- 作者:老汪软件技巧
- 发表时间:2024-09-27 21:02
- 浏览量:
程序员想要快速成长,就必须要要阅读大量的代码,学习别人的经验。幸好,这个世界有开源!
从使用开源项目到阅读源码,从阅读源码到贡献代码,是程序员成长的重要标志。
Apache 开源基金会已经成立超过25年了,Github 社区自从成立以来也已经走过了16个年头,那么你今天为开源社区贡献代码了吗?
阅读和理解别人的代码,向来都是程序员的一大难关。随着AI 的发展,诸多编程助手为我们快速了解和上手一个项目提供了便捷的途径。本文以豆包 MarsCode 和 开源项目 VisActor为例,为您展示如何借助AI快速理解陌生项目,提升个人能力。
出发!
首先我们通过链接 下载Marscode 和了解如何使用(…)。
现在有了豆包 MarsCode 插件的帮助,我们可以快速高效的了解一个项目的核心逻辑与模块构成,轻松几步就能完成开源项目的代码贡献。
要是你还没有想法或者不知道该从哪里下手也没有关系,可以跟随这篇文章的脚步来了解如果从零开始为开源项目添砖加瓦,成为一名真正的“开源项目贡献者”吧!
Let's GO!
First Thing First
在贡献代码之前,推荐阅读贡献者指南:/VisActor/VC…
首先让我们先挑选一个心仪的任务。
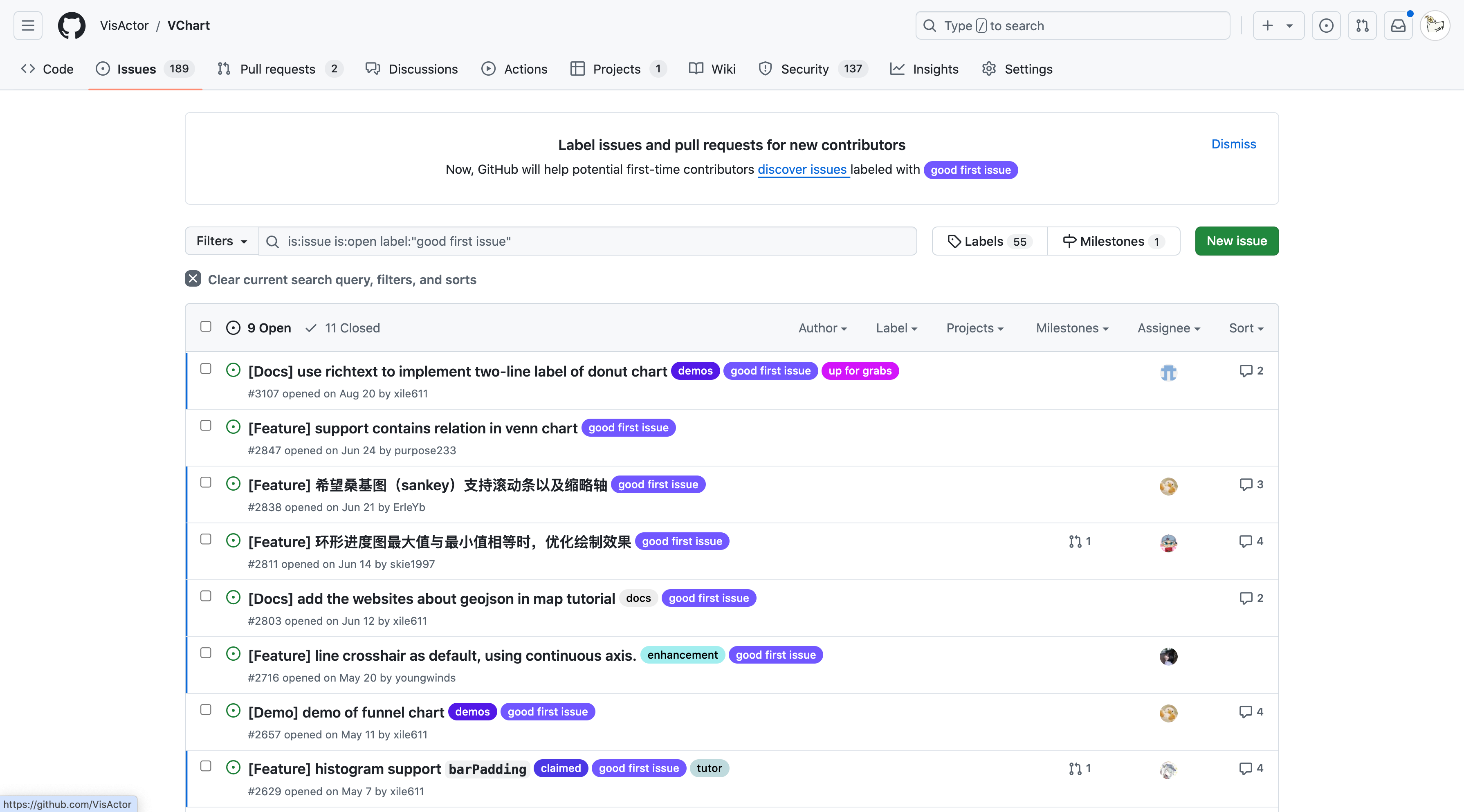
VisActor 空间下的 VChart (/VisActor/VC…) 项目中已经记录了许多的 issue,里面打着 good first issue 标签的 issue 就是适合开源新手踏上开源贡献之路第一步的任务啦:

目前 VChart issue 中挂了许多的特性开发任务以及环境兼容任务。给 VChart 添加 Vue 环境的支持需要对 Vue 生态有一定的掌握,优化鸿蒙环境下的 VChart 使用本身也需要先足够了解鸿蒙本身的语法与环境能力,这些任务对于初心者而言可能有些难度。
我们可以从教程补充之类的简单任务着手,逐步了解 VChart 项目本身的逻辑,一步步向更有挑战的工作进发。
在这篇文章里我们就从“补充 Scales 相关教程”的任务入手吧:
选定任务了,让我们开始敲代码!
Set Sail
如果你对于 VChart 项目本身还并不太熟悉的话,可以加入 VisActor 微信群组或者 VisActor 的飞书群组提出任何感兴趣的问题。群里的热心同学们会积极帮助所有外部开发者解惑答疑,不用觉得害羞,尽管去提问吧~

如果你想要依靠自己的力量来理解 VChart 的核心逻辑,但是又觉得一口气阅读 VChart 这么多的代码有些抓不到思路,不知道如何掌握 VChart 项目的脉络的话,那不妨来试试豆包的 MarsCode 插件的大模型对话能力。
无论是使用 VScode 还是 Jet Brains 系列的编辑器,MarsCode 都提供了相应的编辑器插件,能够帮助你快速接入大模型能力,提升编码与开发效率。
比如让我们先问问 packages/vchart 这个核心包里头究竟包含了哪些重要模块呢:
又或者你可以向 MarsCode 询问 VChart 中某一个类的核心函数是用来做什么的:
有 MarsCode 的辅助,相信以你聪明的小脑瓜肯定能很快了解 VChart 的代码逻辑辣。如果还有什么不清楚的,群组里头的热心同学们也随时为你效劳~
Show Me The Code
观察 VChart 的项目结构,可以看到的所有的文档内容都存放在 根目录/docs/assets 路径里头。
需要注意啦,VChart 中所有的教程文档都是按照原生的 MarkDown 的格式编写的,所有的配置项文档都是按照嵌套的 MarkDown 格式编写的。两者的差异在于前者可以在任何的 MarkDown 编辑器/阅读器中查看,后者则需要通过编译以及执行 VChart 本地命令才能查看。
万里长征第一步:找到落笔的地方,写下第一行内容。
顺着 Scale 代码类型定义的脉络一路找到最终 ScaleType 的类型定义。可以看到 ScaleType 里除了现在教程里头包含的 linear 以及 ordinal 两种类型以外,还包含了 band、point 以及 threshold 类型。
那么这些 Scale 类型又是什么含义呢?让我们来问问万能的 MarsCode 插件吧:
好,我们已经彻底理解了 Band Scale 的含义,是时候让我们开始编写具体的教程内容了!

