- 作者:老汪软件技巧
- 发表时间:2024-11-15 10:02
- 浏览量:
点进来就是赚到知识点!本文译自《Web AI Summit 2024 Recap: Client-Side AI for Developers》,原作者 Jason Mayes ,点赞、收藏、评论更能促进消化吸收!
想解锁更多 Web AI 的强大能力吗?快来订阅专栏「Web AI 进化录」!
Google 举办首届端侧智能开发者峰会
2024 年 10 月 18 日,Google 举办了首届 Web AI 峰会,汇集了世界各地对浏览器端机器学习模型感兴趣的开发者。Web AI 的威力在于,一旦 Web App 加载完成后,AI 能力将完全可以在用户设备上离线运行,让用户能够享受到低延迟、低成本和高私密的优质服务。
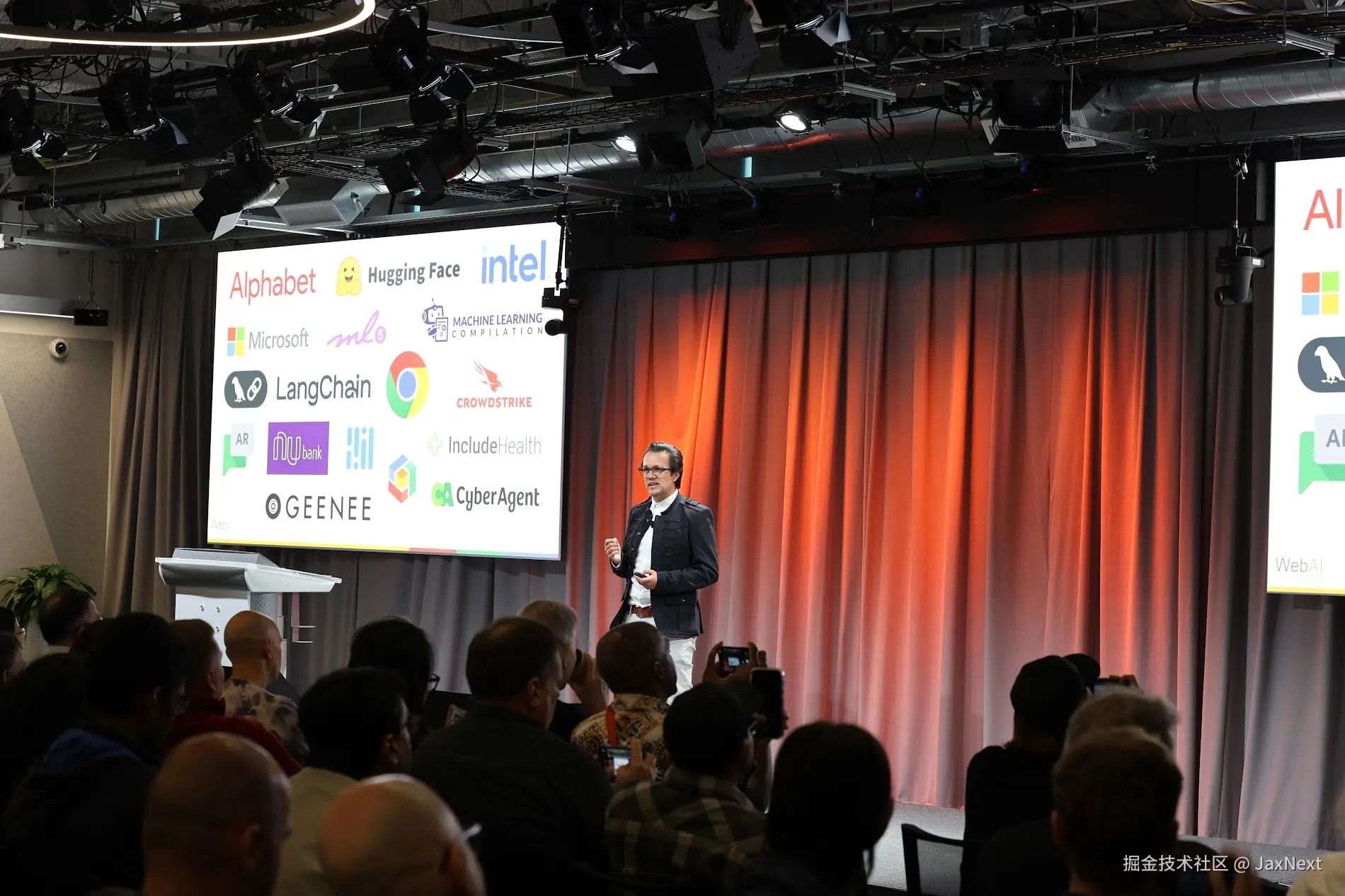
峰会的嘉宾阵容不仅包括 Chrome 和 MediaPipe 等 Google 团队,还有 Intel、Hugging Face、Microsoft、LangChain 等领域知名品牌。 从消费品检测到医疗保健解决方案,峰会内容涵盖了广泛的行业和主题领域,让我们看到了 Web AI 具有非常广阔的应用前景。

