- 作者:老汪软件技巧
- 发表时间:2024-10-13 17:01
- 浏览量:
在前端开发中,MVVM(Model-View-ViewModel)是一种常见的架构模式,与 Vue.js 等前端框架密切相关。理解 MVVM 及其背后的响应式原理,有助于我们更好地构建清晰、易维护的应用。下面我们将对 MVVM 模式及 Vue 中的响应式原理进行详细介绍。
MVVM 简介
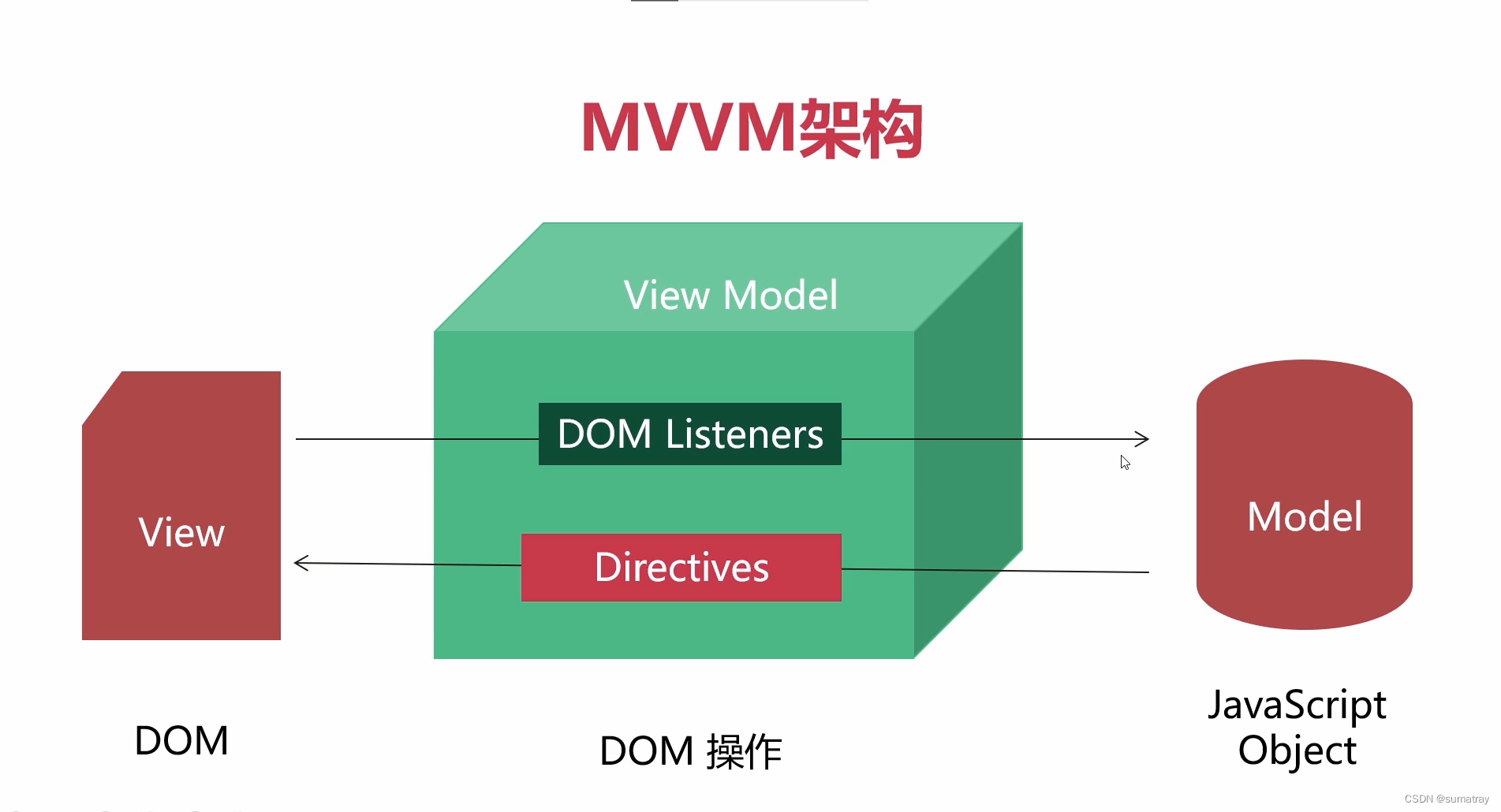
MVVM(Model-View-ViewModel)是一种软件架构模式,通常用于开发图形用户界面应用。它通过将应用程序逻辑与用户界面(UI)进行解耦,改善代码的可维护性和测试性。该模式广泛应用于前端框架(如 Vue.js)
MVVM的三部分:
1.Model(模型):负责应用程序的数据和业务逻辑。提供数据和操作服务,通常是后端服务的抽象或数据实体。
2.View(视图):用户界面部分,负责展示 Model 中的数据。只负责如何显示,不涉及业务逻辑或数据的操作。
3.ViewModel(视图模型):解耦:View 和 Model 分离,通过 ViewModel 进行中间调节,增强了代码的可维护性。可测试性:业务逻辑集中在 ViewModel 中,方便进行单元测试。双向绑定:在一些框架中(如 Vue.js、Angular、Knockout.js),View 与 ViewModel 之间可以实现自动的数据同步,简化了状态管理和更新。
1.Vue中的 MVVM 实现:
在 Vue.js 中,虽然没有明确提及 MVVM,但其核心概念与 MVVM 高度一致:
Model : Vue 实例中的 data 选项所表示的数据模型。View : HTML 模板,作为用户界面显示 Model 中的数据。ViewModel : 对应 Vue 实例本身,Vue 实例作为 View 和 Model 之间的桥梁,它通过数据劫持机制将 Model 和 View 绑定在一起,数据变化时自动更新视图,视图的变化也会同步到 Model 中。
简单示例:
"app">
<input v-model="message">
<p>{{ message }}p>
div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
script>
在这个例子中:
2.Vue 中的响应式原理
vue 中的响应式原理是 Vue 框架的核心机制之一,它使得数据与视图保持同步,数据变化时自动更新视图。
2.1 vue2中的响应式
Vue 2 中的响应式系统依赖于 JavaScript 的 Object.defineProperty() 方法,通过数据劫持实现对象属性的拦截。其核心组件包括:
let data = {
message: 'Hello Vue'
};
Object.defineProperty(data, 'message', {
get() {
console.log('获取 message 值');
return value;
},
set(newValue) {
console.log('设置 message 值为:', newValue);
value = newValue;
// 通知依赖更新
}
});
工作流程

Vue 的响应式原理是实现 MVVM 模式的关键,在 Vue 2.x 中通过 Object.defineProperty() 实现数据劫持,而在 Vue 3.x 中使用 Proxy 代替,提供了更强大的数据监听和响应能力。通过这种机制,Vue 能够在数据和视图之间建立起高效的双向绑定,使开发者可以专注于业务逻辑,而无需手动操作 DOM。
2.2 vue3中的响应式原理
Vue 3.x 引入了 Proxy 对象来替代 Object.defineProperty(),解决了 Vue 2.x 的一些局限性。Proxy 可以直接监听整个对象的变化,具有更高的灵活性和性能。
let handler = {
get(target, key) {
console.log(`获取 ${key}`);
return target[key];
},
set(target, key, value) {
