- 作者:老汪软件技巧
- 发表时间:2024-11-16 07:02
- 浏览量:
VSCode 因性能卓越、扩展性功能强大,使其已成为 Python 开发的首选软件,我们在文章《》中有详细进行对比过,并且其有丰富的功能强大插件《》和便捷的快捷键功能《》。
Jupyter Notebook 整合所有的资源、交互性编程体验和零成本重现结果,成为 Python 数据分析师的杀手锏工具,我们在文章《 》有进行详细介绍。
如果 VSCode 结合 Jupyter Notebook,实现强强联合,那会碰撞出怎样的火花?本文将为大家从零开始入门,介绍如何在 VSCode 中使用 Jupyter Notebook。
1、安装 Jupyter Notebook 及插件
首先我们使用 pip 安装 Jupyter Notebook,如下所示,安装 Jupyter Notebook 是为接下来在 VSCode 运行 ipynb 文件时,作为运行内核。
pip install notebook -U -i https://pypi.tuna.tsinghua.edu.cn/simple/
然后我们在 VSCode 中安装 Jupyter 插件,从而让 VSCode 可识别 ipynb 文件,以及运行调试 ipynb 类型的 Python 代码

2、创建新的 Jupyter Notebook 文件
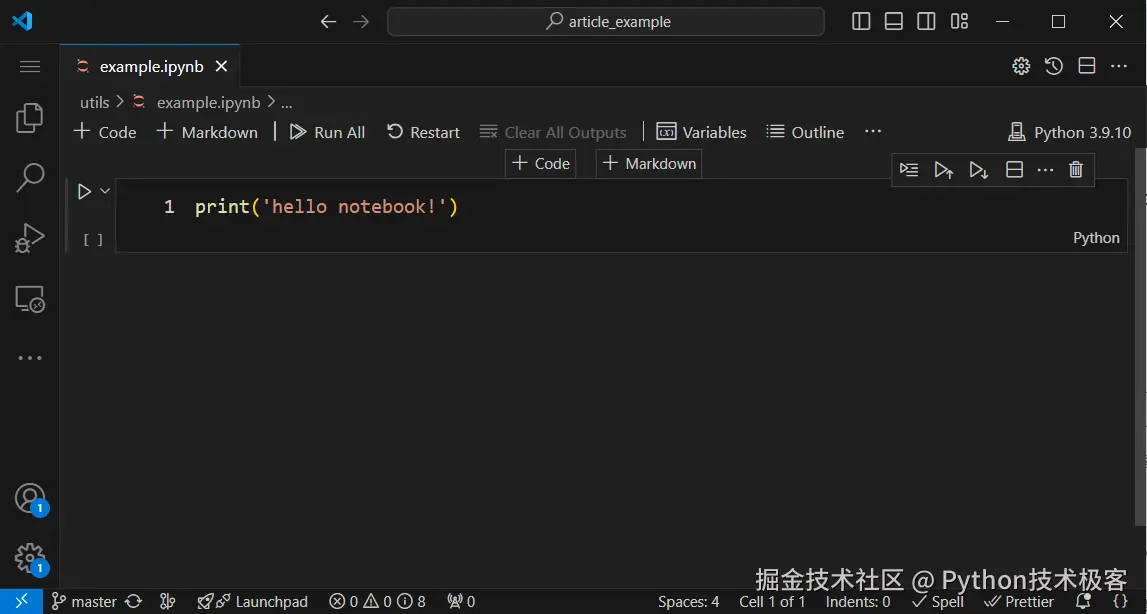
打开 VSCode,点击左上角的 "文件" 菜单,然后选择 "新文件"(或按 Ctrl+ N),在新文件中,输入以下内容:
print('hello notebook!')
将文件保存为 .ipynb 文件。在 "文件" 菜单中,选择 "另存为"(或按 Ctrl+ S ),然后将文件命名为 example.ipynb

要运行代码,您还可以在命令和编辑模式下使用键盘快捷键。要运行当前单元格,请使用 Ctrl+Enter。要运行当前单元格并前进到下一个单元格,请使用 Shift+Enter。

您可以通过选择 “运行全部” 、 “运行上方全部”或 “运行下方全部” 来运行多个单元格。

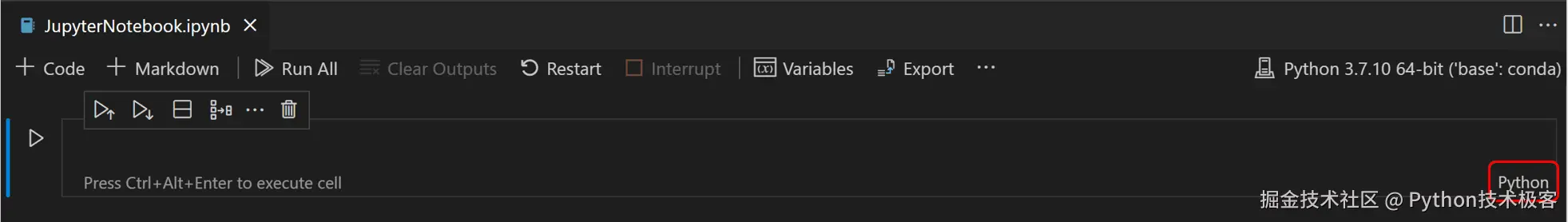
3、在笔记本编辑器中使用代码单元创建代码单元格
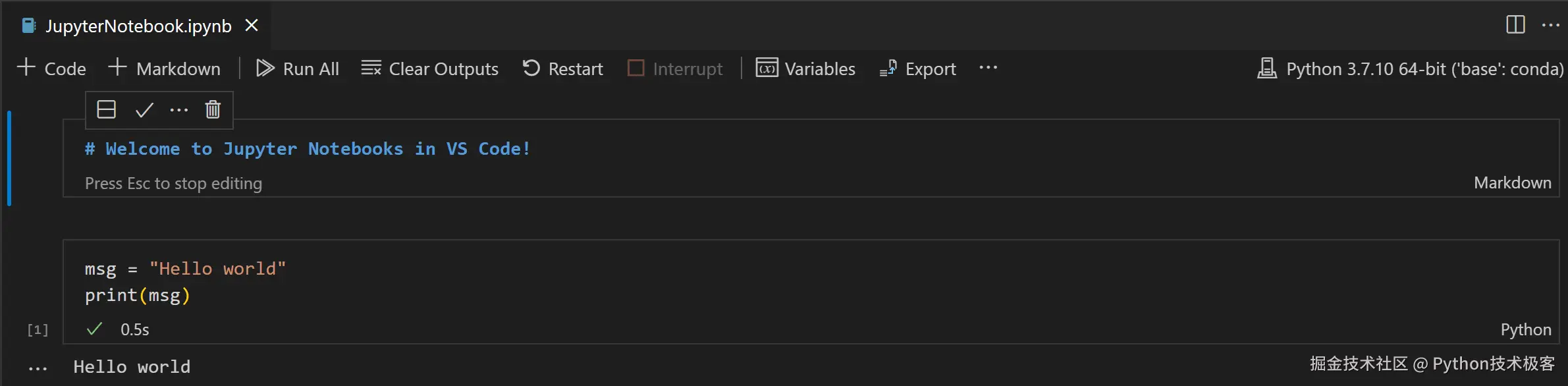
默认情况下,空白笔记本将有一个空代码单元供您开始使用,现有笔记本将在底部放置一个代码单元。将您的代码添加到空代码单元格即可开始。
msg = "Hello world"
print(msg)