首届 Web AI 峰会亮点一览
峰会有超过 1100 位报名参会者,他们来自 22 个国家/地区、59 个城市,以及179 个不同的 Google 团队汇聚一堂,参加为期一整天的历史性盛事 —— 我们欣喜地看到每一位参会者都是如此兴致勃勃地投入进来。
观众中汇集了软件工程师、业务决策者和执行管理层等各种角色和身份,在技术专长和战略规划之间创造了高效的协同作用。
演讲嘉宾和进程
专家级别的演讲嘉宾们分享了他们宝贵的见解,为 JavaScript 开发者提供了专业而有深度的 AI 知识,这些领域知识正在成为满足客户需求的行业标准。以下是每一场分享的内容概要。

开场致辞
Jason Mayes - Google Web AI 团队主管
Jim Bankoski - Google Chrome 工程副总裁
介绍了 2024 年 Web AI 状态概述以及创办 Web AI 峰会的原因。探讨端侧机器学习的发展前景和方向。这场演讲的内容适合所有人,涵盖生成式 AI、LLM、扩散模型、WebGPU、WebAssembly 以及 WebNN 等新兴 API,以及已将 Web AI 投入使用的行业示例。
Transformers.js:最先进的 Web 机器学习框架
Joshua Lochner - Hugging Face 机器学习工程师
介绍了 Transformers.js,这是一个激动人心的 JavaScript 库,它使开发者能够构建出前无古人的 Web 应用。它在功能上对标 Hugging Face 的 Python Transformers 库,支持 120 多种架构,覆盖各种任务和模式。用户既可以从 1000 多个预训练模型中按需选用,也可以转换自己的模型格式跑在本地浏览器中,提供了隐私友好、低延迟和可扩展的机器学习能力。最新版本支撑了 WebGPU,让模型能够利用现代 GPU 的算力,在浏览器里高性能运行。
Web 神经网络(WebNN)API 的现状和未来
Rob Kochman - Google Chrome 产品经理
Rafael Cintron - Microsoft 软件设计主工程师
WebAssembly 和 WebGPU 等先进的 Web 技术让浏览器解锁了货真价实的 AI 能力。Web 神经网络(WebNN)API 提案旨在借助这个势头,让 AI 能够在各种设备上更快、更高效地运行,包括具有 AI 加速器硬件(NPU)的设备,都将基于 Web 标准来构建。本场分享从 WebNN 的简要概述开始,介绍了发展近况,包括 API 设计、设备支持、框架支持和浏览器实现情况等。嘉宾还描绘了美好的前景,并努力从社区中获得反馈。
AI PC
Moh Haghighat - Intel 董事

Intel 展示 WebNN —— 一套新的 W3C Web 标准,用于跨算力芯片(CPU、GPU、NPU)加速用户端的 Web 机器学习运行速度。目前 WebNN 正在 Chrome 和 Edge 浏览器上进行开发者内测,并已经集成到了流行的机器学习框架中(例如 Web 端 ONNX 运行时),WebNN 提供了接近原生级别的高性能和低功耗。我们将会看到令人兴奋的 WebNN Demo,为 Web 带来新的体验。
ml5.js:Web 友好的机器学习框架
Yu Lee - 纽约大学研究员,ML5.js 作者
Aidan Nelson - 纽约大学访问学者,ML5.js 作者

