- 作者:老汪软件技巧
- 发表时间:2024-11-23 11:02
- 浏览量:
00. 前言
Angular 19 主版本正式升级,亮点功能如下:
01. 为速度而构建01-1. 增量水合预览版
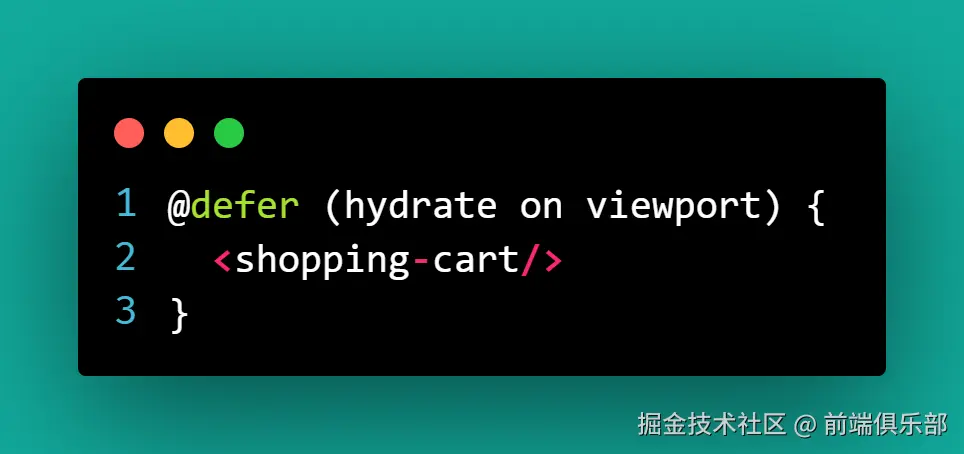
增量水合(incremental hydration)允许你使用 @defer 语法对模板局部进行注释,指示 Angular 在特定触发器上惰性加载和水合。
Angular 19 中,你可以在任何使用了 SSR 和完整应用水合的应用中尝试新的增量水合。
请在客户端 bootstrap 中指定:

要将增量水合应用到部分模板,请使用:

01-2. 默认启用事件重播
SSR 应用中,用户事件与下载并执行处理该事件代码的浏览器之间存在鸿沟。event dispatch 解决了这个问题。
event dispatch 在初始页面加载期间捕获事件,并在负责处理事件的代码可用时重播这些事件。
通过配置水合 provider,你可以启用事件重播功能:

今天,我们将事件重播升级到稳定版,并默认为所有 SSR 新应用启用此功能!
01-3. 路由级别的渲染模式
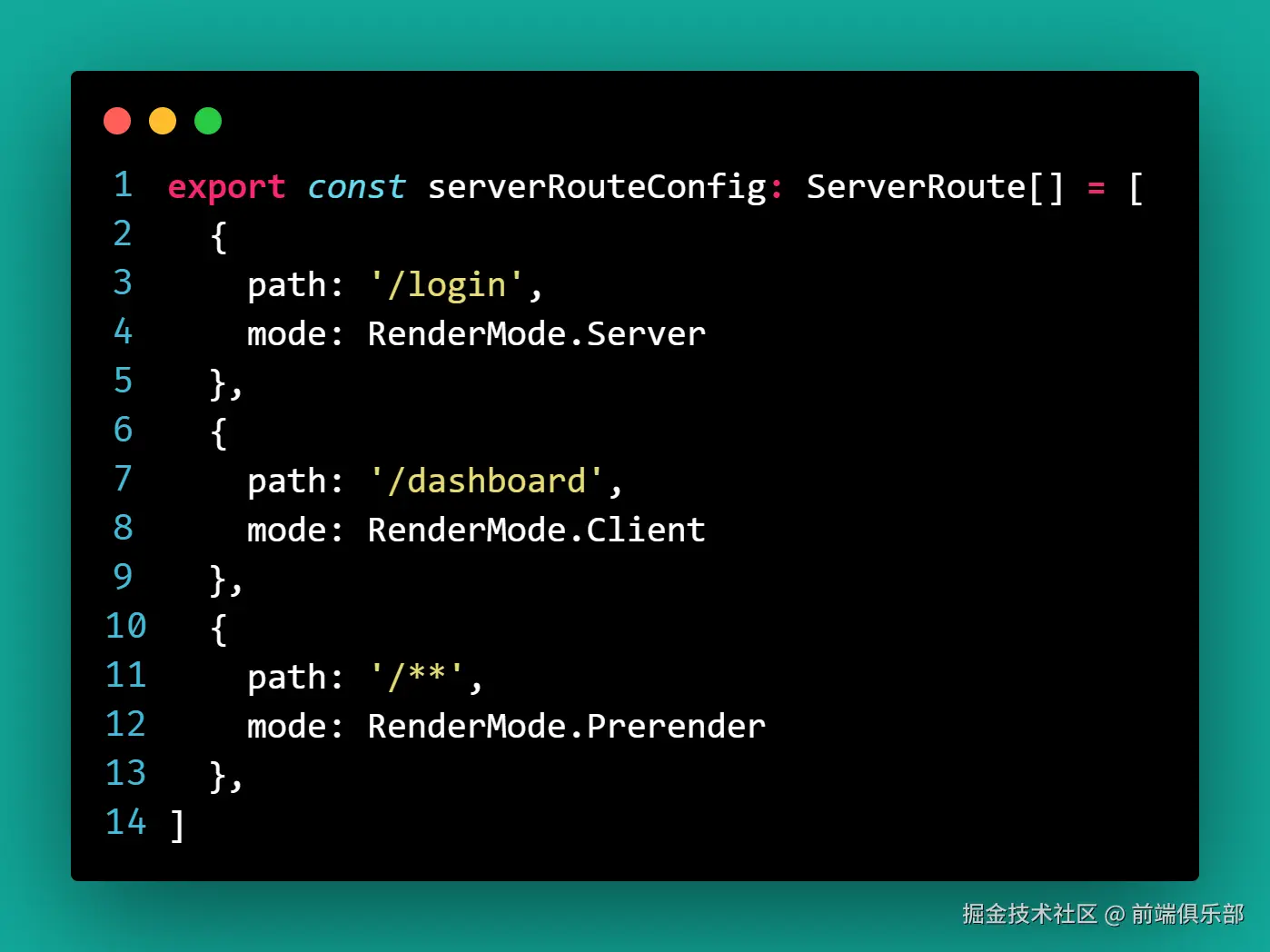
Angular 19 提供了一个 ServerRoute 新接口,允许你配置各个路由应该在服务器端渲染、预渲染还是在客户端渲染:

上述示例中,我们指定在服务端渲染 login 路由,在客户端渲染 dashboard 路由,并预渲染其他所有路由。
服务器路由配置是一个新的配置文件,但它使用 globs 组合现有的路由声明,因此你不必复制任何路由。
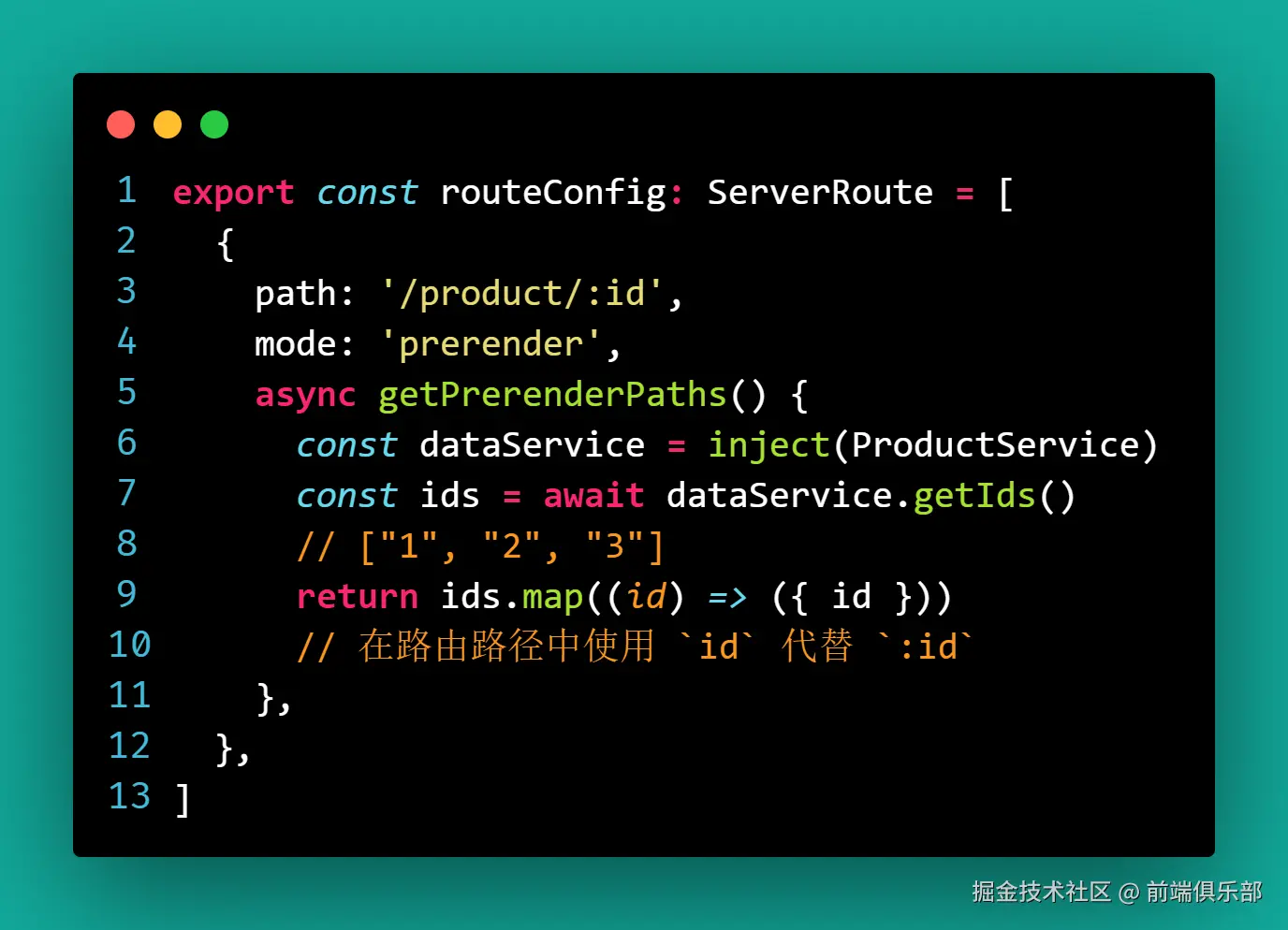
过去,没有符合人体工程学的方法可以在预渲染时解析路由参数。
现在,可以使用服务器路由配置无缝实现:

由于 Angular 在注入上下文中执行 getPrerenderPaths,因此你可以使用 inject 在参数解析中重用业务逻辑。
01-4. SSR + Zoneless Angular
Angular 18 实验性支持 zoneless,允许 Angular 不依赖 zone.js 运行。
等待应用的主要原因是待处理的请求和导航,我们决定引入 HttpClient 和 Router 的原语,来延迟将页面发送给用户,直到应用准备就绪。你现在可以在 Angular 19 中尝试这两个包和 zoneless!
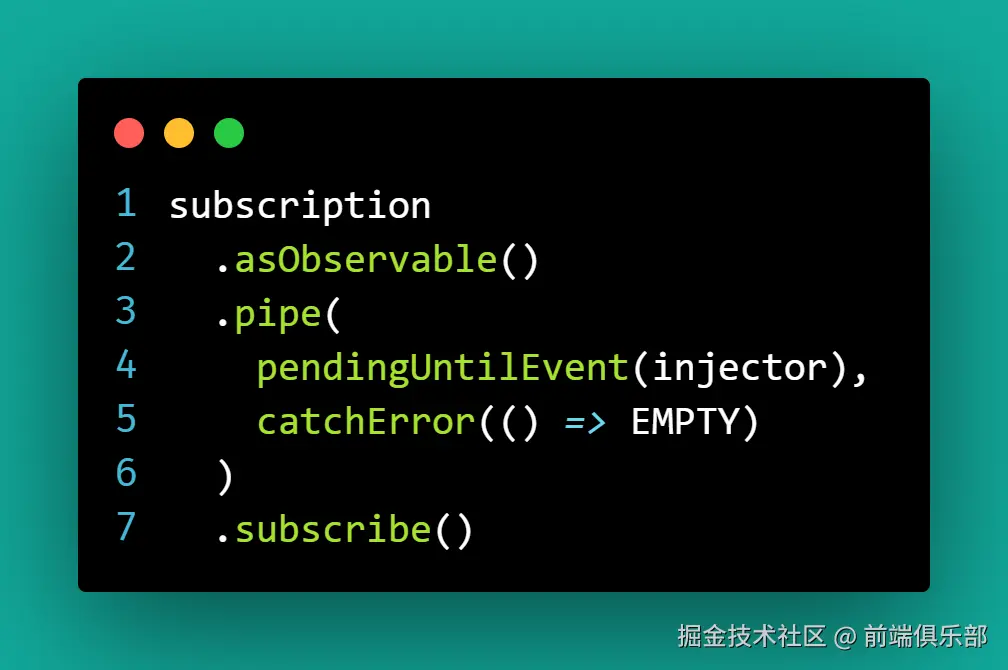
此外,我们还提供了一个 RxJS 运算符,用于通知服务堆栈 Angular 仍未完成渲染:

当 subscription 发出新值时,我们将稳定应用,且服务堆栈会将渲染的标记传递给客户端。
02. DX(开发者体验)02-1. HMR + 即时编辑/刷新
Angular 19 支持开箱即用的样式 HMR(热模块替换),且实验性支持模板 HMR!
之前,每次更改组件的样式并保存文件时,Angular CLI 都会重建应用,并向通知浏览器刷新。
新 HMR 将编译你修改的样式,将结果发送到浏览器,且在不刷新页面和丢失任何状态的情况下修复应用。
Angular 19 默认启用样式 HMR!要尝试模板 HMR,请使用:

要禁用此功能,请将开发服务器选项指定为 "hmr": false,或者使用:


02-2. standalone 默认为 true
Angular 19 提供了一个 schematic,它将作为 ng update 的一部分运行,并自动删除所有 standalone 指令、组件和管道的 standalone 组件元数据属性,且将所有 non-standalone 抽象的 standalone 设置为 false。
02-3. 严格执行 standalone
为了帮助你在项目中实施现代 API,我们开发了一个编译器标志,如果发现不是 standalone 的组件、指令或管道,它就会报错。
要在项目中启用它,请配置 angular.json:

03. 响应性的进化03-1. 输入、输出和视图查询稳定
我们观察了新的输入、输出和视图查询 API,并将它们升级到稳定版!
为了简化新 API 的采用,我们开发了 schematics,它将转换你现有的输入、输出和视图查询:

请注意,与传统输入相比,signal 输入是只读的,因此如果要设置输入值,则可能需要手动迁移应用的某些部分。
要一次运行所有迁移,你可以使用:

03-2. 引入 linkedSignal
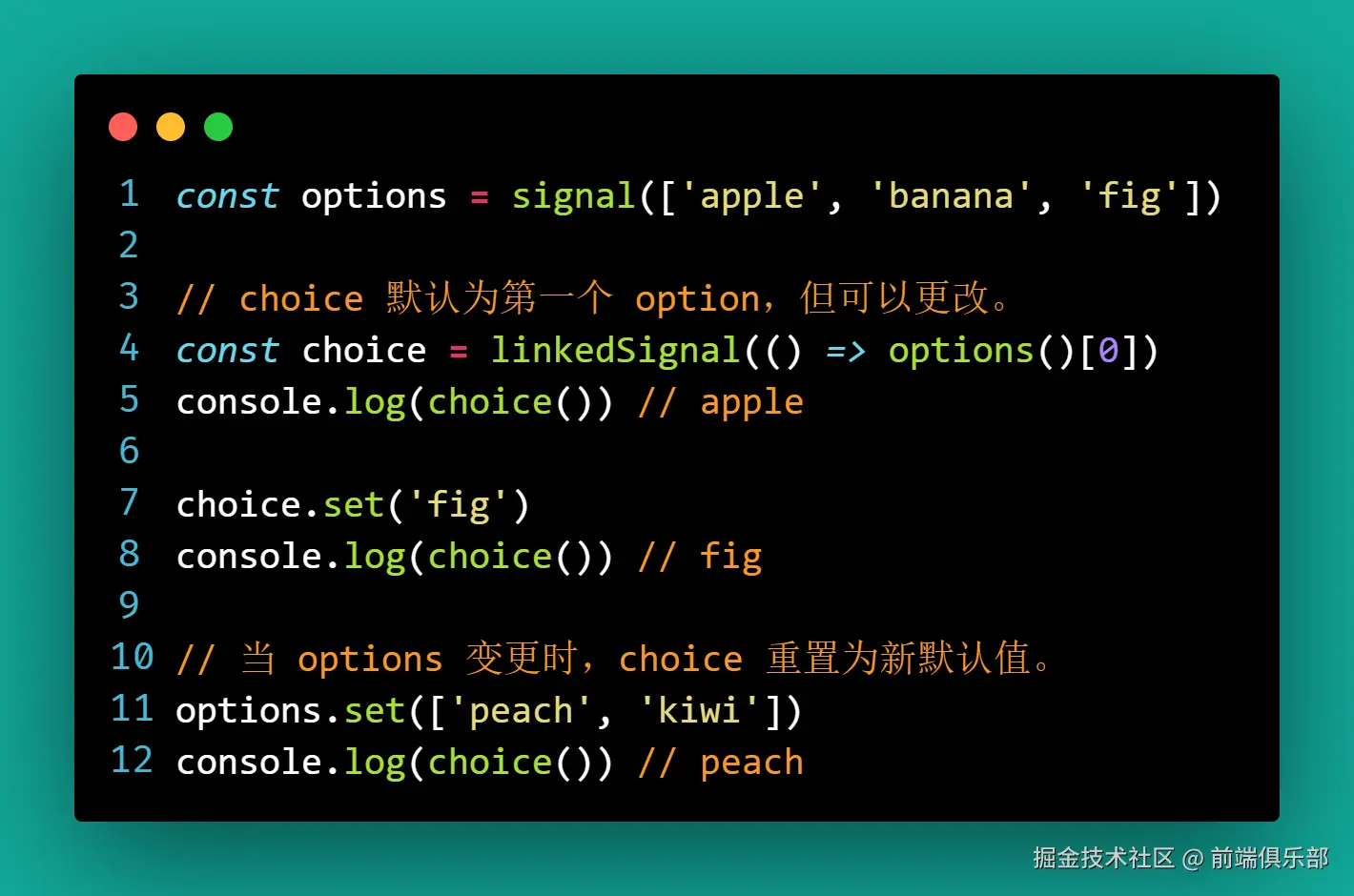
UI 通常仍需跟踪某些更高级状态的可变状态。举个栗子,选择 UI 具有“当前选择”状态,该状态会随着用户进行选择而变更,但如果选项列表变更,那也需要重置。
新增的 linkedSignal 实验性原语创建了一个可写 signal,捕获了这种类型的依赖关系:

linkedSignal 明确了 options 和 choice 之间的关系,而无需求助于 effect。
新 API 有 2 种形式:一种是上述的简化形式,另一种是高级形式,开发者可以在其中访问之前的 options 和 choice 值。
它还有一个高级 API,允许使用更复杂的逻辑,比如只要用户的 choice 存在于新的 options 列表中,就可以维护用户的 choice。
03-3. 引入 resource
目前,Angular 的 signals 主要集中在同步数据上:在 signals 中存储状态、computed 值等。
Angular 19 新增 resource() 实验性 API,这是 signals 与异步操作集成的第一步。
resource 是参与 signal 图的异步依赖,你可以将 resource 视为具有三个部分:
request 函数,它表示要根据 signals 发出的确切请求。比如,user 资源可能会计算依赖当前路由的用户 ID 参数的请求。loader 加载器,当请求更改时执行异步操作,并最终返回新值。生成的 Resource 实例,它暴露了与可用值通信的 signals 和 resource 的加载中、已解析等当前状态。

因为现在许多 Angular 应用都使用 RxJS 来获取数据,我们还在 @angular/core/rxjs-interop 中添加了 rxResource,它从基于 Observable 的 loader 创建 resource。
粉丝互动
本期的话题是:如何评价 Angular 19 本次主版本升级,你最喜欢哪个新功能?
欢迎你在本文下方留言互动,或者友情转发。
我是大家的林语冰 ,欢迎持续关注我,随时了解前端社区的最新资讯。
谢谢大家的点赞和转发,我们下期再见,掰掰~
参考文献
[1] Angular 官方博客: blog.angular.dev/meet-angula…




