !
前言
在人工智能和机器学习技术日益成熟的今天,构建由 AI 驱动的用户界面成为了软件开发的一大趋势。为了简化这一过程,Ant Design X 应需而生!
Ant Design X 是一个遵循 Ant Design 设计体系的 React UI 库,旨在帮助开发者轻松打造 AI 驱动的界面。
Ant Design X 简介
Ant Design X 是一个遵循现代设计原则的 React UI 库,它集成了智能对话组件和API 服务,致力于简化 AI 界面的开发流程。
这个库提供了丰富的组件和模板,并利用 TypeScript 提供全面的类型支持,增强了开发的体验和可靠性。
Ant Design X 核心优势
Ant Design X 的核心优势包括:
安装与使用
Ant Design X 的安装非常简单,可以通过以下命令进行:
npm install @ant-design/x --save
或者
yarn add @ant-design/x
以及
pnpm add @ant-design/x
组件概览
Ant Design X 提供了一系列基于 RICH 交互范式的组件,包括:
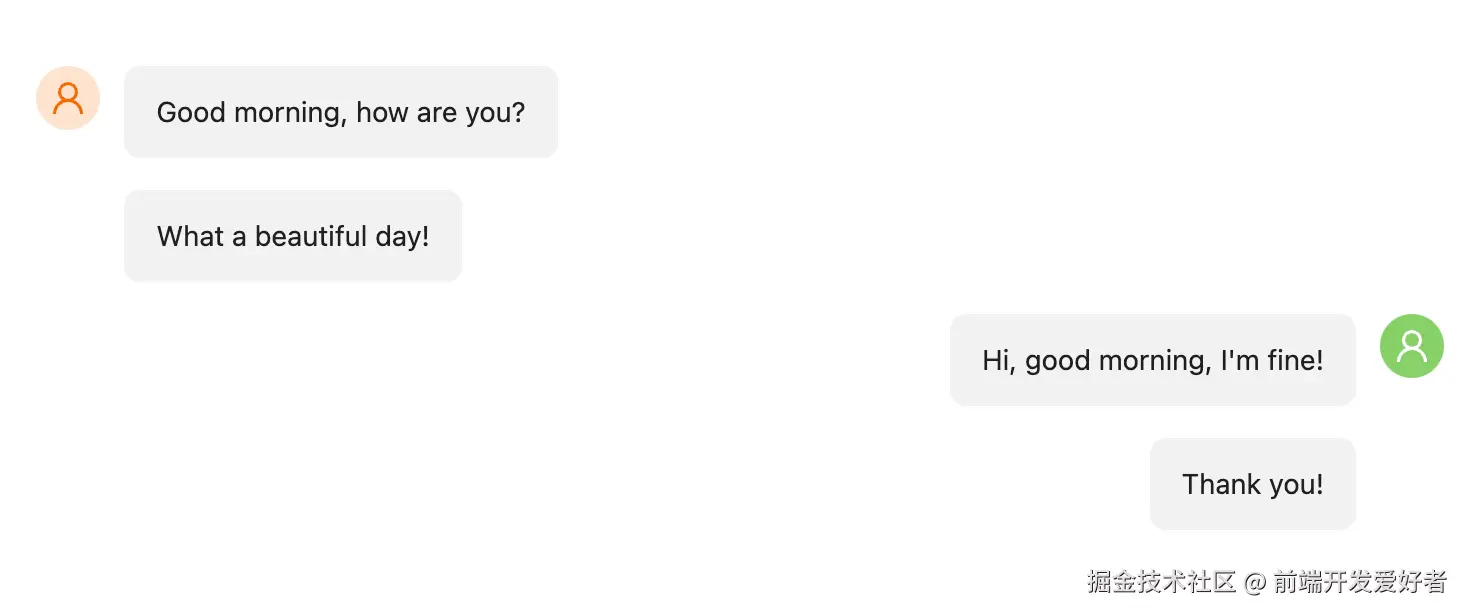
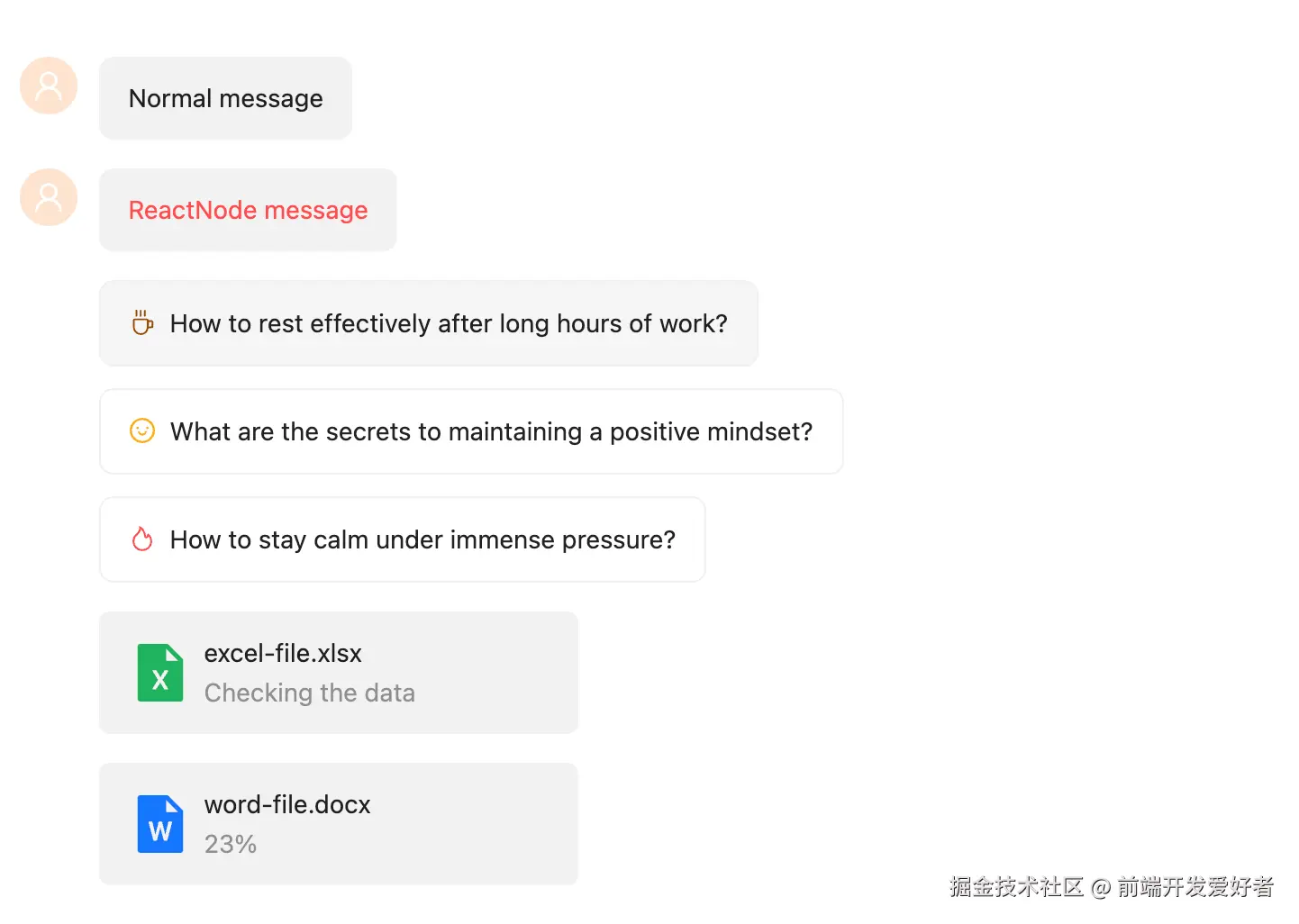
Bubble:消息气泡
用于聊天的气泡组件:


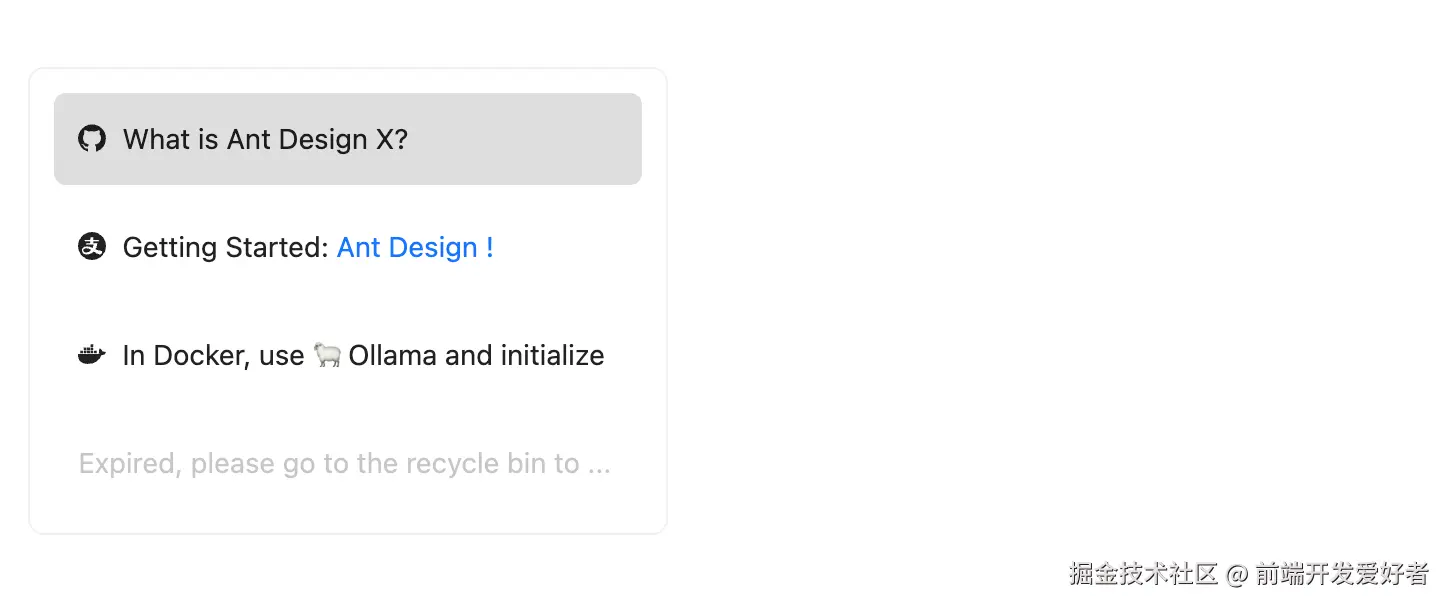
