- 作者:老汪软件技巧
- 发表时间:2024-09-25 07:00
- 浏览量:
JS 核心概念详解:变量提升、调用栈与作用域链引言
JavaScript 作为一门灵活且强大的脚本语言,在 Web 开发中占据着不可替代的地位。然而,要想真正掌握这门语言,深入了解其内部机制是非常必要的。本文将聚焦于 JavaScript 中的三个关键概念——变量提升、调用栈以及作用域链,并通过具体的代码示例来详细解释这些概念。
变量提升
在 JavaScript 中,所有的变量和函数声明都会被 “提升” 到它们所在作用域的顶部。这意味着无论你在代码中的哪个位置声明变量或函数,JavaScript 引擎都会认为它们是在当前作用域的开始处被声明的。但是,只有声明会被提升,而赋值操作则不会。对于函数声明,情况稍有不同,整个函数体都会被提升至作用域顶部。
代码示例:
console.log(name); // 输出: undefined
var name = 'John Doe';
// 解释:虽然 name是在 console.log之后才被赋值,但由于变量提升,
// 实际上 JavaScript引擎在执行这段代码前已经处理了 var name的声明,
// 因此 name的初始值为 undefined
sayHello(); // 输出: Hello, World!
function sayHello() {
console.log('Hello, World!');
}
// 解释:因为函数声明 sayHello()也被提升了,所以在调用 sayHello()时,
// 函数体已经存在于内存中,可以正常执行
核心知识点:
注意事项:
调用栈
调用栈是 JavaScript 中用于跟踪程序执行过程中的函数调用顺序的数据结构。每当一个函数被调用时,一个新的栈帧就会被创建并压入调用栈的顶部。当函数执行完毕后,相应的栈帧会被弹出。
代码示例:
function a() {
b();
}
function b() {
c();
}
function c() {
console.log('Function c is called.');
}
a(); // 调用栈: a -> b -> c
在这个例子中,调用栈依次为a、b、c。当c函数执行完毕后,它从调用栈中弹出,然后是b,最后是a。
核心知识点:
注意事项:
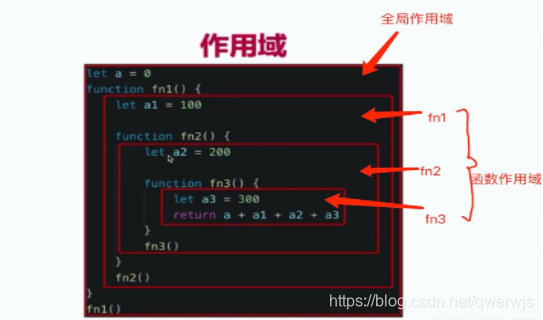
作用域链

作用域链决定了变量如何在不同的作用域之间进行查找。每个执行上下文都有一个与之关联的作用域链,它由一系列的变量对象组成。当尝试访问一个变量时,JavaScript 引擎会从当前执行上下文的作用域链开始逐层向上查找,直到找到该变量或到达全局作用域。
代码示例:
var global = 'I am global';
function outerFunction() {
var outer = 'I am outer';
function innerFunction() {
var inner = 'I am inner';
console.log(global); // I am global
console.log(outer); // I am outer
console.log(inner); // I am inner
}
innerFunction();
}
outerFunction();
在这个例子中,innerFunction可以访问global、outer和inner。这是因为它的作用域链包括了自身的局部变量对象、outerFunction的局部变量对象以及全局变量对象。
核心知识点:
注意事项:
结合实例
这里提供一个综合运用上述概念的例子,包括变量提升、调用栈和作用域链:
var globalVar = 'global';
function outer() {
var outerVar = 'outer';
function inner() {
var innerVar = 'inner';
console.log(globalVar); // 输出: global
console.log(outerVar); // 输出: outer
console.log(innerVar); // 输出: inner
}
inner();
}
outer();
// 下面的代码将展示变量提升的不同行为
console.log(x); // 输出: undefined
var x = 1;
console.log(y); // 抛出 ReferenceError: Cannot access 'y' before initialization(初始化前无法访问 'y')
let y = 2;
function hoistedFunc() {
console.log('这是一个提升的函数声明。');
}
hoistedFunc();
notHoistedFunc(); // 抛出 TypeError: notHoistedFunc is not a function
const notHoistedFunc = function() {
console.log('这是一个函数表达式。');
};
分析1. 变量提升
outer 函数作用域:
inner 函数作用域:
2. 调用栈3. 作用域链
outer 函数:
全局作用域:
总结
通过本文的介绍,希望能帮助读者更深刻地理解 JavaScript 中的这些核心概念,进而提高编码技巧和解决问题的能力。掌握这些基础知识对于成为一名优秀的前端开发者来说至关重要。