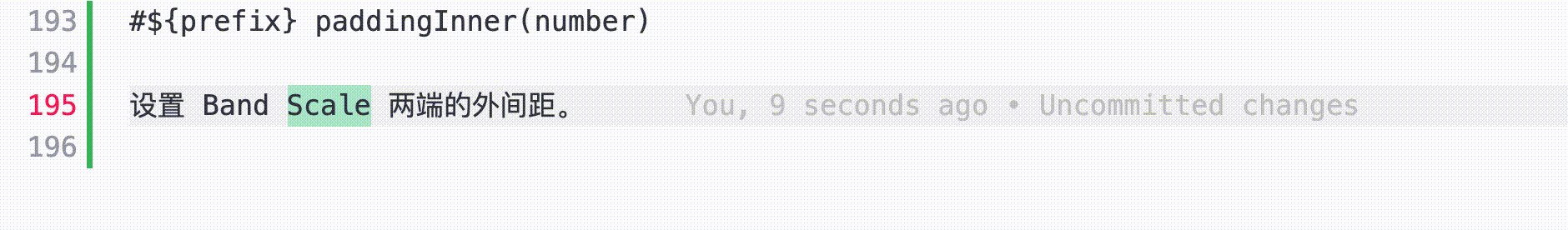
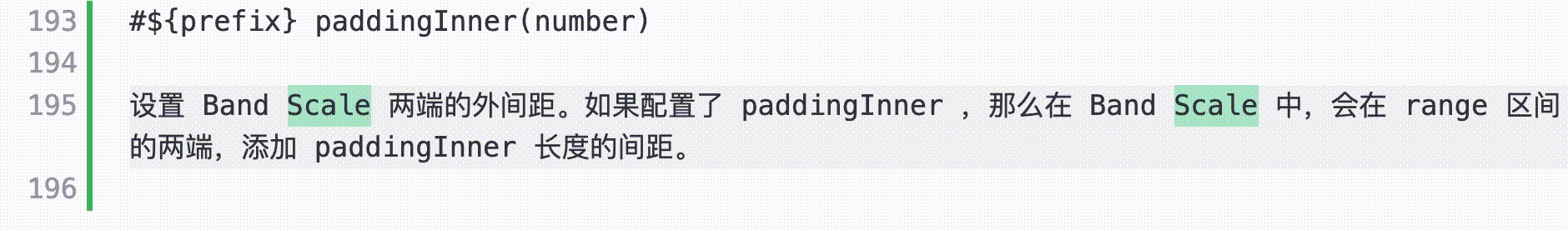
Scale 的配置文档内容存放在 visual-scale-spec.md 文件中,先找到这个文件,然就可以开始写下第一行代码内容辣。
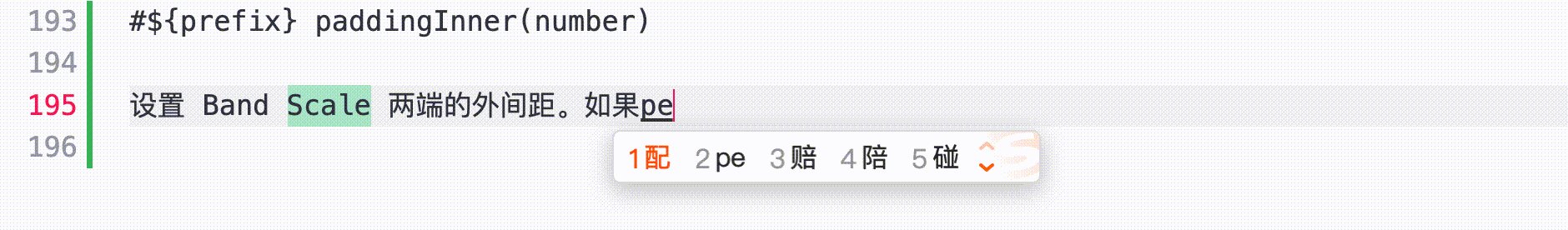
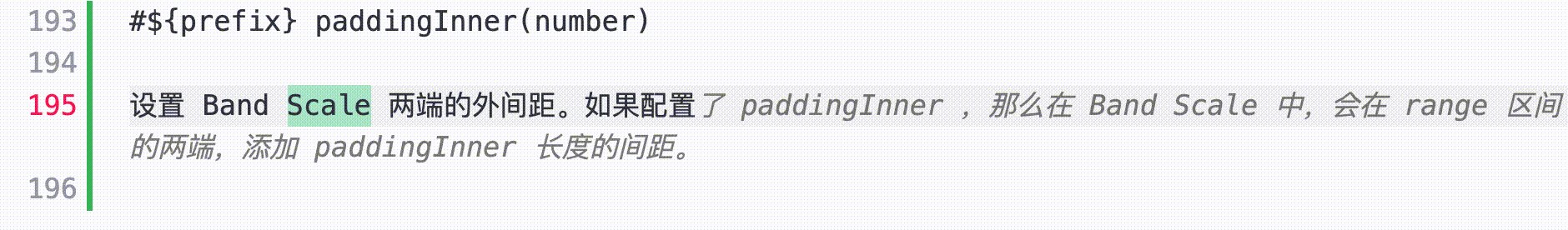
当然了,在你添加相应文档内容的时候,MarsCode 插件仍然在勤勤恳恳的工作中!MarsCode 在你专心致志敲击键盘的时候自动补全后续的文字,帮助你省去一大堆的重复劳动时间。话不多说,快端上来吧:

**敲黑板敲黑板:**需要注意每个文档都是包含中英文的内容,写完中文文档之后不要忘记补充对应的英文文档哦~
所有文档编写就绪之后,也别忘了在 VChart 项目中运行 rush update 以及 rush docs 命令来执行文档的渲染,检查一下自己的文档内容是否正确呀。
PR! PR!
代码就绪之后,最后一步就该是推送代码内容,提交 Pull Request,等待自己的代码正式合入啦。
向 VChart 仓库的 Push 分支提交 Commit 内容需要等待单元测试的执行完成。不过对于我们的教程编写而言并没有什么影响,只要稍作等待,就可以在 VChart 项目中提起 Pull Request 了:
提交 PR 之后 VChart 的相关同学会查看你所提交的 PR 内容,并且与你就 PR 内容做一些讨论。如果大家拜读了你所编写的精妙绝伦的代码之后觉得毫无问题,那就是万事俱备,可以合入代码啦。
如果 PR 交流的过程发现了一些问题也不要灰心,可以就讨论的结果做一些相应的修改。负责 Review PR 的同学也会持续跟进 PR 的调整,确保内容最终能够顺利合入仓库。
整个流程是不是非常简单?还在等待什么,赶紧向 VisActor 贡献代码吧。下一位开源贡献的明日之星就是你!

相关链接VChart:/VisActor/VC…
VTable:/VisActor/VT…
VMind:/VisActor/VM…