console.log(`设置 ${key} 为 ${value}`);
target[key] = value;
// 通知视图更新
return true;
}
};
let proxyData = new Proxy({ message: 'Hello Vue 3' }, handler);
3.数据劫持
据劫持是 MVVM 模式中的核心技术之一,用来实现视图 (View) 和模型 (Model) 的双向数据绑定。
Vue 数据劫持的底层原理
Vue 的数据劫持主要依赖于 JavaScript 中的 Object.defineProperty(),在vue2中Vue 使用 Object.defineProperty() 来劫持数据对象的每个属性,手动定义 getter 和 setter 方法。每当属性值发生变化时,Vue 会触发更新操作,重新渲染相关的视图。
let data = { message: 'Hello Vue' };
Object.defineProperty(data, 'message', {
get() {
console.log('获取 message');
return value;
},
set(newValue) {
console.log('设置 message 为', newValue);
// 通知视图更新
value = newValue;
}
});
Vue 3.x 改进了数据劫持机制,使用了 Proxy 代替 Object.defineProperty() 来实现响应式系统。Proxy 更加灵活和强大,它可以直接监听整个对象,而不需要为每个属性单独定义 getter 和 setter。
let handler = {
get(target, key) {
console.log(`获取 ${key}`);
return target[key];
},
set(target, key, value) {
console.log(`设置 ${key} 为 ${value}`);
target[key] = value;
// 通知视图更新
return true;
}
};
let proxyData = new Proxy({ message: 'Hello Vue 3' }, handler);
4. vue数据双向绑定的原理
"app">
<input v-model="message">
<p>{{ message }}p>
div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue'
}
});
script>
v-model 实现:v-model 通过 input 事件监听用户输入,将数据同步到 Model 中,而当 Model 数据发生变化时,通过 Vue 的响应式机制自动更新视图中的 input。
五、总结
在前端开发中,MVVM 架构模式与 Vue.js 紧密结合,为开发者提供了更清晰、更易维护的开发体验。通过 MVVM 模式,Vue 实现了 Model、View 和 ViewModel 的分离,使得业务逻辑与用户界面解耦,增强了代码的可维护性和可测试性。
Vue 中的响应式原理是其实现 MVVM 模式的核心,通过数据劫持机制将 Model 与 View 绑定,实现了数据与视图的双向同步。在 Vue 2.x 中,借助 Object.defineProperty() 实现数据劫持,通过定义 getter 和 setter 来监听数据变化;而在 Vue 3.x 中,Vue 引入了 Proxy 来实现响应式系统,突破了 Vue 2.x 的局限性,提供了更强大和灵活的数据监听能力。
数据劫持机制确保了当数据发生变化时,Vue 可以自动触发视图更新,而视图的变化也会同步回数据。这一机制使得开发者无需手动操作 DOM,极大地提升了开发效率,专注于业务逻辑的实现。
总的来说,Vue 的响应式原理使得其能够在数据和视图之间建立高效的双向绑定,在构建复杂的前端应用时提供了卓越的开发体验。通过理解 Vue 中的 MVVM 模式与响应式原理,开发者可以更好地掌握 Vue 的核心机制,编写出更高效、优雅的代码。