代码单元模式
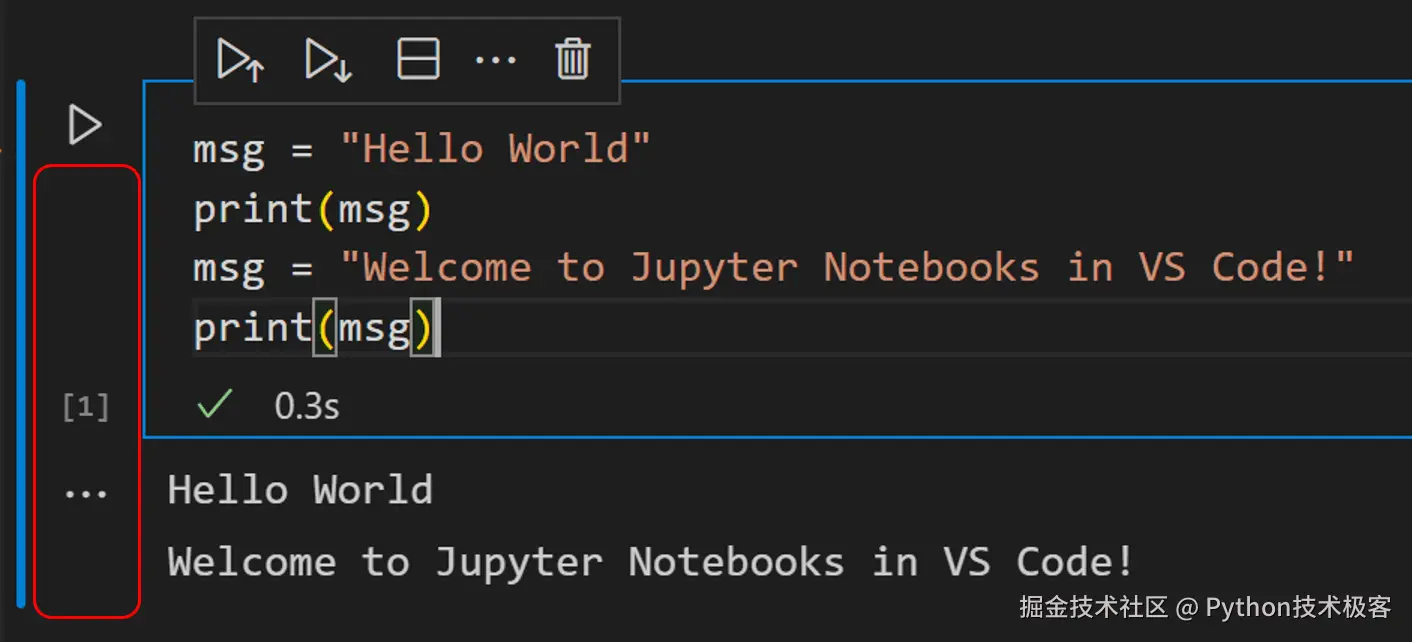
使用代码单元时,单元可以处于三种状态:未选择、命令模式和编辑模式。代码单元格和编辑器边框左侧的垂直条显示单元格的当前状态。当没有可见的栏时,该单元格未被选中。选择单元格后,它可以处于命令模式或编辑模式。

在命令模式下,单元格左侧将出现一个实心垂直条。该单元可以进行操作并接受键盘命令。

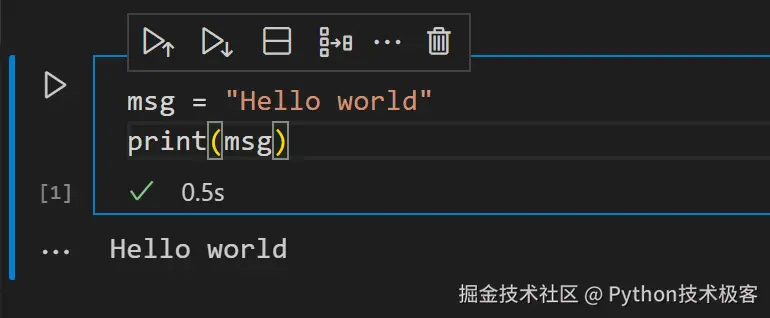
在编辑模式下,单元格编辑器周围有一个实心垂直条由边框连接起来。单元格的内容(代码或 Markdown)可以修改。

