- 作者:老汪软件技巧
- 发表时间:2024-11-05 11:01
- 浏览量:
前面我们谈到过 Promise 规范 & PromiseA+ 规范,今天我们来详细仔细谈谈promise,一起探讨关于promise常用的一些知识。
前置内容了解先了解什么是静态方法和实例方法
promise 区分静态方法和实例方法。静态方法:通过 Promise 类直接调用,例如 Promise.all、Promise.resolve 等,主要用于创建和组合 Promise。 实例方法:在 Promise 实例上调用,如 then、catch 和 finally,用于处理 Promise 的结果和状态。
静态方法
静态方法是与类本身相关的方法,而不是与类的实例相关。也就是说,你可以直接通过类名来调用静态方法,而不需要先创建类的实例。
定义与使用
class MyClass {
static staticMethod() {
console.log("这是一个静态方法");
}
}
// 调用静态方法
MyClass.staticMethod(); // 输出: 这是一个静态方法
特点实例方法
实例方法是与类的实例相关联的方法。你必须先创建类的实例,然后才能调用实例方法。
定义与使用
class MyClass {
constructor(name) {
this.name = name;
}
instanceMethod() {
console.log(`这是一个实例方法,名称是: ${this.name}`);
}
}
// 创建实例
const myInstance = new MyClass("实例");
// 调用实例方法
myInstance.instanceMethod(); // 输出: 这是一个实例方法,名称是: 实例
特点总结promise 定义/描述
一个 Promise 是一个代理,它代表一个在创建 promise 时不一定已知的值。它允许你将处理程序与异步操作的最终成功值或失败原因关联起来。这使得异步方法可以像同步方法一样返回值:异步方法不会立即返回最终值,而是返回一个 promise,以便在将来的某个时间点提供该值()
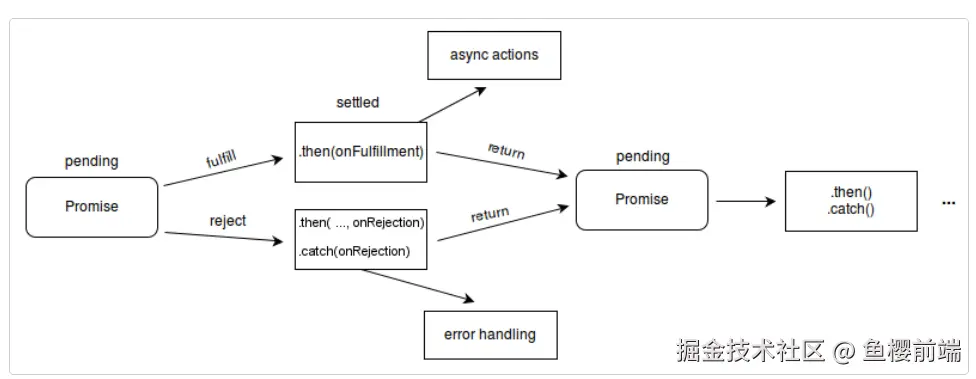
Promise三种状态

promise
.then(result => console.log(result))
.catch(error => console.error(error));
链式调用并发处理Promise.allSettled()Promise.any()Promise.race()的改进使用finally方法Promise.withResolvers
Promise.withResolvers 通常表示一个可以创建有解析和拒绝能力的 Promise 的方法,这并不是 JavaScript 原生 Promise 的一部分,而是一个用于实现特定功能的自定义方案。
使用场景
错误处理注意事项实现原理