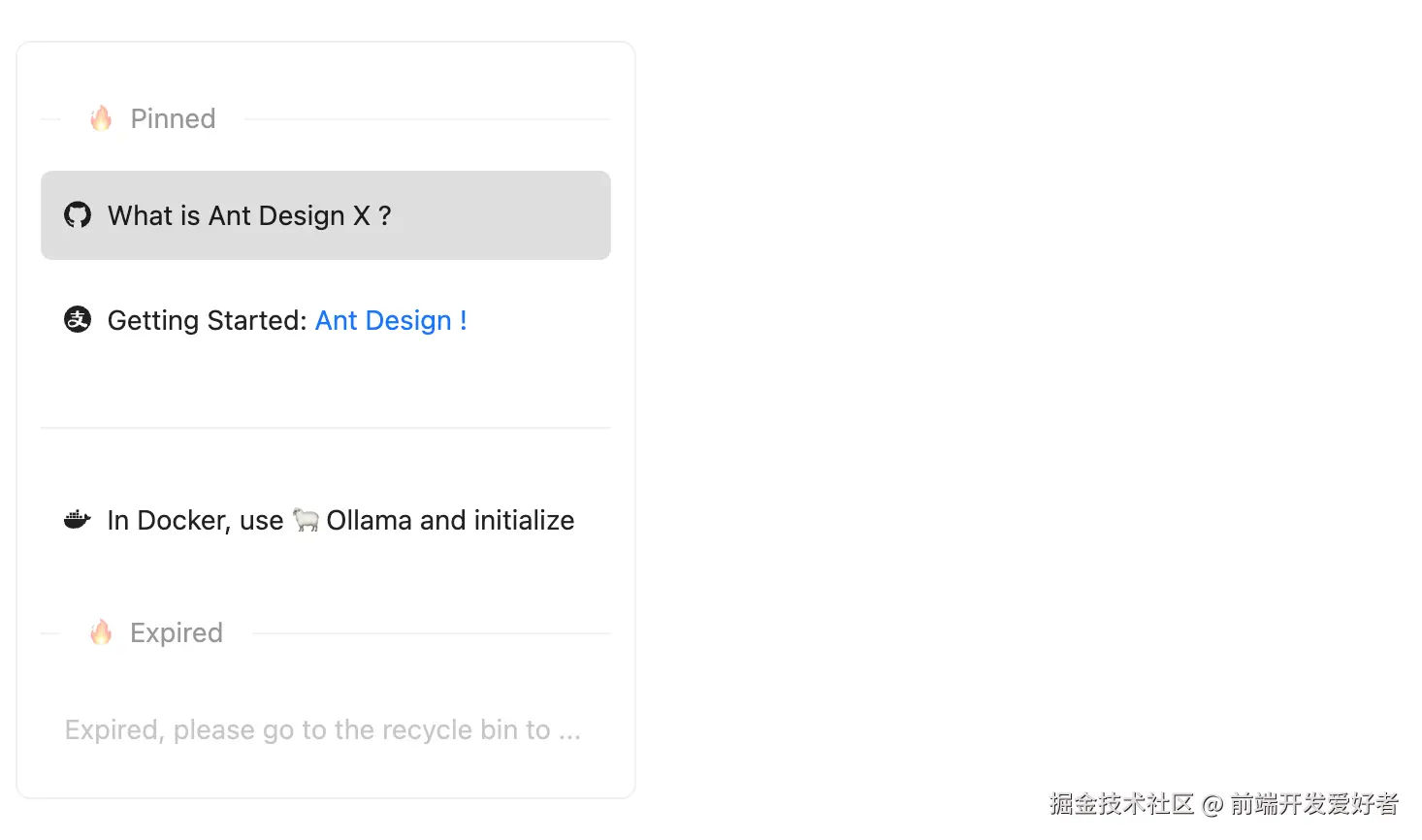
Conversations:会话管理
需要对多个会话进行管理,查看历史会话列表:


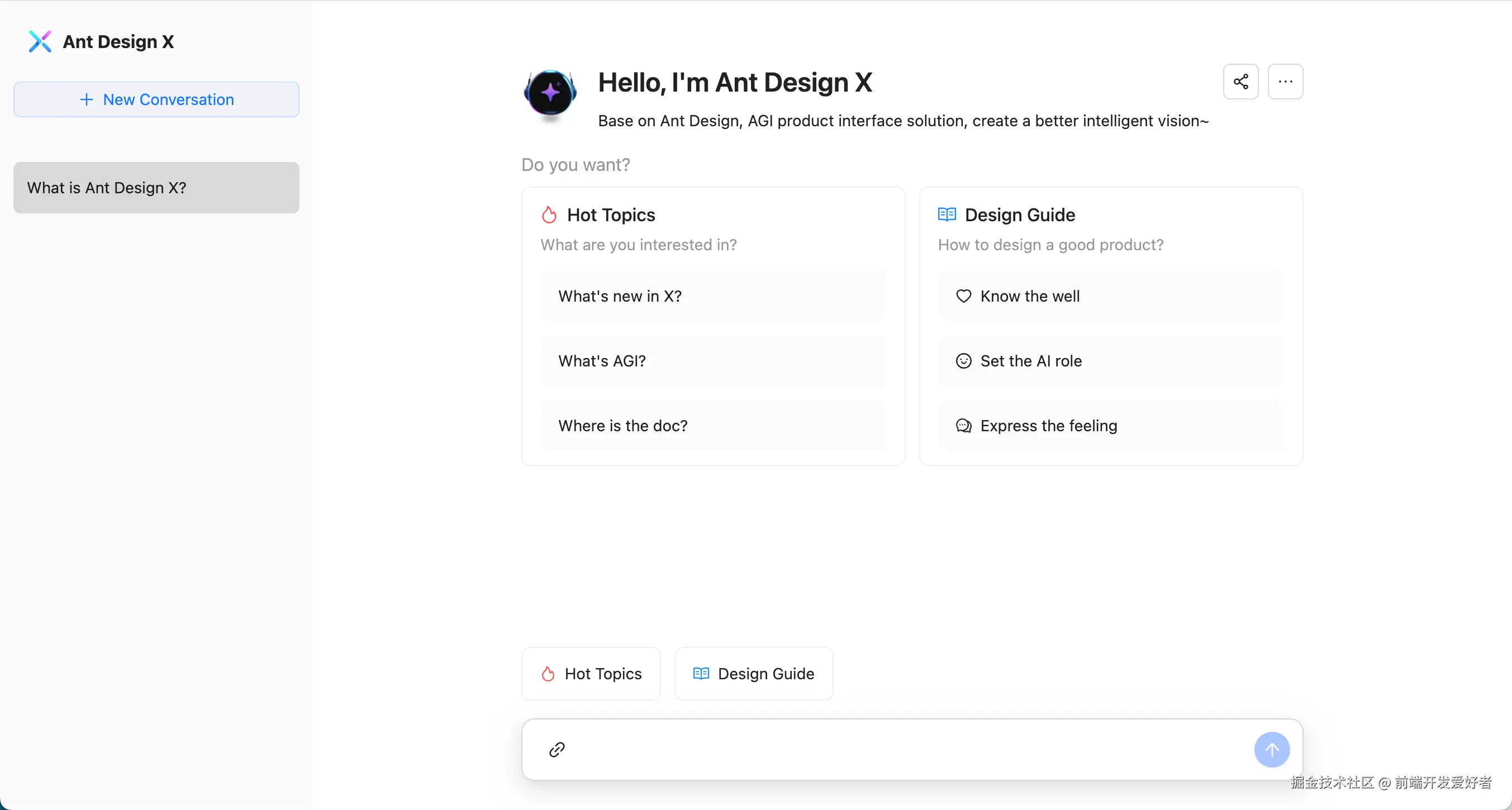
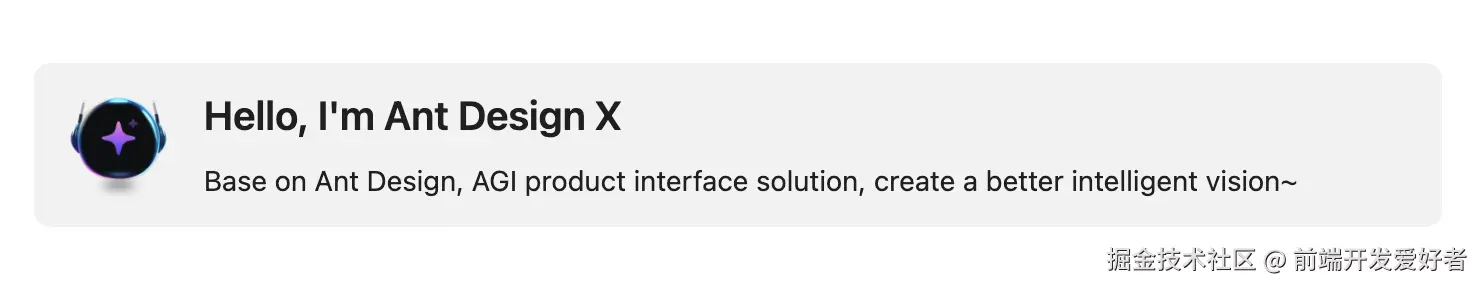
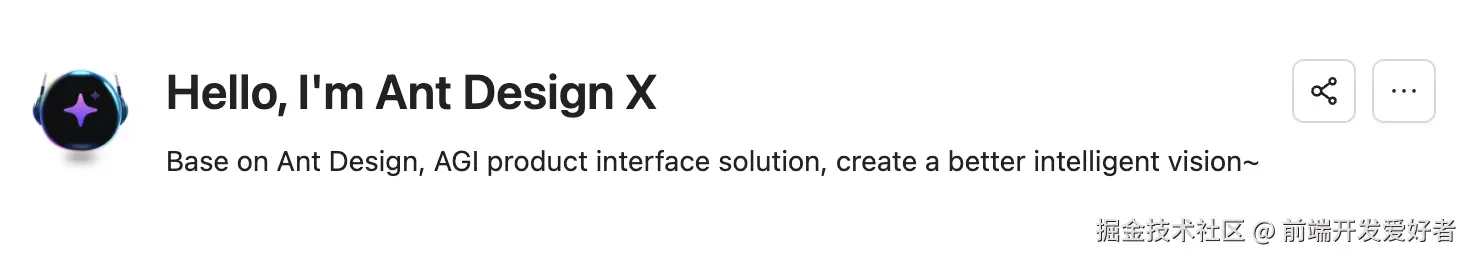
Welcome:欢迎界面
