- 作者:老汪软件技巧
- 发表时间:2024-11-05 21:01
- 浏览量:
前言
最近看着大家伙儿的技术文章,看着看着就看见了一篇关于《# 如期而至!JetBrains全新UI正式官宣标配!》的文章,抱着期待的心态就想去体验一下,看看“新的用户界面 (UI) 是 WebStorm 和其他 JetBrains IDE 的重新设计外观。它的创建是为了简化设计并使基本功能更易于访问——从而产生更简洁、更现代的外观和感觉。”能否给我带来不一样的编程体验。毕竟工具用的舒不舒服直接影响你每日的工作状态,再加上我这个人总对各种工具有一种特别的期待...


那么接下来,我们一起来看看这个重新设计体现在哪里!
体验过程新老ui界面
...看了一下更新文档,新UI与Claasic UI的区别
新UI:
Classic UI:
我的内心:啊?新UI?我怎么感觉我已经用了好多年了这到底新在哪里?!倒是看见这个经典UI界面让我开始怀念过去用idea的日子,这就不得不提一下如果有朋友还想使用Classic UI,那么你可以以插件的形式继续使用Classic UI Plugin for JetBrains IDEs | JetBrains Marketplace

虽然已经用了很久了,但是看官方说“全新UI界面简洁现代,提供了更大、更易于使用的控件、一致的色彩调色板、明亮且清晰的图标、更高的对比度以及更好的视觉焦点。”这一点我还是承认的,为此我还特地体验了一下浅色主题,至于感受如何,你们来说!

小细节和紧凑模式
值得一提的是这次全新UI在主题、图标、字体,窗口标题栏,工具窗口布局,编辑器,导航条等多个关键元素上都做了改进。提供更好的对比度和一致的调色板,一些小细节上确实能够给人一种焕然一新及更加醒目的感觉。
**紧凑模式:**如果您在较小的屏幕上工作,则可以从View |外观 |主菜单中的 Compact Mode。这将降低工具栏和工具窗口标题的高度,缩小间距和内边距,并提供更小的图标和按钮。

总的来说,这次的改变其实在很多用户的交互上下了功夫,因为我个人已经用了很久了所以没感觉到新在哪里,具体的改变大家可以参考:,比如导航栏设计、选项卡、工具窗口等等...
webstorm使用教学[新手必备]
首先是安装...梦开始的地方,大家可以自己做个梦看看怎么安,毕竟现在已经免费了
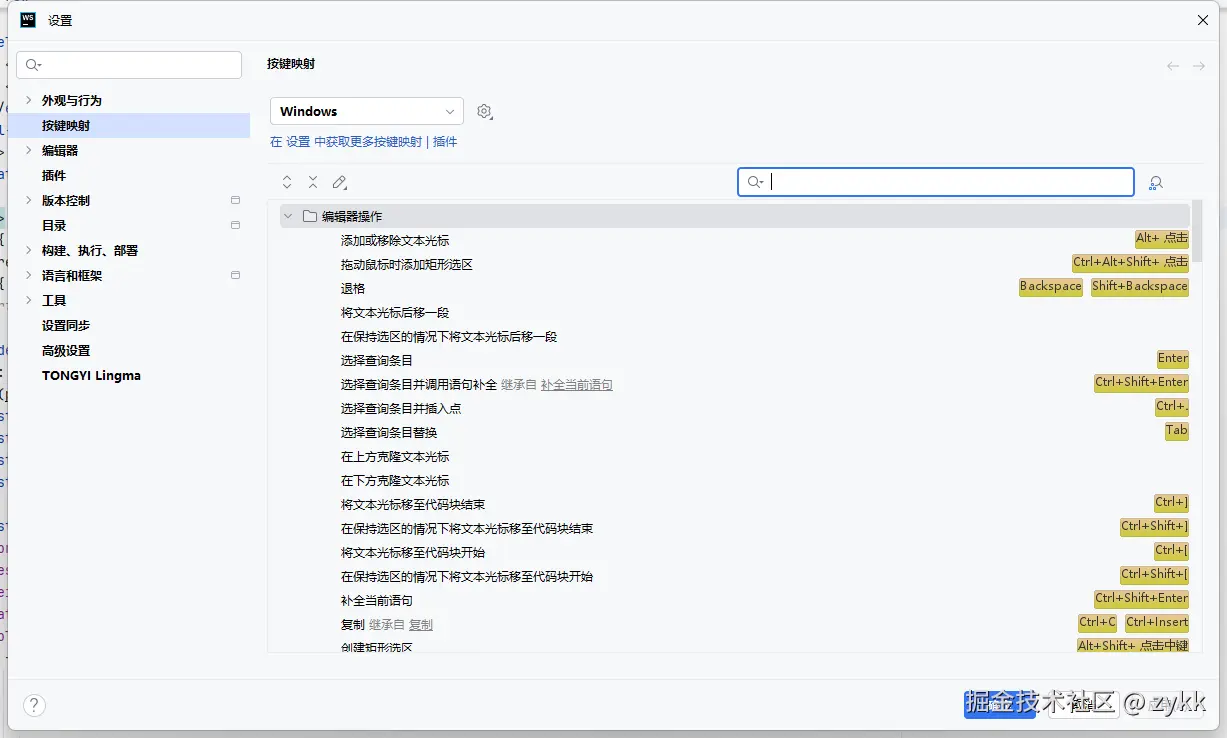
快捷操作,当然可以根据个人情况自行自定义

