- 作者:老汪软件技巧
- 发表时间:2024-09-13 15:01
- 浏览量:
一、组件渲染和更新1、渲染流程
在整个渲染流程中,首先是由应用侧响应消费者的屏幕点击等输入事件,由应用侧处理完成后再提交给Render Service,由Render Service协调GPU等资源处理后,再将最终的图像统一送到屏幕上进行显示。
2、Vsync信号
由于屏幕刷新率是固定的,设备会以固定的频率发送vsync信号,以90Hz(1秒刷新90次)刷新率为例,每个Vsync周期是11.1ms(1000ms/90)。如果是120Hz,则每个Vsync的周期是8.3ms。如果数据处理时间过长或者组件过于复杂导致绘制时间过长就可能导致丢帧的问题。
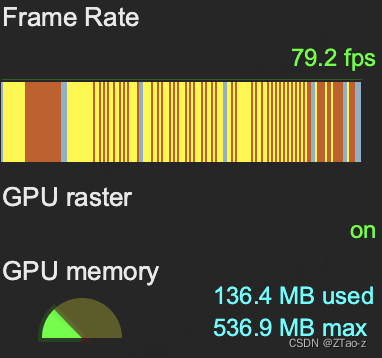
3、ArkUI渲染管线结构与Frame性能打点
4、UI更新流程
UI更新过程包含组件标脏过程以及布局过程,对应的元素会经历Build、Measure、Layout和Render等阶段。
Build是执行组件创建和组件标脏的过程Measure是对组件的宽高进行测量的阶段Layout是对元素进行在屏幕上位置进行摆放的阶段Render则是根据测量和布局得到的大小位置等信息,进行提交绘制的过程。
而在界面更新时(如列表滑动,切换显示隐藏状态,触发页面元素内容样式位置大小等变化)等场景下,并不需要把页面所有的组件对象重新创建一遍,而是只需要对需要更新部分进行更新。
UI线程处理过程会先将脏节点进行Build,Build的过程会按照组件id,依次更新组件设置的属性如果属性发生改变,则进行组件标脏,其中布局属性(width、height、padding、margin等)发生改变会标记为布局脏,找到布局边界,进行子树更新而非布局(Color、BackgroundColor、opacity等)属性仅会影响自身属性,不会进行子树查找。确定实际的脏节点数组后,根据脏节点数组来拿到对应的脏节点对象,通过递归遍历children进行Measure过程,如果该对象布局参数没有发生变化,就会跳过对应的Measure阶段。当Measure执行完成后,进行layout阶段。二、滑动流畅度1、指标2、丢帧3、丢帧故障模型
应用侧和Render Service侧都有可能出现卡顿导致最终用户观测到丢帧的可能,我们分别将这两种情况命名为AppDeadlineMissed(App侧卡顿)和RenderDeadlineMissed(Render Service侧的卡顿)。
三、合理使用组件1、精简节点数2、尽量给定组件宽高固定值
原因:

3、合理控制元素展示和隐藏
原因:
4、使用renderGroup
限制:
5、使用@builder函数代替自定义组件6、Scroll嵌套List7、使用Column/Row替代Flex8、可变帧率displaySync
由于一次性加载大量数据、刷新大量组件会导致卡顿丢帧,需要加载的数据总量和绘制的组件数量是不能减少的,那么只能想办法将数据进行拆分
9、全局自定义组件复用四、长列表性能优化1、LazyForEach
2、cacheCount
3、动态预加载
通过IDataSourcePrefetching实现数据预取,预取更多的数据
4、组件复用5、keyGenerator五、合理使用状态管理1、避免不必要的状态变量的使用2、使用临时变量替换状态变量
通过使用临时变量的计算代替直接操作状态变量,仅在最后一次状态变量变更时查询并渲染组件,减少不必要的行为
3、最小化状态共享范围六、CodeLinter性能规则参考文档
性能分析:/consumer/cn…
性能优化:/consumer/cn…