清晰传达给用户可实现的意图范围和预期功能,使用合适的欢迎推荐组件,可以有效降低用户学习成本,让用户快速了解并顺利开始


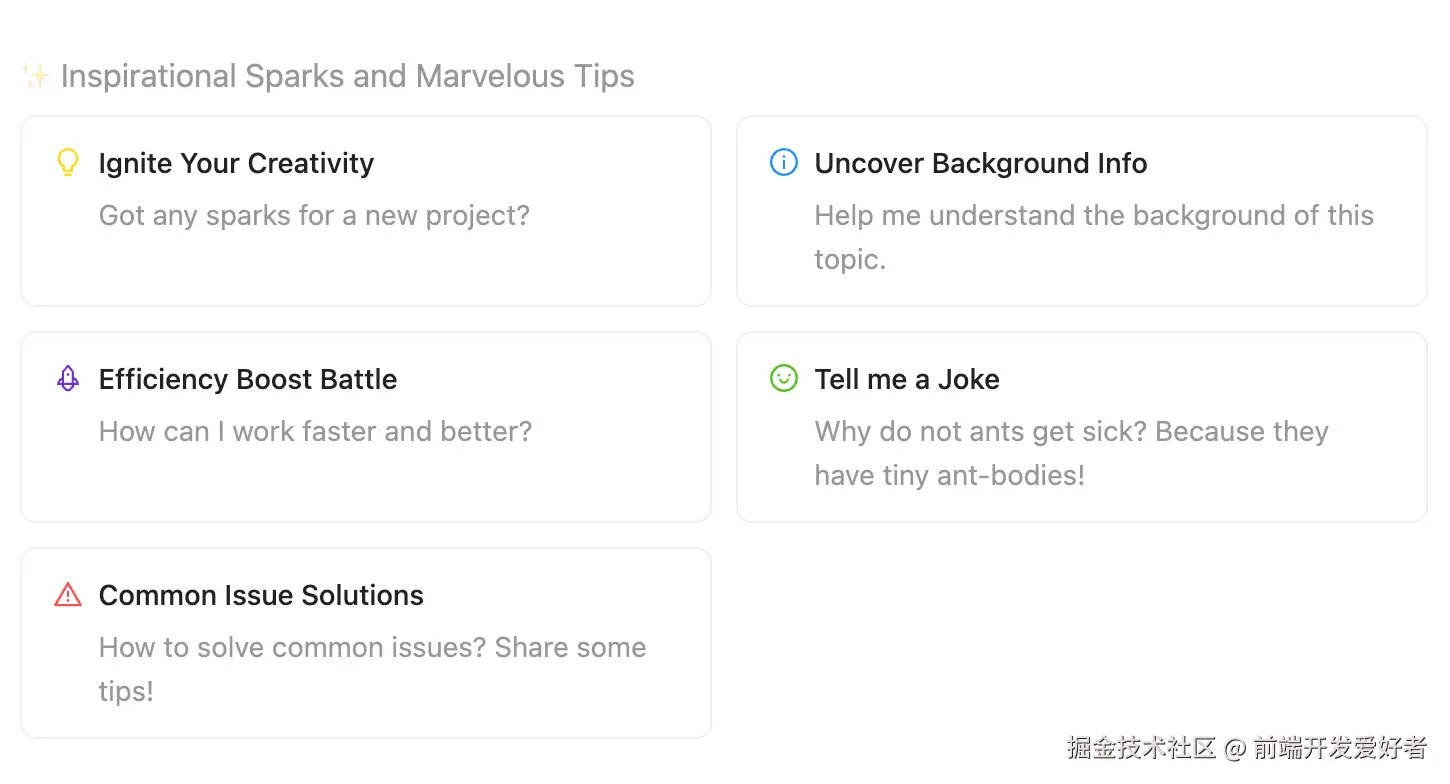
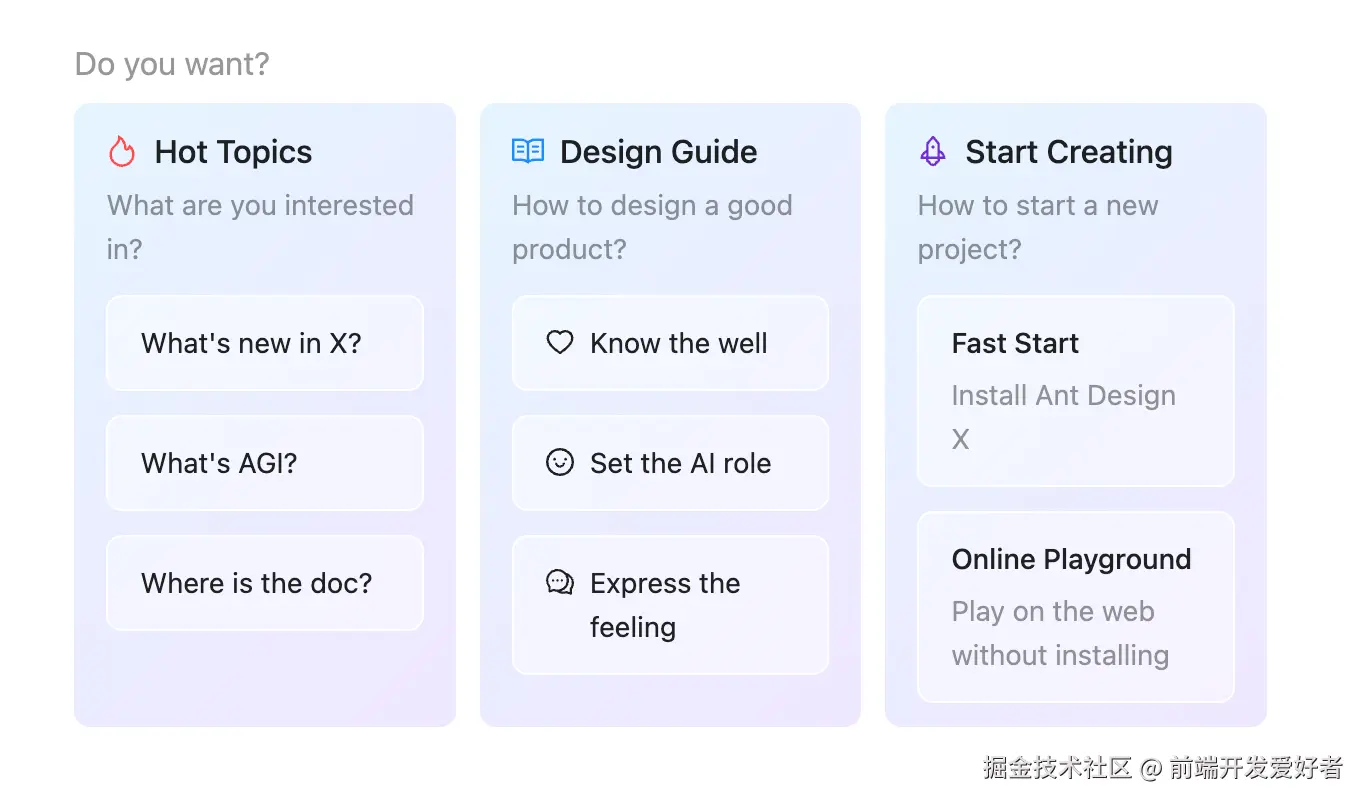
Prompts:提示集
Prompts 组件用于显示一组与当前上下文相关的预定义的问题或建议


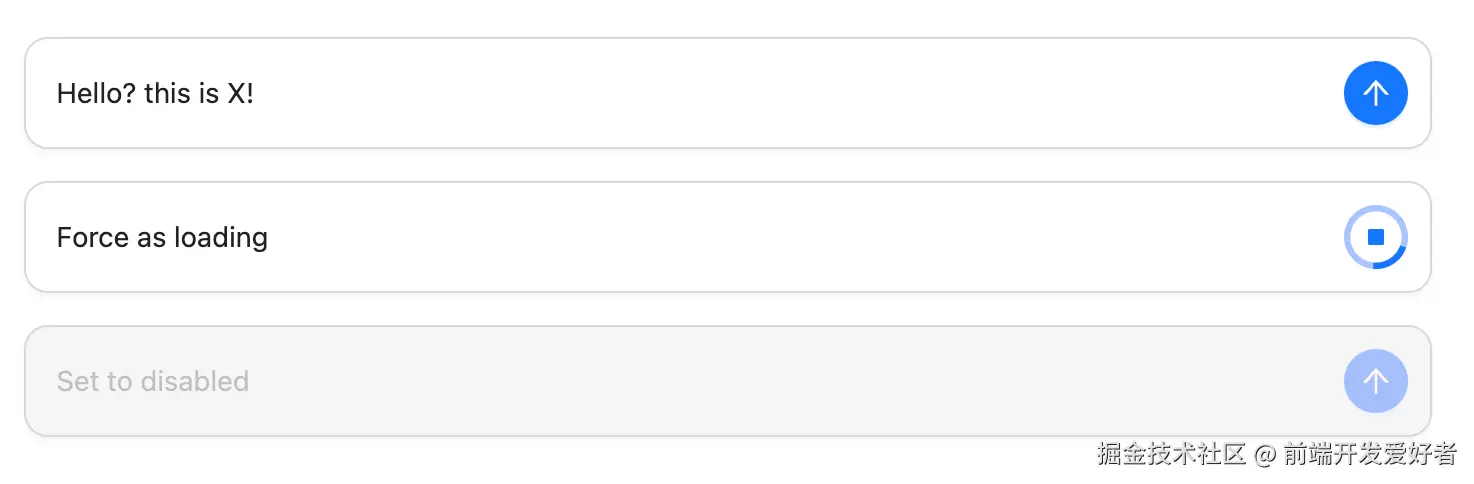