ctrl + f 文件内搜索关键词,我们经常找不到代码在什么地方时可用,或者需要讲大量的需要统一替换的代码查询并替代为其他,当然你也可以ctrl + R
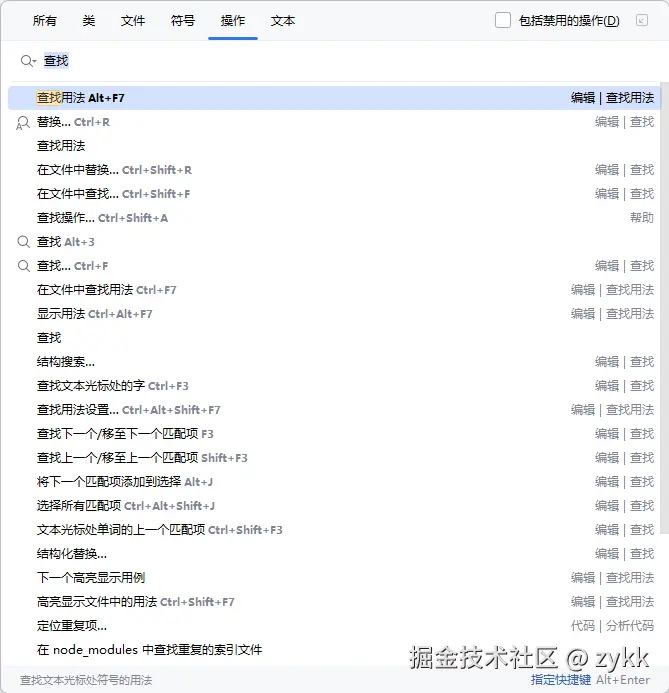
ALT +F12 打开终端,vs一般是ctrl + ~ctrl + shift + F / R工程中查找/替换如果你忘记了一些操作,你一定不能忘记它:CTRL + SHIFT + A 查找操作

ctrl + shift + u 替换成大写
ctrl + d 复制并粘贴
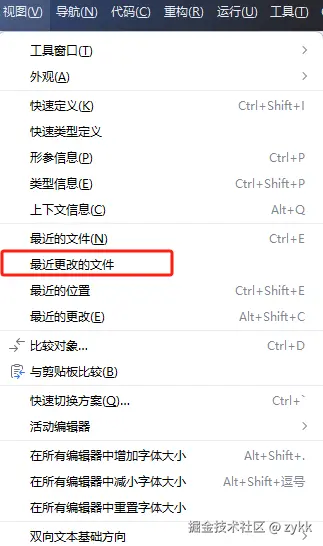
ctrl + e 查看最近编辑的文件列表
还有很多,例如误操作后想回退到上一个版本,每个版本的差异对比,将差异进行覆盖等等,这些操作我们经常需要使用,点开后,会看见旁边有一个类似书本的小图标,就会打开一个差异对比框,一个是老的一个是新的,包括哪里进行了修改标记,一键覆盖等。

设置忽略文件,比如你的包不想在提交代码时一并提交,字体设置、主题设置、默认打开的浏览器等等这些大家都可以自行查看setting
找到目前文件所在的目录位置
小结
本来是一期新版ui测评,活生生变成了小白使用教程,虽然新的设计确实是有用心,但是对我来说是没有新鲜感的,毕竟他不是刚出来!!




