- 作者:老汪软件技巧
- 发表时间:2024-11-16 10:02
- 浏览量:121
写一个简单的cli 添加到本地全局npm中前提:
你的电脑必须安装了node和npm
首选你需要创建一个文件作为脚手架的目录
mkdir npm_cli
cd npm_cli
接着你需要对这个文件夹进行npm或者其他你喜欢的并且在你本地已经安装的包管理器 进行初始化
npm init -y
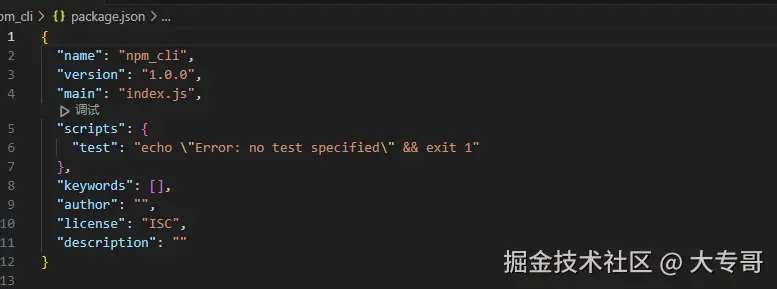
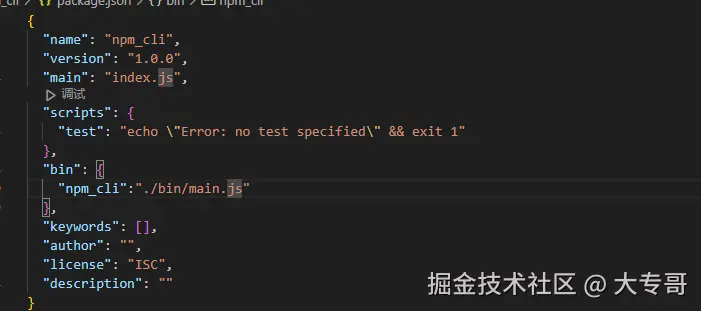
你会得到一个文件(也许需要你提前指定一些内容,不过后面我们也可以进行修改):package.json

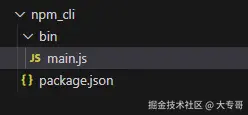
4. 接着我们创建一个名为bin的文件夹 并在文件夹创建一个名为 mian的js文件

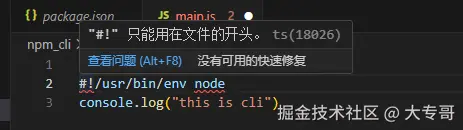
接着我们在main.js文件中写这样一句话
#!/usr/bin/env node //这句话是告诉系统 需要用nodejs来执行这个文件 这是必须的
console.log("this is cli")

注意:你必须将这句话写在第一行

6. 保存后我们打开package.json 在全局对象内创建一个 bin对象 指定一个属性名(这个属性名就是你需要执行的命令行) 属性值为你创建的main文件的相对路径

7. 接着在bash或者命令窗口执行以下命令:
npm link
一般出现下面这种或者 没有报错就说明执行成功了
接着需要你执行我们之前写的命令(还记得步骤6中的我们指定的属性名吗?)
npm_cli
这时候控制台就可以输出我们之前写的代码,
恭喜你,你已经完成一个简单的cli脚手架了!!! 后面关于脚手架的一切基本上都是基于我们今天学到的知识拓展而来的。