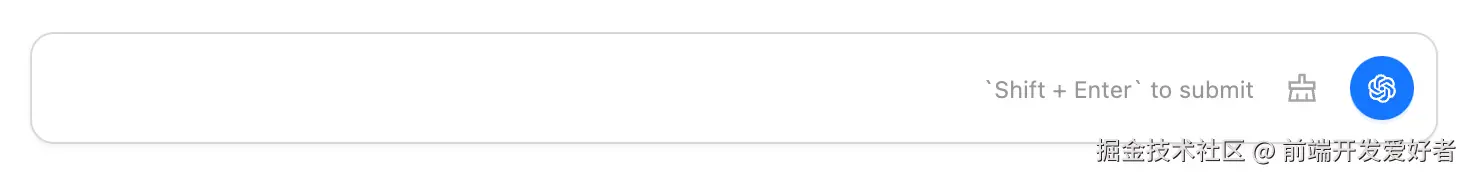
Sender:发送框

需要构建一个对话场景下的输入框


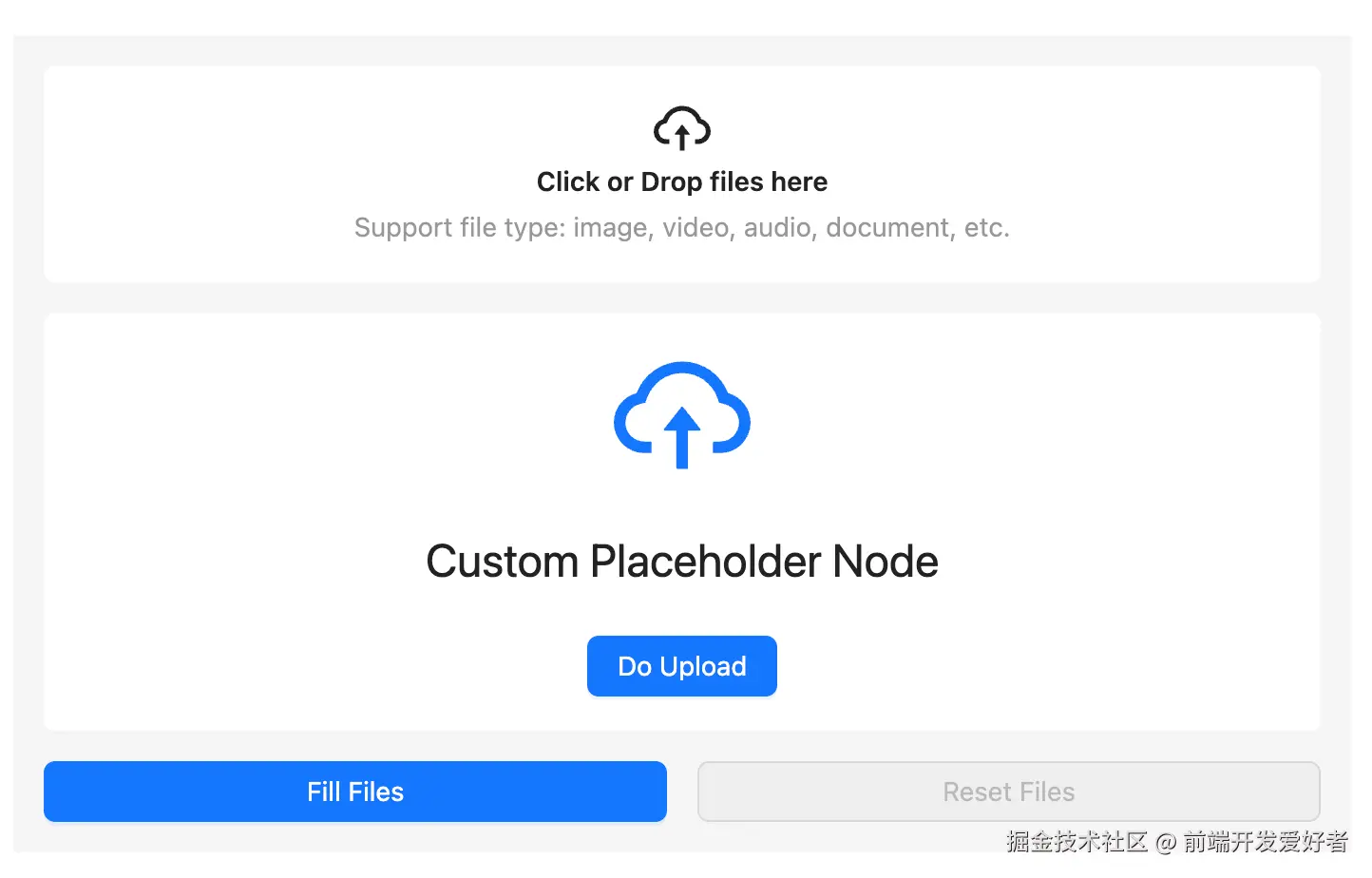
Attachment:附件
需要展示一组附件信息集合的场景

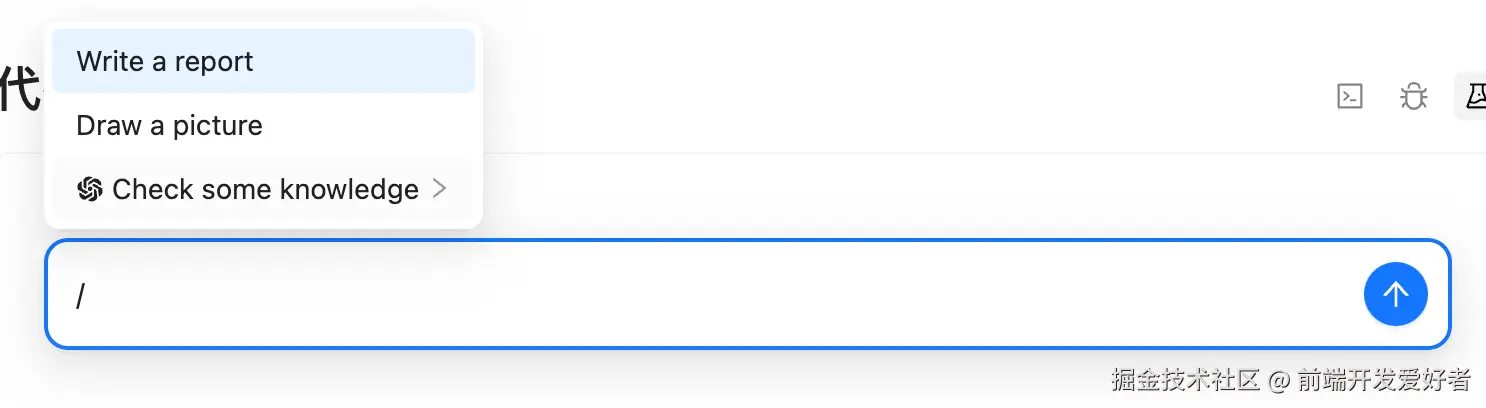
Suggestion:快捷指令
构建一个对话场景下的输入框,用于给予用户快捷提示的组件


