- 作者:老汪软件技巧
- 发表时间:2024-11-11 04:03
- 浏览量:
Element UI el-table自动合并行列
背景可看上面这篇文章,由于项目技术选型,原本用Element UI写的demo,后续选用Ant Design Vue UI库,核心思路不变,不过a-table支持的实现方法略有不同
可实现的效果
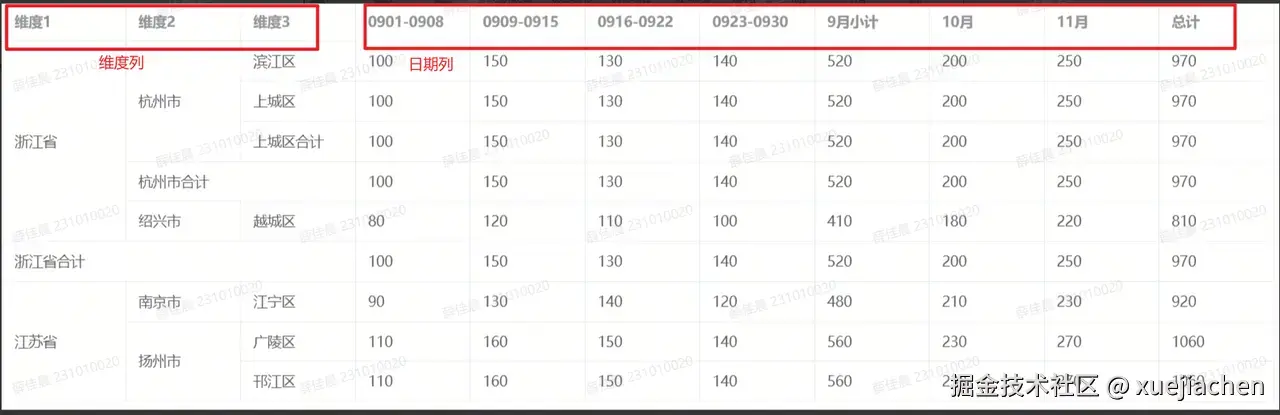
针对固定列(下图是前三列)可做到针对相等的行和列自行合并,上下相等的单元格进行行合并,左右相等的单元格进行列合并。

a-table表格行列合并实现
先来了解下a-table如何支持表格行列合并,官方文档描述如下:
第二点跟el-table的思路一致,即针对每一个单元格返回{rowSpan, colSpan}来决定如何渲染,我们下面也将针对第二点进行我们的核心实现思路
customCell
Function(record, rowIndex, column) 相比el-table的span-method 缺少columnIndex参数
与el-table的span-method方法针对每一个单元格进行执行不同,customCell是Columns的API,针对你需要操作的列执行合并逻辑
在span-method中我们通过if (columnIndex >= 0 && columnIndex
上一条
查看详情 +没有了
下一条
查看详情 +没有了