要切换模式,您可以使用键盘或鼠标。在键盘上,按 Enter 键可进入编辑模式,或按 Esc 键 可进入命令模式。使用鼠标单击单元格左侧或代码单元格中代码/Markdown 区域之外的垂直条。
添加额外的代码单元格
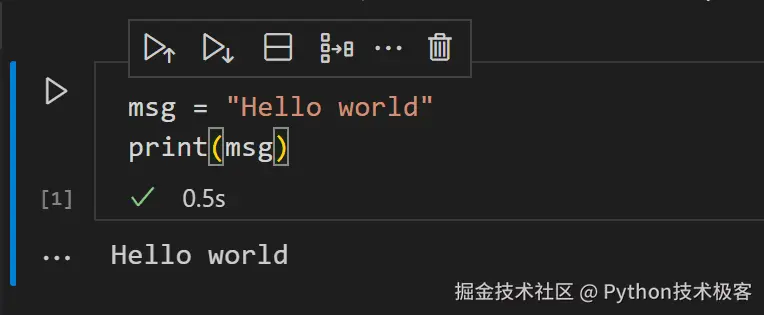
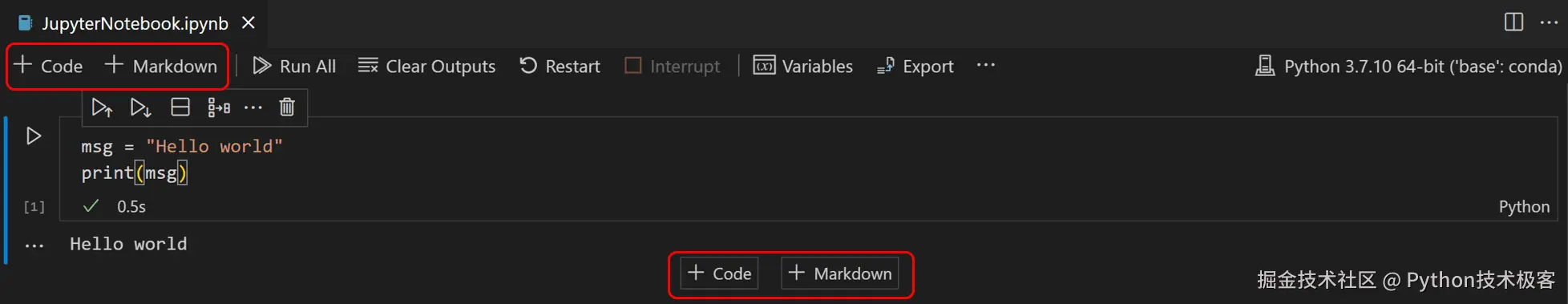
您可以使用主工具栏、单元格的添加单元格工具栏(悬停时可见)以及通过键盘命令添加代码单元格。

要在当前选定的单元格下方添加新单元格,请使用主工具栏或单元格的悬停工具栏中的加号图标。
当代码单元格处于命令模式时,使用 A 键在所选单元格上方添加单元格,使用 B 键在所选单元格下方添加单元格。
选择代码单元格
您可以使用鼠标或键盘上的向上/向下箭头键更改选定的代码单元格。当代码单元处于命令模式时,您还可以使用 J 键(向下)和 K 键(向上)。
选择多个代码单元格
要选择多个单元格,请从选定模式下的一个单元格开始。填充的背景表示选定的单元格。要选择连续的单元格,请按住 Shift 键并单击要选择的最后一个单元格。要选择任何单元格组,请按住 Ctrl 键并单击要添加到选择中的单元格。

运行单个代码单元
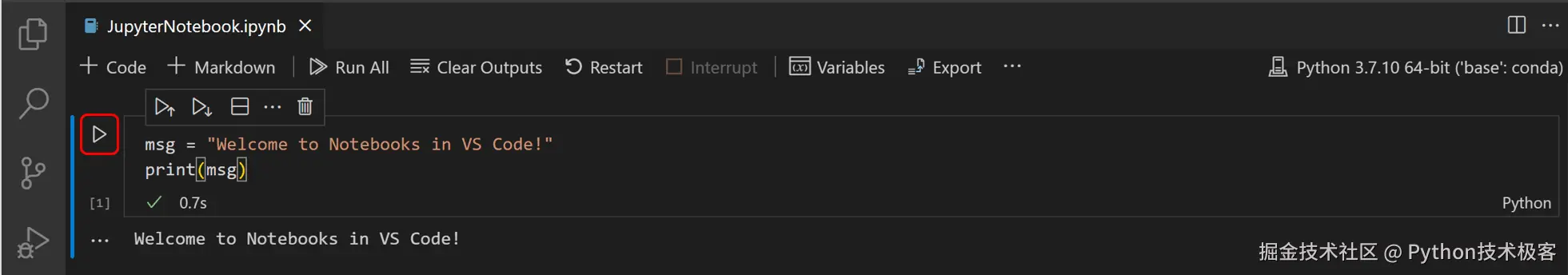
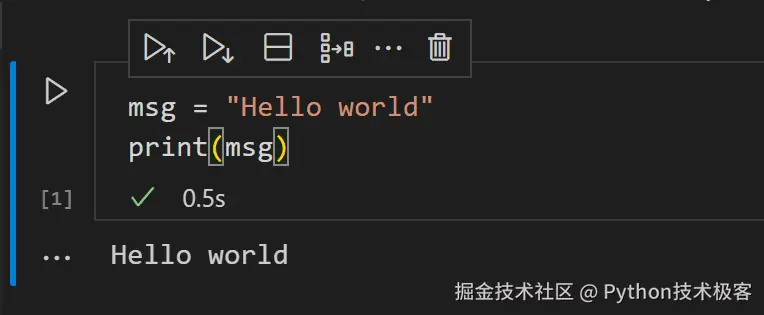
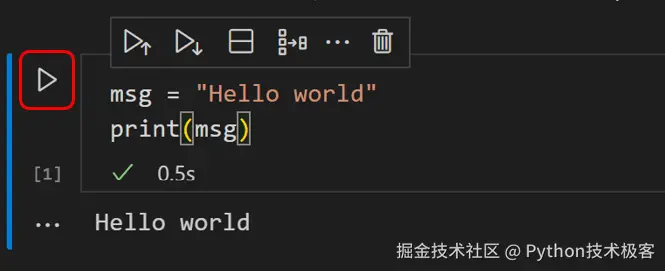
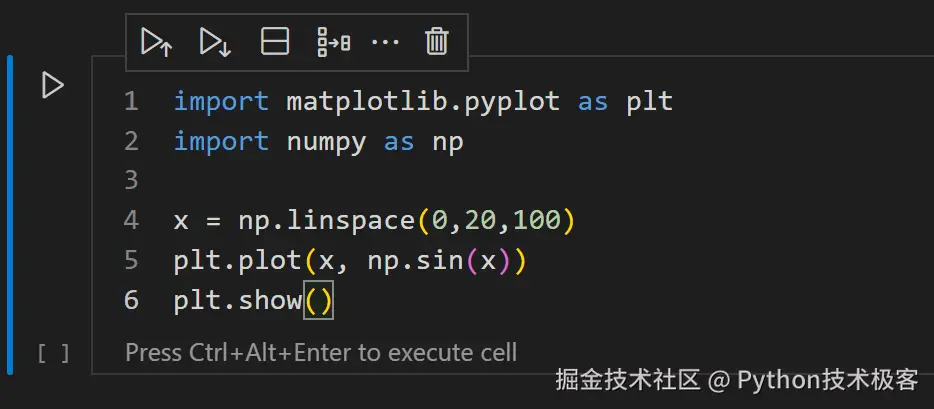
添加代码后,您可以使用单元格左侧的运行图标运行单元格,输出将显示在代码单元格下方。

