- 作者:老汪软件技巧
- 发表时间:2024-10-30 21:03
- 浏览量:
一、前言
在软件开发过程中,不管是电商,民宿,租车还是交友软件中,多语言适配是提升用户体验的重要环节。UniApp作为一种跨平台的开发框架,提供了便捷的方式来实现多语言切换功能—i18n。
这个功能是我在开发电商,民宿,租车等相关软件的时候经常用到的一个工具。
二、技术开发
2.1、安装 vue-i18n
npm installvue-i18n --save
2.2、配置多语言资源文件
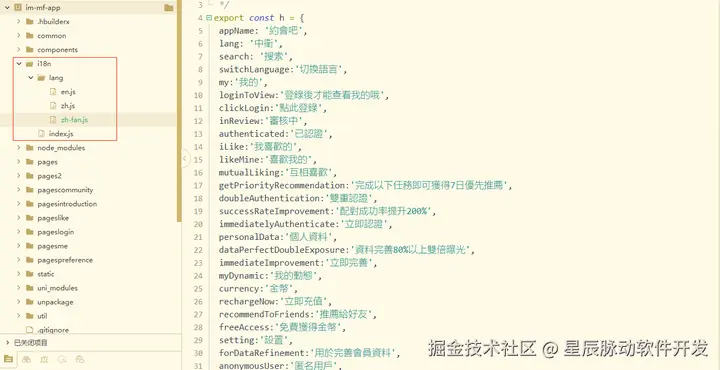
在根目录创建i18n文件,

添加图片注释,不超过 140 字(可选)
在项目的i18n/lang目录下,创建多个JS文件来存放不同语言的文本资源。例如:
en.js (英文)
export const h = {
appName: 'Have a date',
lang: 'en',
search: 'Search',
switchLanguage:'Switch language',
my:'My',
loginToView:'You have to log in to see mine',
clickLogin:'Click here to login',
inReview:'in review',
authenticated:'Authenticated',
}
zh.js(中文)

export const h = {
appName: '约会吧',
lang: '中文',
search: '搜索',
switchLanguage:'切换语言',
my:'我的',
loginToView:'登录后才能查看我的哦',
clickLogin:'点此登录',
inReview:'审核中',
}
zh-fan.js(中文繁体)
export const h = {
appName: '約會吧',
lang: '中衛',
search: '搜索',
switchLanguage:'切換語言',
my:'我的',
loginToView:'登錄後才能查看我的哦',
clickLogin:'點此登錄',
inReview:'審核中',
authenticated:'已認證',
}
在i18n文件下创建一个index.js文件管理多语言逻辑:
import Vue from "vue";
import VueI18n from "vue-i18n";
Vue.use(VueI18n); // 全局挂载
export const i18n = new VueI18n({
locale: uni.getStorageSync("locale") || "fan",
messages: {
zh: require("./lang/zh.js"), // 中文简体语言包
en: require("./lang/en.js"), // 英文语言包
fan: require("./lang/zh-fan.js") //中文繁体语言包
}
});
export default i18n;
2.3、 在 main.js 中配置和引用 i18n
//main.js
import App from './App'
import { i18n } from './i18n/index' //国际化
import Vue from 'vue'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App,
i18n
})
app.$mount()
2.4、在package-lock.json里面配置i18n
"dependencies": {
"vue-i18n": "^8.2.1"
}
2.5、在页面中使用多语言切换和设置手动切换语言功能
<template>
<view style="text-align: center;">
<u-radio-group
v-model="languages1"
placement="column"
@change="groupChange"
iconPlacement='right'
style="padding: 22rpx 44rpx;"
>
<u-radio
:customStyle="{marginBottom: '8px'}"
v-for="(item, index) in languages"
:key="index"
:label="item.name"
:name="item.code"
:disabled="item.disabled"
style="padding: 12rpx 24rpx;"
>
u-radio>
u-radio-group>
<view class="btn" v-if="showConfirmButton" @click="confirmLanguageChange">
{{ $t('h.confirm') }}
view>
view>
template>
<script>
// import Tabbar from '@/components/tabbar/tabbar.vue';
export default {
// components: {
// Tabbar
// },
data() {
return {
languages: [
{ code: "EN", name: 'English', disabled: false },
{ code: "ZH", name: '简体中文', disabled: false },
{ code: "TC", name: '繁体中文', disabled: false },
],
languages1: uni.getStorageSync("lang") || "TC", // Initialize with code
selectedLanguage: uni.getStorageSync("lang") || "TC",
showConfirmButton: false // 控制按钮显示
};
},
onLoad() {
uni.setNavigationBarTitle({
title: this.$t('h.switchLanguage')
});
},
mounted() {
const savedLang = uni.getStorageSync("lang") || "TC";
this.changeLangEvent(savedLang);
},
methods: {
changeLangEvent(langCode) {
let locale;
switch (langCode) {
case "EN":
locale = "en";
break;
case "ZH":
locale = "zh";
break;
case "TC":
locale = "fan";
break;
}
uni.setStorageSync("locale", locale);;
this.$i18n.locale = locale;
uni.setStorageSync("lang", langCode);
this.selectedLanguage = langCode;
},
groupChange(value) {
this.showConfirmButton = true; // 显示确定按钮
},
confirmLanguageChange() {
this.changeLangEvent(this.languages1);
this.showConfirmButton = false; // 隐藏确定按钮
// 刷新页面
uni.reLaunch({
url: '/pages/tab/index', // 跳转到主页路径
});
}
},
};
script>
选择对应的语言后点击确定后选择对应的语言。
完结撒花。




