- 作者:老汪软件技巧
- 发表时间:2024-09-30 17:01
- 浏览量:157
在JavaScript中,继承是一个核心概念,它允许我们基于现有代码创建新的对象,从而实现代码的复用。JavaScript是一种基于原型的编程语言,这意味着对象可以直接继承自其他对象。本文将探讨JavaScript中的继承机制,并展示如何实现继承。
01 继承的基础知识
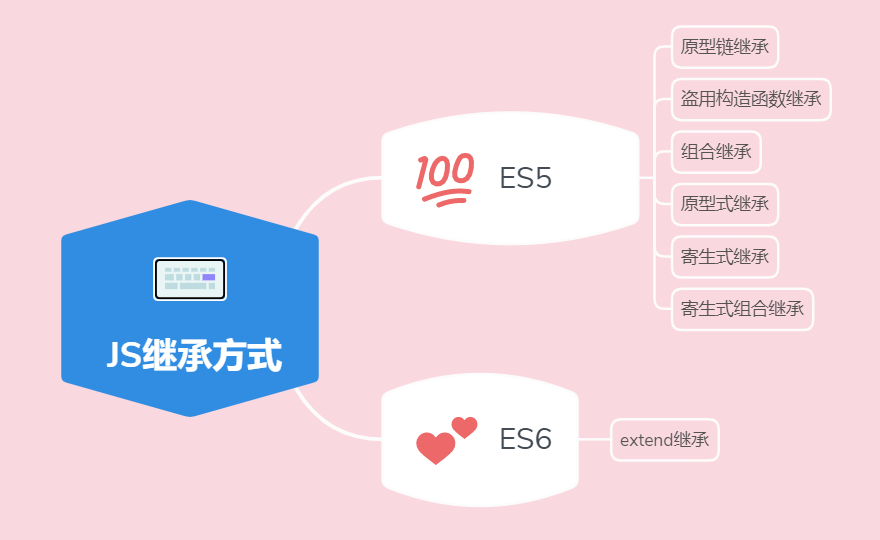
在面向对象编程中,继承允许我们创建一个类(或对象)基于另一个类,从而继承其属性和方法。在JavaScript中,继承可以通过多种方式实现,包括原型链、构造函数、组合继承、原型式继承、寄生式继承、寄生组合继承等。
02 原型链继承
原型链继承是JavaScript中实现继承的最基本形式。在这种继承方式中,一个对象直接继承另一个对象的原型。
function Parent() {
this.name = 'parent';
}
Parent.prototype.getName = function() {
return this.name;
};
function Child() {
this.age = 18;
}
// 继承Parent
Child.prototype = new Parent();
var child = new Child();
console.log(child.getName()); // 输出:parent
优点:实现简单,原型上的属性和方法可以被所有实例共享。
缺点:所有子类的实例共享父类构造函数中的属性。
03 构造函数继承
构造函数继承使用父类的构造函数来增强子类实例,等同于复制父类的实例属性给子类(没有使用原型)。
function Parent(name) {
this.name = name;
this.colors = ['red', 'blue', 'green'];
}
function Child(name, age) {
Parent.call(this, name);
this.age = age;
}
var child1 = new Child('child1', 18);
var child2 = new Child('child2', 16);
console.log(child1.colors); // 输出:['red', 'blue', 'green']
console.log(child2.colors); // 输出:['red', 'blue', 'green']
优点:避免了原型链继承中子类实例共享父类构造函数属性的问题。
缺点:方法都在构造函数中定义,每次创建实例都会创建一遍方法,不利于代码复用。
04 组合继承
组合继承结合了原型链继承和构造函数继承,将两者的优点结合起来。
function Parent(name) {
this.name = name;
this.colors = ['red', 'blue', 'green'];
}
Parent.prototype.getName = function() {
return this.name;
};
function Child(name, age) {
Parent.call(this, name);
this.age = age;
}
Child.prototype = new Parent();
Child.prototype.constructor = Child;
var child1 = new Child('child1', 18);
var child2 = new Child('child2', 16);
child1.colors.push('black');
console.log(child1.colors); // 输出:['red', 'blue', 'green', 'black']
console.log(child2.colors); // 输出:['red', 'blue', 'green']
优点:结合了原型链继承和构造函数继承的优点,子类实例可以继承父类的属性和方法。
缺点:父类构造函数被调用两次。

05 原型式继承
原型式继承使用一个对象来作为另一个对象的原型。
var parent = {
name: 'parent',
colors: ['red', 'blue', 'green'],
getName: function() {
return this.name;
}
};
var child1 = Object.create(parent);
child1.name = 'child1';
var child2 = Object.create(parent);
child2.name = 'child2';
console.log(child1.getName()); // 输出:child1
console.log(child2.getName()); // 输出:child2
优点:解决了组合继承中父类构造函数被调用两次的问题。
缺点:实例之间的属性和方法不共享。
06 寄生式继承
寄生式继承是一种使用工厂函数来增强对象然后返回对象的方式。
function createAnother(original) {
var clone = Object.create(original);
clone.sayHi = function() {
console.log('hi');
};
return clone;
}
var parent = {
name: 'parent',
colors: ['red', 'blue', 'green']
};
var child = createAnother(parent);
child.sayHi(); // 输出:hi
优点:可以创建一个与原对象有着相同原型的对象。
缺点:不能获取对象属性的副本。
07 寄生组合继承
寄生组合继承是对组合继承的优化,它只调用一次父类构造函数。
function inheritPrototype(childObject, parentObject) {
var prototype = Object.create(parentObject.prototype);
prototype.constructor = childObject;
childObject.prototype = prototype;
}
function Parent(name) {
this.name = name;
this.colors = ['red', 'blue', 'green'];
}
Parent.prototype.getName = function() {
return this.name;
};
function Child(name, age) {
Parent.call(this, name);
this.age = age;
}
inheritPrototype(Child, Parent);
var child1 = new Child('child1', 18);
console.log(child1.getName()); // 输出:child1
优点:解决了组合继承中父类构造函数被调用两次的问题。
缺点:代码稍微复杂一些。
结语
JavaScript中的继承是一个复杂而又强大的特性,通过不同的继承方式,我们可以根据不同的场景选择最合适的方法。理解并掌握这些继承方式,将有助于你编写更加灵活和高效的代码。
在实际开发中,随着ES6的推出,class语法的引入使得继承的实现变得更加直观和易于理解,但在底层,JavaScript依然依赖于原型链来实现继承。因此,了解JavaScript的原型和继承机制对于深入理解语言特性和编写高质量的代码至关重要。




