- 作者:老汪软件技巧
- 发表时间:2024-09-11 00:01
- 浏览量:
在 JavaScript 中,== 和 === 是两个常用的比较操作符,分别用于 宽松相等(类型转换相等) 和 严格相等(类型和值必须相等) 的比较。理解它们的区别以及具体的比较规则对于编写准确和高效的代码至关重要。下面哈士奇来给大家详细解释它们的工作机制,也再次复习一下整个知识点。
1. == 操作符:宽松相等
== 是 JavaScript 中的宽松相等操作符。当使用 == 进行比较时,如果操作数的类型不相同,JavaScript 会尝试进行 类型转换,然后再进行比较。
1.1 原始类型与原始类型的比较1.1.1 布尔值与数值的比较
如果其中一个操作数是布尔值,JavaScript 会将布尔值转换为数值进行比较,true 转换为 1,false 转换为 0。
console.log(true == 1); // true
console.log(false == 0); // true
1.1.2 字符串与数值的比较
如果一个操作数是字符串,另一个是数值,JavaScript 会尝试将字符串转换为数值再进行比较。如果字符串能够被转换为合法的数值,则继续比较,否则字符串将会被转化为NaN,结果为 false。
console.log('55' == 55); // true
console.log('44' == 55); // false
console.log('55asfa' == 55); // false, 因为 '55asfa' 转换为 NaN
当字符串无法转换为有效数值时,NaN 与任何值的比较都为 false。
1.1.3 null 与 undefined 的比较
在 JavaScript 中,null 和 undefined 之间使用 == 比较时会被认为相等。
console.log(null == undefined); // true
undefined 表示变量已经声明但尚未赋值,而 null 表示变量没有值或值为空。
1.1.4 NaN 的比较
NaN(Not a Number)与任何值的比较结果都是 false,包括它自己。
console.log(NaN == NaN); // false

1.2 原始类型与引用类型的比较
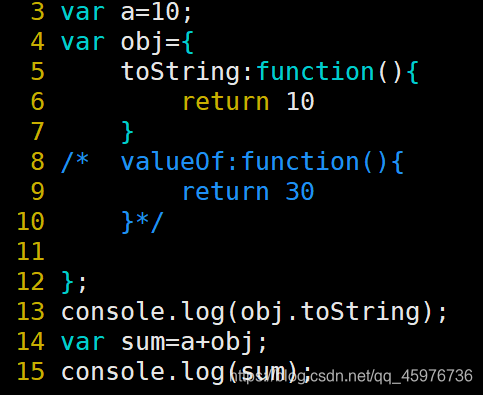
当一个操作数是对象(引用类型),另一个是原始类型(如数字、字符串或布尔值)时,JavaScript 会尝试将对象转换为原始类型,然后再进行比较。转换通常通过调用对象的 valueOf() 或 toString() 方法来实现。
1.2.1 对象与数字的比较
如果一个对象与数字比较,JavaScript 会尝试将对象转换为原始值(通常为数字)。首先,它会调用对象的 valueOf() 方法,如果 valueOf() 返回一个原始值,则使用该值进行比较。如果 valueOf() 没有返回原始值,JavaScript 会调用 toString() 方法,并尝试将返回值转换为数字。
const obj = { name: 'a' };
console.log(obj == 1); // false, 因为 obj.toString() 返回 "[object Object]",转换为 NaN
1.3 引用类型与引用类型的比较
对象之间的比较是基于它们的 内存引用地址。如果两个对象引用的是同一个内存地址,则 == 返回 true,否则返回 false,即使它们的内容相同。
const obj1 = { name: 'b' };
const obj2 = { name: 'b' };
const obj3 = obj1;
console.log(obj1 == obj2); // false, 不同的内存地址
console.log(obj1 == obj3); // true, 相同的内存地址
2. === 操作符:严格相等
=== 是 JavaScript 中的 严格相等 操作符,它不会进行任何类型转换。如果两个值的类型不同,比较结果直接为 false。在使用 === 时,两个值必须 类型和内容 都相等,才会返回 true。
console.log(true === 1); // false, 因为布尔值与数值类型不同
console.log('55' === 55); // false, 因为字符串与数值类型不同
console.log(null === undefined); // false, 类型不同
引用类型的比较
与 == 一样,=== 在比较对象时也基于内存地址。
const obj1 = { name: 'b' };
const obj2 = obj1;
console.log(obj1 === obj2); // true, 引用的是同一个对象
console.log({} === {}); // false, 不同的内存地址
3. == 与 === 的区别举例说明:
console.log(1 == '1'); // true, 因为 '1' 被转换为数值 1
console.log(1 === '1'); // false, 因为类型不同
4. 总结
在开发中,推荐 优先使用 === 进行比较,因为它能够避免因为隐式类型转换带来的潜在问题,使代码更健壮和可读。