要运行选定的代码单元,您还可以在命令和编辑模式下使用键盘快捷键。Ctrl+Enter 运行当前选定的单元格。Shift+Enter 运行当前选定的单元格并在紧邻下方插入一个新单元格(焦点移至新单元格)。Alt+Enter 运行当前选定的单元格,并在紧邻其下方插入一个新单元格(焦点仍位于当前单元格上)。
运行多个代码单元
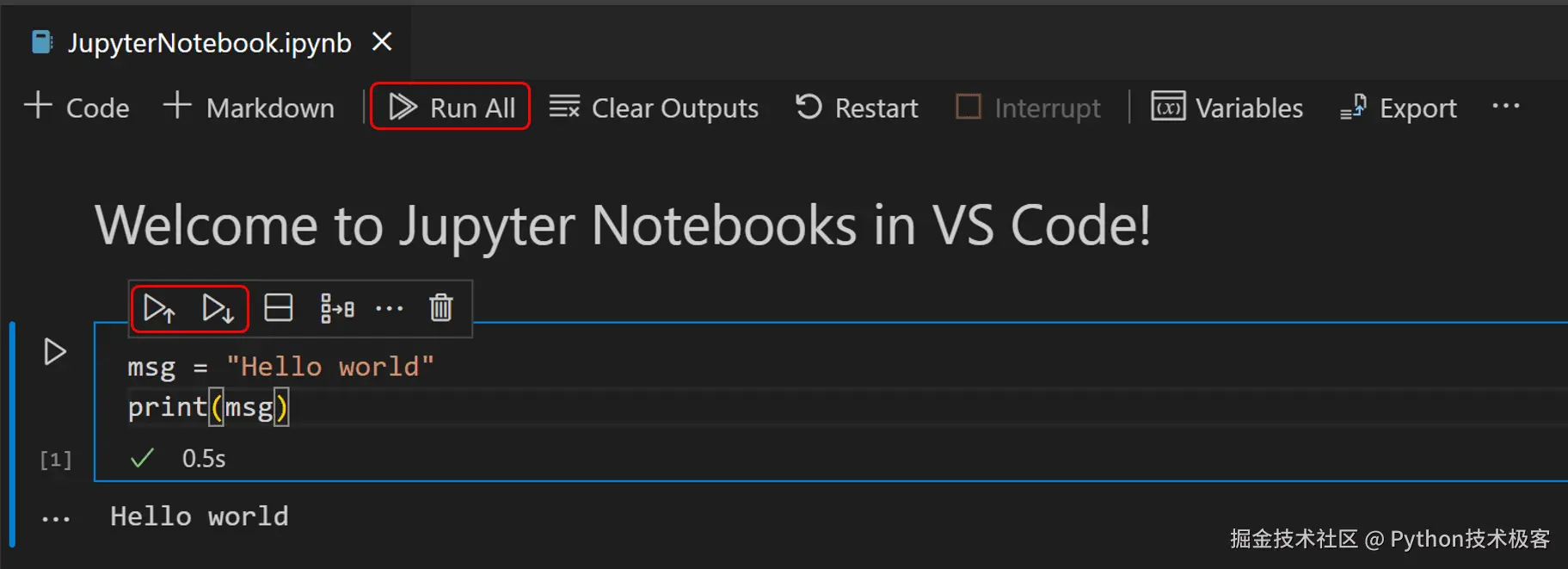
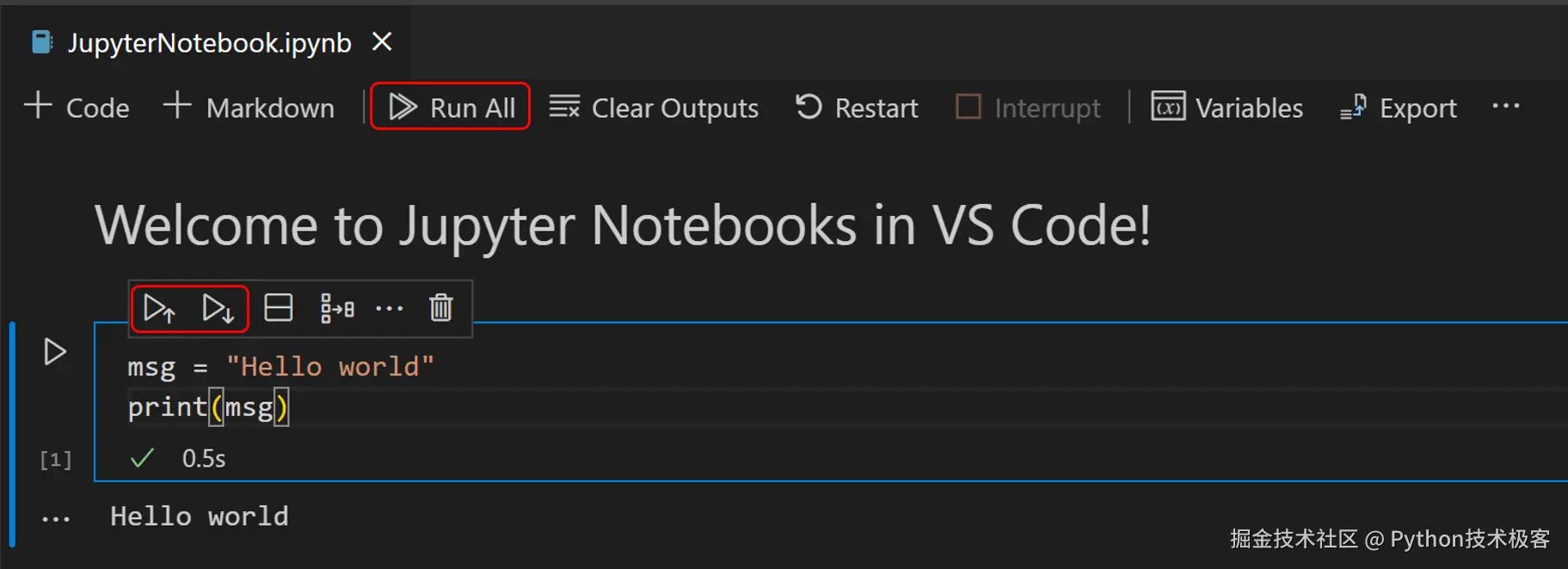
运行多个代码单元可以通过多种方式完成。您可以使用笔记本编辑器主工具栏中的双箭头来运行笔记本中的所有单元格,或者使用单元格工具栏中带有方向箭头的运行图标来运行当前代码单元格上方或下方的所有单元格。