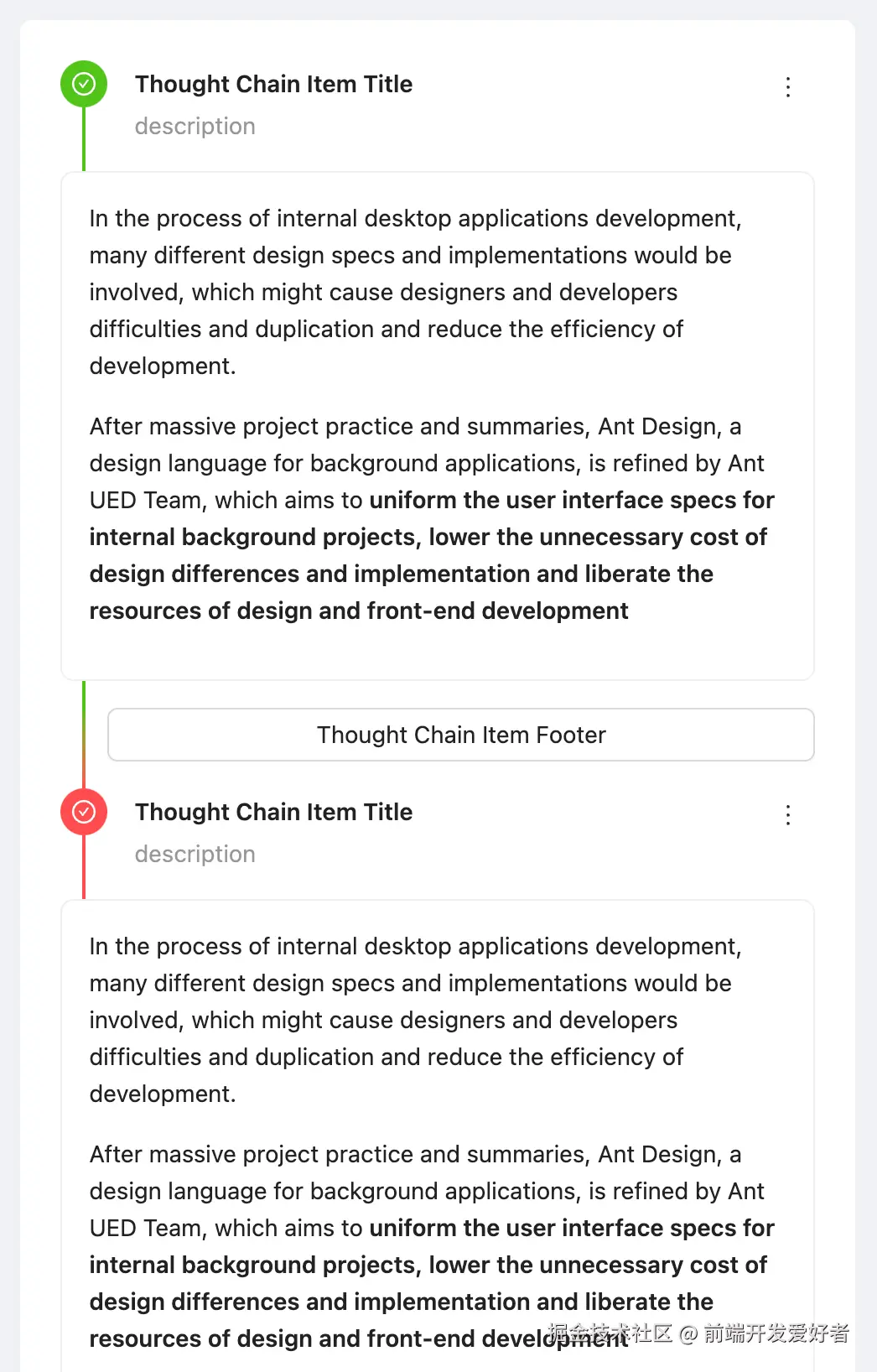
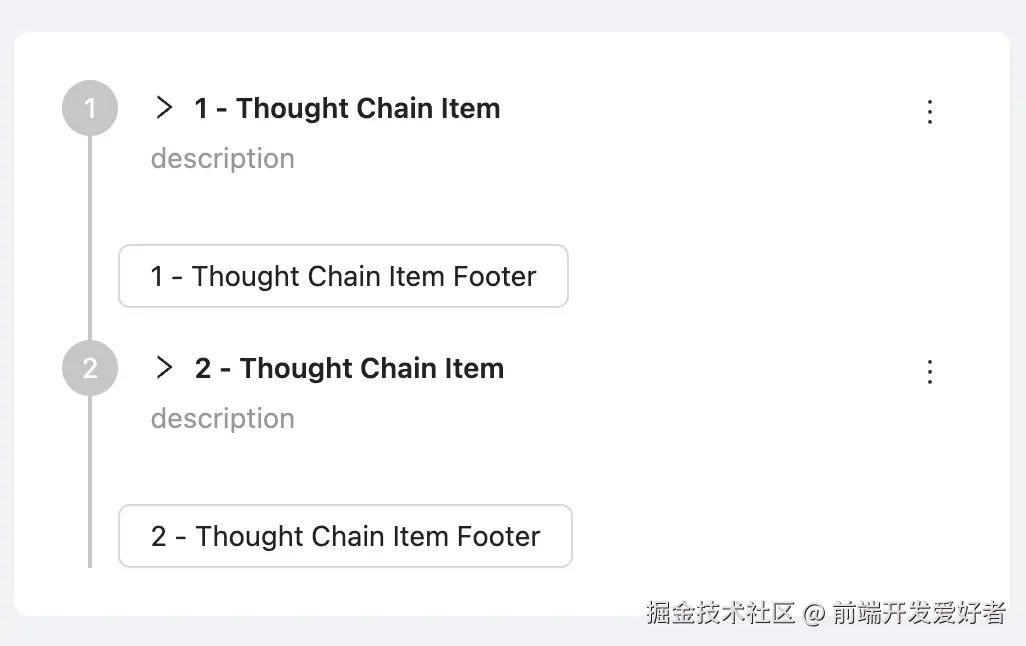
ThoughtChain:思维链
调试和跟踪复杂 Agent System 中的调用链,类似的链式场景中使用


几行代码实现一个聊天界面
import { Bubble, Sender } from "@ant-design/x";
const messages = [
{
content: "Hello, Ant Design X!",
role: "user",
},
];
const App = () => (
<div>
<Bubble.List items={messages} />
<br />
<Sender />
div>
);
export default App;
效果展示:

升级版本聊天界面可以参考官方案例:x.ant.design/docs/playgr…