本场演讲聚焦于 ml5.js —— 一个基于 TensorFlow.js 的开源库,其目标是让广大艺术家、开发者和学生都能用上机器学习技术。该项目正在与纽约大学的 ITP 计划的合作开发,受到了 Processing 和 P5.JS 项目关注代码可用性和兼容性的启发。ml5.js 旨在将这一使命扩展到机器学习领域,弥合机器学习的技术复杂性与初学者和艺术家的创造力之间的差距。、
WebLLM:高性能的浏览器 LLM 推理引擎
Charlie Ruan - 卡内基梅隆大学研究员

本场演讲的主题是 WebLLM,这是一款高性能的浏览器 LLM 推理引擎。WebLLM 能构建快速( WebGPU 加速)、私密(100% 端侧计算)和便捷(零环境设置)的 Web AI 应用。为了便于开发者使用,WebLLM 集成了 OpenAI API 接口标准,支持聊天应用和高效的结构化 JSON 生成,并内置了 Web / Service Worker 支持,以便于将后端执行与 UI 流程分开。在本场演讲中,嘉宾探讨了 WebLLM 的关键功能、整体架构,以及开发者如何用它构建 Web AI 应用。
更好地在浏览器中构建 LLM 应用
Jacob Lee - LangChain 创始工程师

WebLLM、Transformers.js 和 Chrome AI 等项目取得了令人兴奋的新进展,使本地 LLM 前所未有地近距离服务浏览器用户。这扩展了 Web 开发的能力边界,但比起最先进的云端模型,这些端侧小模型的能力还是比较有限,需要更仔细地考虑逻辑设计和提示词技巧。
本场演讲的重点是通过使用 LangGraph.js 提供的强大工具包(一个用于编排有状态的 LLM 应用的新框架)来解决这些问题。
Visual Blocks:为 AI 管道提供视觉原型
Ruofei Du - Google 互动感知和图形部门主管
![[译] 2024 Web AI 峰会回顾:造福开发者的端侧智能_[译] 2024 Web AI 峰会回顾:造福开发者的端侧智能_](/uploads/allimg/20241115/1731636133502_9.webp)
Visual Blocks for ML 是一个可视化编程平台,可快速设计 AI 和多媒体原型。在本场演讲中,嘉宾展示了如何使用简单的拖放操作构建交互式 AI 管道、执行交互式数据增强任务,以及测试实时数据管道。另外还重点介绍了一系列社区贡献的管道和自定义节点,展示了交互式图形、LLM 链、计算机视觉和多模态解决方案等各种应用。最后,嘉宾鼓励所有 Web AI 从业者贡献自己的 ML 管道和自定义节点,进一步丰富共享平台并激发创新用例。
探索 JavaScript 新的交互模式
Charlie Gerard - CrowdStrike 高级研究工程师
AI 领域的最新进展主要集中在 LLM 和生成/消费内容的新方式上。然而,AI 也促使我们重新思考人机交互的方式。用 JavaScript 配合专用于身体跟踪或音频分类的模型,这带给 Web 开发者一个独特的机会来探索新的交互模式,以创造出焕然一新的 Web 体验。
Chrome 内置 AI 概述
Kenji Baheux - Google Chrome 产品经理

分享了 Chrome 内置 AI 的进展和规划。讨论了对 Prompt API 的构思,Summarization、Write/Rewrite 等高级任务 API 的进度。
行业中的 Web AI:如何用 TensorFlow.js 辅助超市营销
Hugo Zanini - Nubank 技术主管