移动代码单元格
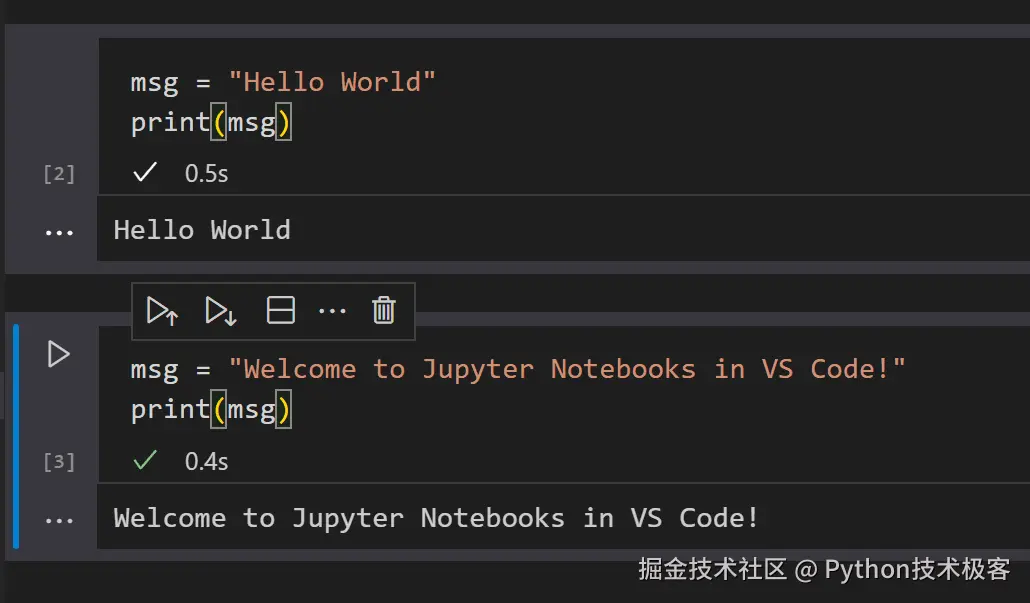
您可以通过拖放在笔记本中向上或向下移动单元格。对于代码单元格,拖放区域位于单元格编辑器的左侧,如下所示。对于渲染的 Markdown 单元格,您可以单击任意位置来拖放单元格。


要移动多个单元格,您可以在所选内容中包含的任何单元格中使用相同的拖放区域。
键盘快捷键 Alt+箭头 还可以移动一个或多个选定的单元格。
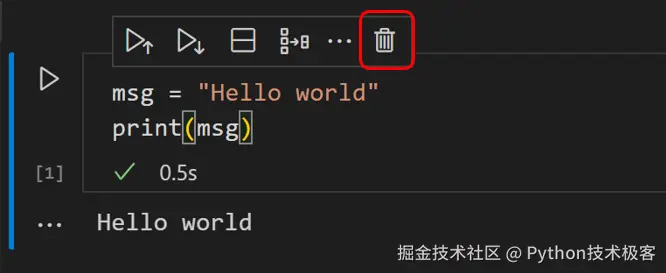
删除代码单元格
要删除代码,您可以使用代码单元工具栏中的 “删除”图标。

撤消上次更改
您可以使用z键撤消之前的更改,例如,如果您意外进行了编辑,则可以将其撤消到之前的正确状态,或者如果您意外删除了单元格,则可以将其恢复。
在代码和 Markdown 之间切换
笔记本编辑器允许您轻松地在 Markdown 和代码之间更改代码单元格。选择单元格右下角的语言选择器将允许您在 Markdown 和所选内核支持的任何其他语言(如果适用)之间切换。

您还可以使用键盘更改单元格类型。当选择单元格并处于命令模式时,M 键将单元格类型切换为 Markdown,Y 键将单元格类型切换为代码。
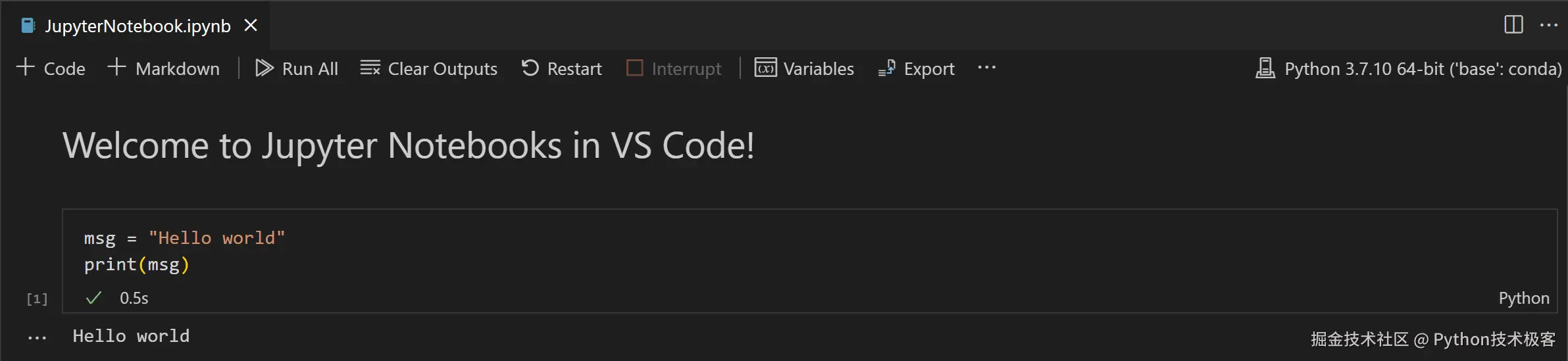
设置好 Markdown 后,就可以在代码单元格中输入 Markdown 格式的内容了。

