- 作者:老汪软件技巧
- 发表时间:2024-09-29 15:01
- 浏览量:
"### Angular 中组件和指令的生命周期钩子
在Angular中,组件和指令都有其生命周期,生命周期钩子是特定的事件,用于控制组件或指令的创建、更新和销毁过程。生命周期钩子提供了一种方式来执行特定的操作,以便在组件或指令的不同阶段进行扩展或自定义。
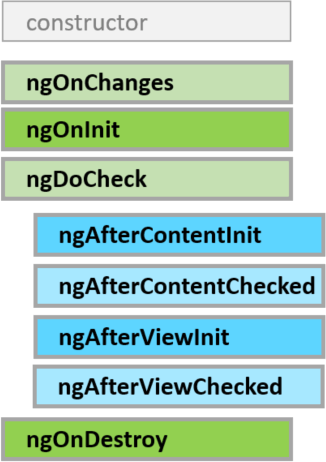
生命周期钩子的主要类型
ngOnInit
当Angular初始化完组件的输入属性之后调用。适用于执行初始化逻辑,比如获取数据或设置初始状态。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-example',
templateUrl: './example.component.html',
})
export class ExampleComponent implements OnInit {
constructor() { }
ngOnInit() {
// 在这里初始化数据
console.log('组件初始化');
}
}
ngOnChanges
在输入属性发生变化时调用。可以接收一个对象,包含当前和先前的属性值。
import { Component, Input, OnChanges, SimpleChanges } from '@angular/core';
@Component({
selector: 'app-example',
templateUrl: './example.component.html',
})
export class ExampleComponent implements OnChanges {
@Input() data: string;
ngOnChanges(changes: SimpleChanges) {
console.log('输入属性变化', changes);
}
}
ngDoCheck
每次检测变化时调用。可以用于自定义变化检测逻辑。
import { Component, DoCheck } from '@angular/core';
@Component({
selector: 'app-example',
templateUrl: './example.component.html',
})
export class ExampleComponent implements DoCheck {
ngDoCheck() {
console.log('变化检测');
}
}
ngAfterContentInit
组件内容初始化后调用。适用于操作内容投影的内容。

import { Component, AfterContentInit } from '@angular/core';
@Component({
selector: 'app-example',
templateUrl: './example.component.html',
})
export class ExampleComponent implements AfterContentInit {
ngAfterContentInit() {
console.log('内容初始化完成');
}
}
ngAfterContentChecked
每次内容投影的内容变化后调用。可用于处理内容投影的后续逻辑。
import { Component, AfterContentChecked } from '@angular/core';
@Component({
selector: 'app-example',
templateUrl: './example.component.html',
})
export class ExampleComponent implements AfterContentChecked {
ngAfterContentChecked() {
console.log('内容检查完成');
}
}
ngAfterViewInit
组件视图初始化后调用。可以用于操作视图中子组件的逻辑。
import { Component, AfterViewInit } from '@angular/core';
@Component({
selector: 'app-example',
templateUrl: './example.component.html',
})
export class ExampleComponent implements AfterViewInit {
ngAfterViewInit() {
console.log('视图初始化完成');
}
}
ngAfterViewChecked
每次视图更新后调用。适用于处理子组件视图的更新逻辑。
import { Component, AfterViewChecked } from '@angular/core';
@Component({
selector: 'app-example',
templateUrl: './example.component.html',
})
export class ExampleComponent implements AfterViewChecked {
ngAfterViewChecked() {
console.log('视图检查完成');
}
}
ngOnDestroy
在组件或指令销毁之前调用。适合进行清理工作,如订阅的取消或定时器的清除。
import { Component, OnDestroy } from '@angular/core';
@Component({
selector: 'app-example',
templateUrl: './example.component.html',
})
export class ExampleComponent implements OnDestroy {
ngOnDestroy() {
console.log('组件销毁');
}
}
总结
组件和指令的生命周期钩子提供了一种结构化方式来管理其不同阶段的行为。通过实现这些钩子,可以精确控制组件的行为,确保在适当的时机执行特定的逻辑,从而提高应用的可维护性和性能。"




