- 作者:老汪软件技巧
- 发表时间:2024-09-08 11:02
- 浏览量:
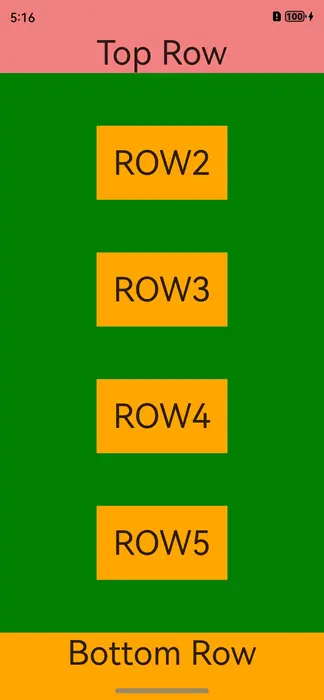
沉浸式显示也可以叫做全屏显示,其实就是将页面突破安全区域,显示到整个屏幕。如下图:
1. 如何开启沉浸式显示在组件的aboutToAppear中使用window模块(api)的 getLastWindow 方法获取到当前窗口利用当前窗口的setWindowLayoutFullScreen方法设置全屏
aboutToAppear(): void {
// 1. 利用了系统的window 这个api的getLastWindow方法获取到了当前的窗口
window.getLastWindow(getContext()).then(win=>{
// 2. 利用当前窗口的setWindowLayoutFullScreen方法设置全屏: true:设置全屏 false:取消全屏
win.setWindowLayoutFullScreen(true) // 开启了当前页面的沉浸式模式(开启全屏模式)
})
}
//由于getLastWindow返回的是一个Promise对象,所以可以将上述代码优化一下
async aboutToAppear() {
const win = await window.getLastWindow(getContext())
win.setWindowLayoutFullScreen(true)
}
Tips:
在任何一个页面中开启沉浸式模式后,其他页面也会跟着全屏显示在开发中,一般有一个页面需要沉浸式显示,就需要在整个项目的入口开启2. 解决开启沉浸式模式后页面内容进入顶部状态栏或底部导航栏问题2.1 顶部状态栏获取状态栏高度
const win = await window.getLastWindow(getContext())
const area = win.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM)
const topHeight = px2vp(area.topRect.height)
将获取的高度应用到所需组件的上内边距 padding({ top: Height })2.2 底部导航栏获取导航栏高度
const win = await window.getLastWindow(getContext())
const area = win.getWindowAvoidArea(window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR)
const bottomHeight = px2vp(area.bottomRect.height)
将获取的高度应用到所需组件的下内边距 padding({ top: this.bottomHeight })
const win = await window.getLastWindow(getContext())
const area = win.getWindowAvoidArea(window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR)
const bottomHeight = px2vp(area.bottomRect.height)

3. 设置安全区域(顶部状态栏)文字颜色
const win = await window.getLastWindow(getContext())
win.setWindowSystemBarProperties({ statusContentBarColor: 颜色 })
Tips:
一旦执行了颜色设置代码,所有页面都会是同一个颜色,如果需要改颜色,需要在指定页面重新设置一次新颜色颜色设置一般用完整的大写十六进制字符串填写,否则可能会无法显示4. 沉浸式显示模式类封装
在开发中,如果用到沉浸式模式,我们可以将重复的代码封装成一个工具类,使用时直接调用,简化代码。下面是一个样例:
import { window } from '@kit.ArkUI'
export class windowManager {
//1. 开启全屏
static async enableFullScreen() {
const win = await window.getLastWindow(getContext())
win.setWindowLayoutFullScreen(true)
}
//2. 关闭全屏
static async disableFullScreen() {
const win = await window.getLastWindow(getContext())
win.setWindowLayoutFullScreen(false)
}
//3. 获取顶部安全区域高度
static async getAvoidAreaTop() {
const win = await window.getLastWindow(getContext())
const area = win.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM)
const topHeight = px2vp(area.topRect.height)
//通过AppStorage存储,有页面需要时直接用@StorageProp调用
AppStorage.setOrCreate('topHeight', topHeight)
return topHeight
}
//4. 获取底部导航条高度
static async getAvoidAreaBottom() {
const win = await window.getLastWindow(getContext())
const area = win.getWindowAvoidArea(window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR)
const bottomHeight = px2vp(area.bottomRect.height)
AppStorage.setOrCreate('bottomHeight', bottomHeight)
return bottomHeight
}
//5. 设置安全区域文字颜色(通常为黑白两色,防止写错,规定固定值)
static async statusBarColorWB(color: '#FFFFFF' | '#000000') {
const win = await window.getLastWindow(getContext())
win.setWindowSystemBarProperties({ statusBarContentColor: color })
}
}
调用
async aboutToAppear() {
//开启全屏
windowManager.enableFullScreen()
//只需要调用一次
windowManager.getAvoidAreaTop()
this.bottomHeight=await windowManager.getAvoidAreaBottom()
//每个页面都需要根据需求设置
windowManager.statusBarColorWB('#FFFFFF')
}
//获取顶部状态栏高度
@StorageProp("topHeight") topHeight: number = 0
总结
沉浸式模式一旦开启,整个应用的所有页面都会开启,可能会导致某些页面内容显示错误,需要通过获取手机的状态栏和导航栏的高度来结合padding来适配页面内容的正常显示。
如有错误,欢迎指正。