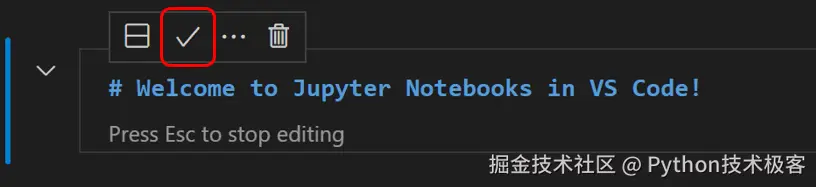
要渲染 Markdown 单元格,您可以选择单元格工具栏中的复选标记,或使用键盘快捷键 Ctrl+Enter 和Shift+Enter。


清除输出或重新启动/中断内核
如果您想清除所有代码单元输出或重新启动/中断内核,可以使用主笔记本编辑器工具栏来完成此操作。
启用/禁用行号
当您处于命令模式时,您可以使用 L 键在单个代码单元中启用或禁用行编号。

要切换整个笔记本的行编号,请在任何单元格上处于命令模式时使用 Shift+L 。

4、变量浏览器和数据查看器
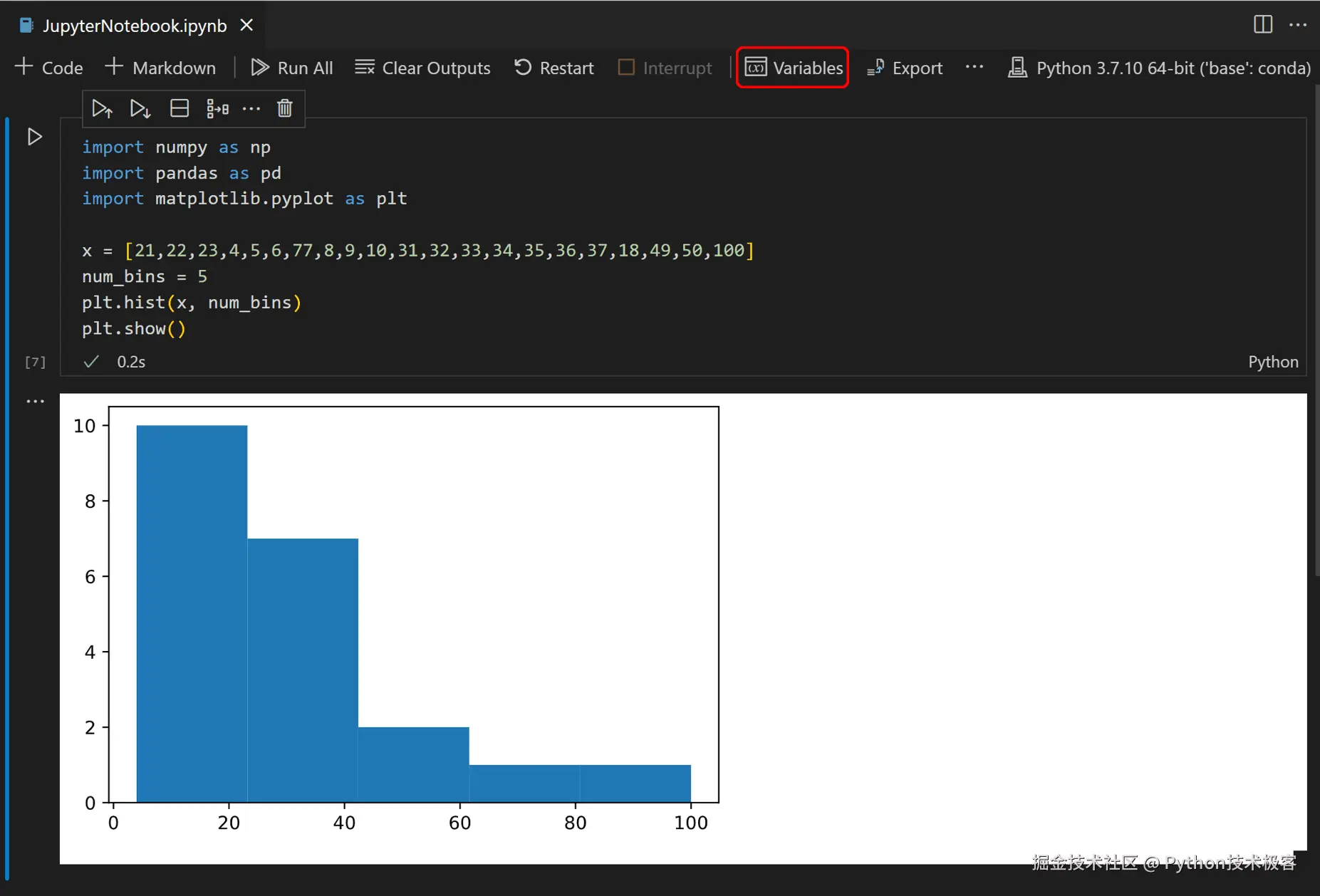
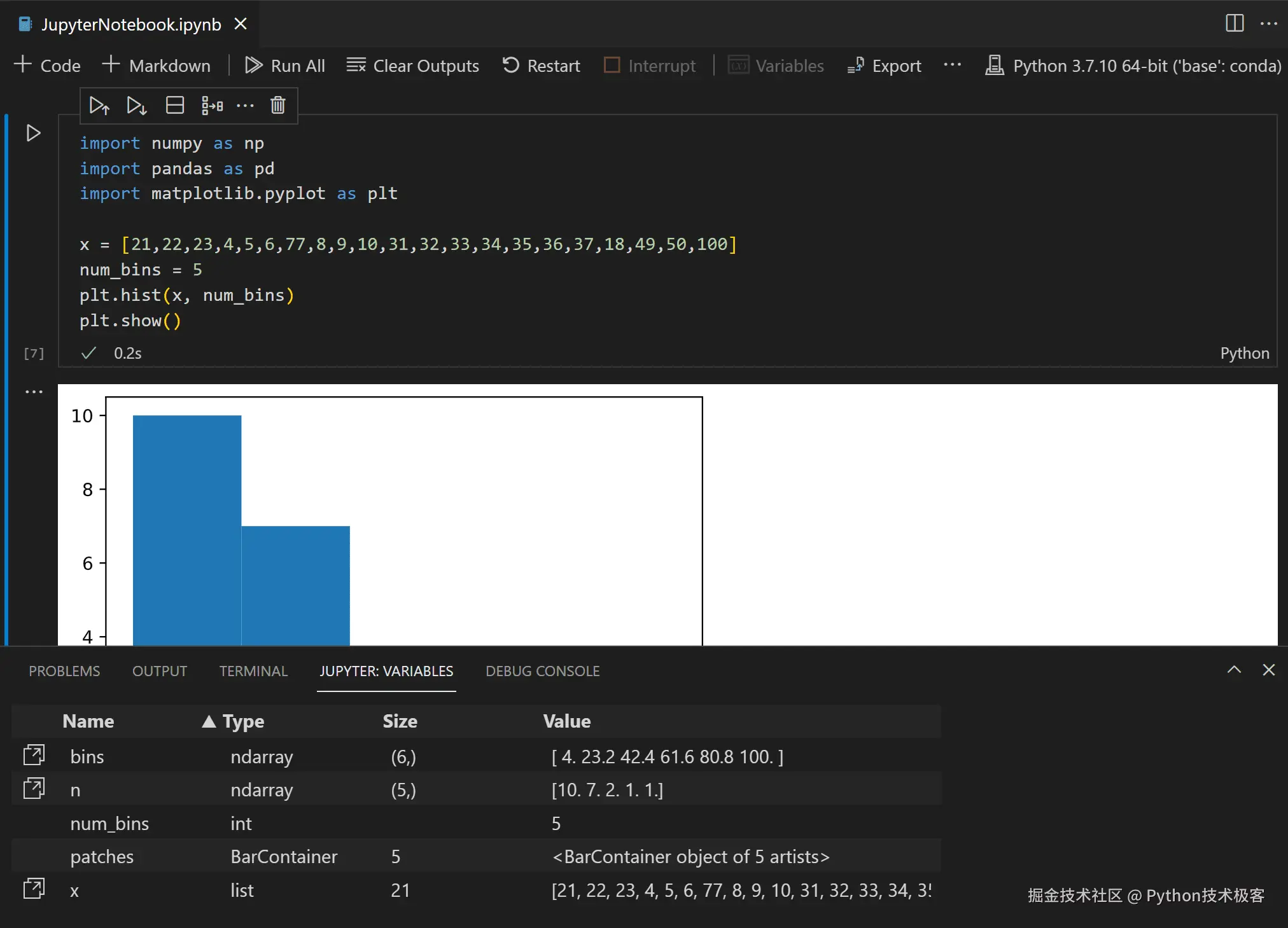
在 Python Notebook 中,可以查看、检查、排序和过滤当前 Jupyter 会话中的变量。运行代码和单元格后,通过选择主工具栏中的 “变量” 图标,您将看到当前变量的列表,该列表将在代码中使用变量时自动更新。变量窗格将在笔记本底部打开。