本场演讲展示了全球十大消费类包装产品(CPG)公司之一是如何利用 Web AI 来制定营销策略的,以及它是如何发展成为一个开源项目,并惠及其他行业伙伴的。
来自零号用户的 Chrome 内置 API 经验分享
Thomas Steiner - Google Chrome 开发者关系工程师
Thomas 总结了开发者关系团队在首批使用 Chrome 内置 API 过程中的一些经验。通过一个同义词查找 Demo,他展示了如何使用 Prompt API,从调整提示词到稳定解析输出内容,再到最佳性能优化等各个方面。
Web 端侧智能真实案例研究
Yuriko Hirota - Google 合作方工程师
Kazunari Hara - CyberAgent 开发者专家
这场闪电演讲展示了端侧 AI 的强大和实用,不仅是为了使用 AI,更是为了增强用户体验。此次演讲深入探讨了谷歌 I/O 2024 中的真实案例研究,展示了日本顶级博客服务商之一 CyberAgent 如何利用端侧 AI 的魔力为用户提供博客标题生成服务。快来看看 CyberAgent 是如何通过创新的用例设计和以用户为中心的方法最大限度地发挥端侧 AI 的潜力吧。
为什么说浏览器扩展和 AI 是天生一对
David Li - Google Chrome 产品经理

在本场演讲中,嘉宾展示了 AI 结合 Chrome 扩展的潜力。Chrome 扩展让你能控制浏览器、消费页面内容并自定义 UI。二者结合起来可以使浏览体验更好用、更高效。另外嘉宾将讲述已经在商店上架的扩展是怎么使用 AI 的,以及这一应用模式的巨大潜力在哪里。
超越 Banner:用强大的 Web AI 来个性化付费内容
Cory Grenier - GEENEE CEO
Evgeny Peshkov - GEENEE CTO
讲解如何用 Web AI 虚拟试穿广告来彻底改变个性化付费。
MediaPipe Web:将跨平台的 AI 技术引入浏览器
Tyler Mullen - Google Mediapipe 软件工程师
本厂演讲介绍了用 MediaPipe 来跨平台构建 AI 管道并将其引入浏览器。嘉宾重点介绍了这一方案的优势、支持了哪些主要产品(如 Google Meet)。另外还介绍了 MediaPipe Web 的最新进展和开发者 API,包括用于图像分割等传统机器学习任务的解决方案,以及 LLM 推理等生成式 AI 任务。最后,嘉宾用一系列激动人心的 demo 展示了 Web AI 美好前景。
Web AI + 健康行业
Chris Slee - Include Health CTO
Include Health 是一家提供虚拟物理治疗服务的厂商,他们利用 WebAI 的力量打破了地理阻隔和经济开销,让患者能够随时随地在任何设备上享受到个性化的、细腻的健康呵护。
Web 机器学习训练:构建 Simple ML for Google Sheets
Richard Stotz - Google 机器学习核心团队软件工程师
本场分享介绍了 Simple ML for Google Sheets 是如何构建的。Simple ML for Google Sheets 是一个免费的 Google Sheets AI 插件。Simple ML for Sheets 使用了 WebAssembly、JavaScript 和 Chrome 内置 AI 实现了端侧机器学习,让所有用户都能用上高级机器学习任务。嘉宾突出展示了他们成功地将这款插件推向市场的工具,以及他们团队的开源库是如何帮助开发者们实现自己的 Web AI 应用的。

感谢大家对 Web AI 的支持
如果没有这么多人一起来创办和参与,Web AI 峰会是绝无可能举办成功的。感谢 3 位组织者 Jason Mayes、Jenna Zheng 和 Marcus Chang 举办了此次活动,当然还要感谢上面列出的所有分享嘉宾、当天的助手和志愿者,以及让活动被丝滑记录下来的的摄像团队。
想参加下一届 Web AI 峰会吗?
如果你这次错过了活动,可以通过上面的视频了解峰会内容,另外记得订阅 Web AI 资讯账号,以便在下次峰会举办时收到通知!
我是 Jax,在畅游 Web 技术海洋的又一年,我仍然是坚定不移的 JavaScript 迷弟,Web 技术带给我太多乐趣。如果你也和我一样,欢迎关注、私聊!




