- 作者:老汪软件技巧
- 发表时间:2024-11-20 15:02
- 浏览量:
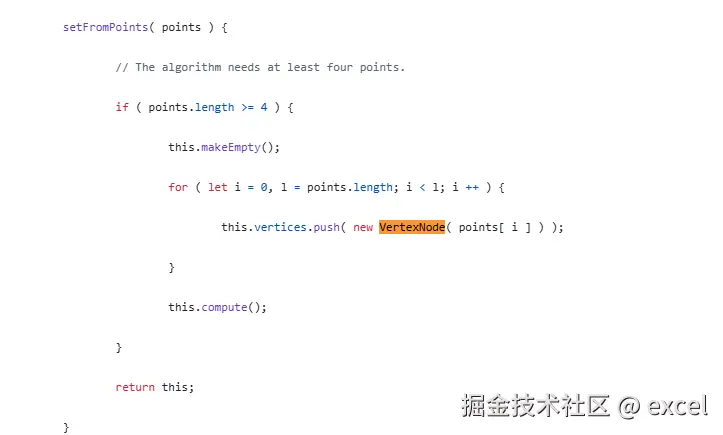
VertexNode 是 Three.js 的 ConvexHull 计算过程中使用的一个数据结构,属于 Three.js 中的一个内部类,位于 three/addons/math/ConvexHull.js 中。它的主要作用是作为一个链表节点,存储一个三维空间中的点(THREE.Vector3),并支持将这些点按顺序连接在一起,形成凸包。
VertexNode 有四个方法
VertexNode( point : Vector3 )
point - Vector3 3D 空间中的点 (x, y, z)。
创建一个 VertexNode 实例。
// 创建多个点
const points = [
new THREE.Vector3(1, 1, 1),
new THREE.Vector3(-1, 1, 1),
new THREE.Vector3(-1, -1, 1),
new THREE.Vector3(1, -1, 1),
new THREE.Vector3(0, 0, -1),
];
// 创建 VertexNode 链表
let firstNode = new VertexNode(points[0]);
let currentNode = firstNode;
// 将其余点添加到链表中

for (let i = 1; i < points.length; i++) {
const newNode = new VertexNode(points[i]);
currentNode.next = newNode; // 将当前节点的 next 指向新节点
newNode.prev = currentNode; // 将新节点的 prev 指向当前节点
currentNode = newNode; // 更新当前节点为新节点
}
// 输出链表结构
console.log(firstNode);
方法
HalfEdge 和 VertexNode 都是几何数据结构中常见的元素,尤其在处理多边形网格和计算凸包等算法时被广泛使用。它们虽然有相似的连接性,但有不同的作用和使用场景。下面是它们的区别和各自的用途:

VertexNode 在凸包计算中的作用
方便遍历和动态更新:与凸包算法结合:简化算法的实现:
内部使用方法