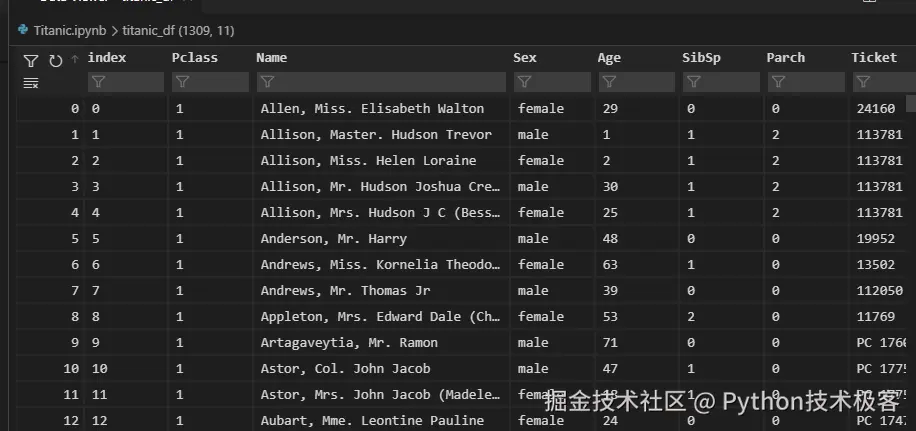
数据查看器
有关变量的其他信息,您还可以双击行或使用变量旁边的“在数据查看器中显示变量”按钮,以在数据查看器中更详细地查看变量。

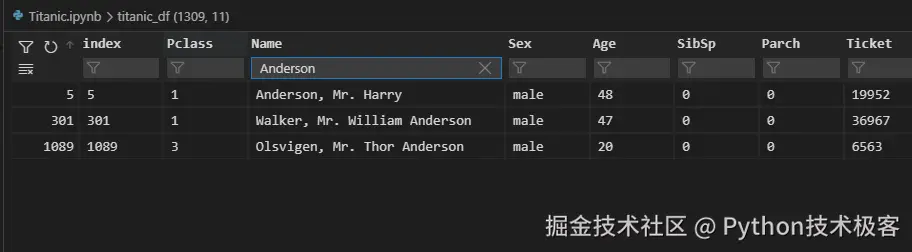
过滤行
可以通过在每列顶部的文本框中键入内容来过滤数据查看器中的行。输入要搜索的字符串,将找到该列中包含该字符串的任何行:

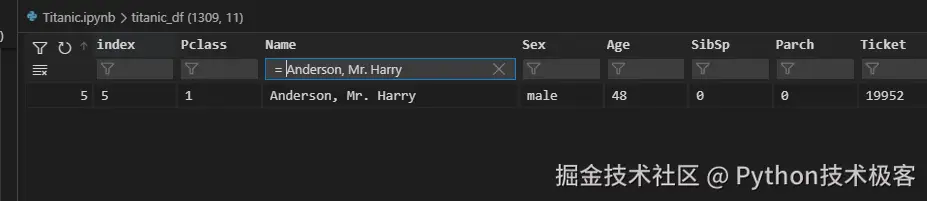
如果您想找到完全匹配的内容,请在过滤器前加上“=”前缀:

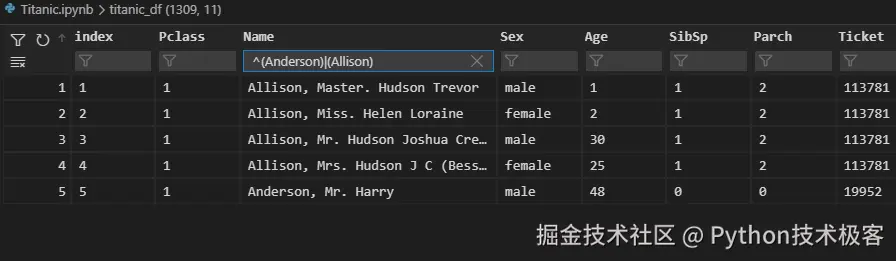
来完成更复杂的过滤:

5、调试 Jupyter Notebook
调试 Juter Notebook 有两种不同的方法:一种称为“按行运行”的更简单模式,以及完全调试模式。
注意: 这两个功能都需要 ipykernel 6+。有关或升级 ipykernel 的详细信息,请参阅此 wiki 页面。
按线路运行
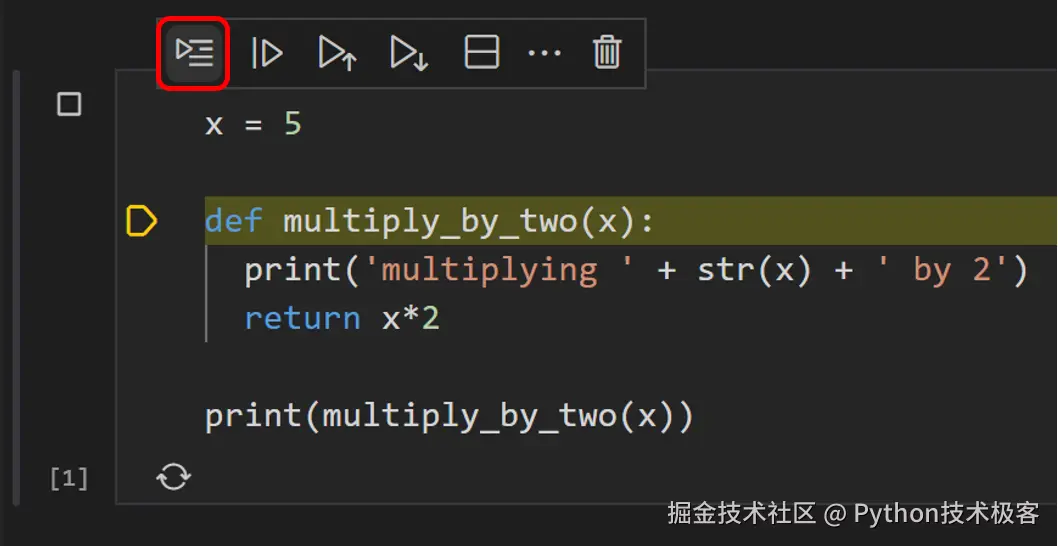
Run by Line 可让您一次执行一行单元格,而不会被其他 VSCode 调试功能分散注意力。首先,选择单元格工具栏中的 “按行运行”按钮:

使用同一按钮前进一项语句。您可以选择单元格 “停止” 按钮提前停止,或选择工具栏中的 “继续” 按钮继续运行到单元格末尾。
调试单元
如果您想使用 VSCode 中支持的全套调试功能,例如断点以及单步执行其他单元和模块的功能,则可以使用完整的 VSCode 调试器。
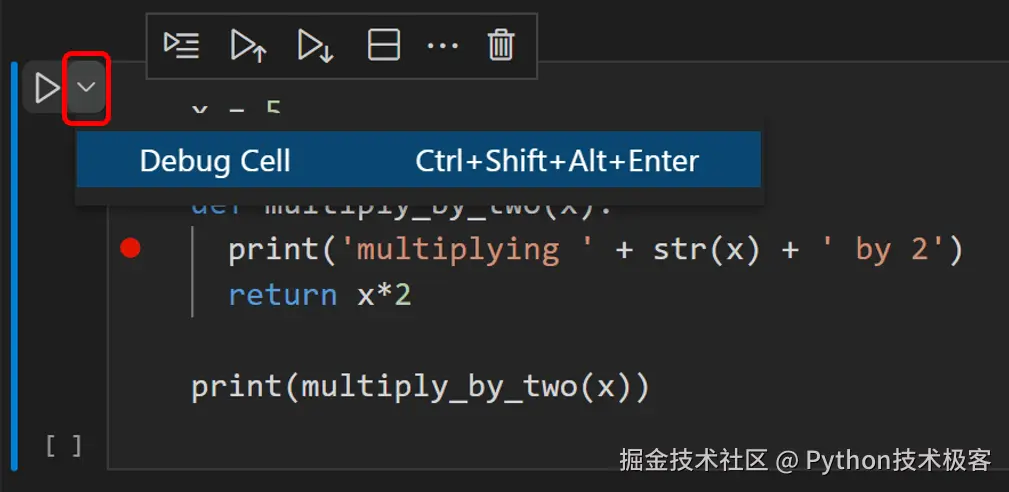
首先通过单击笔记本单元格的左边距来设置所需的任何断点。然后在“运行” 按钮旁边的菜单中选择 “调试单元” 按钮。这将在调试会话中运行单元,并在任何运行的代码中的断点处暂停,即使它位于不同的单元或文件中。您可以像在 VSCode 中一样使用调试视图、调试控制台以及调试工具栏中的所有按钮。

以上我们结合 VSCode 和 Jupyter Notebook 的使用,可以享受到更高效的工作流程、更强大的开发工具以及更丰富的功能支持




