- 作者:老汪软件技巧
- 发表时间:2024-08-29 04:02
- 浏览量:
前言
不知大家有没有留意过,当前大部分 App 或网页中,很少存在允许用户完全自定义要展示信息的颜色的功能。
例如在钉钉的自定义表情中,只允许用户从一组预设的配色中随机切换:

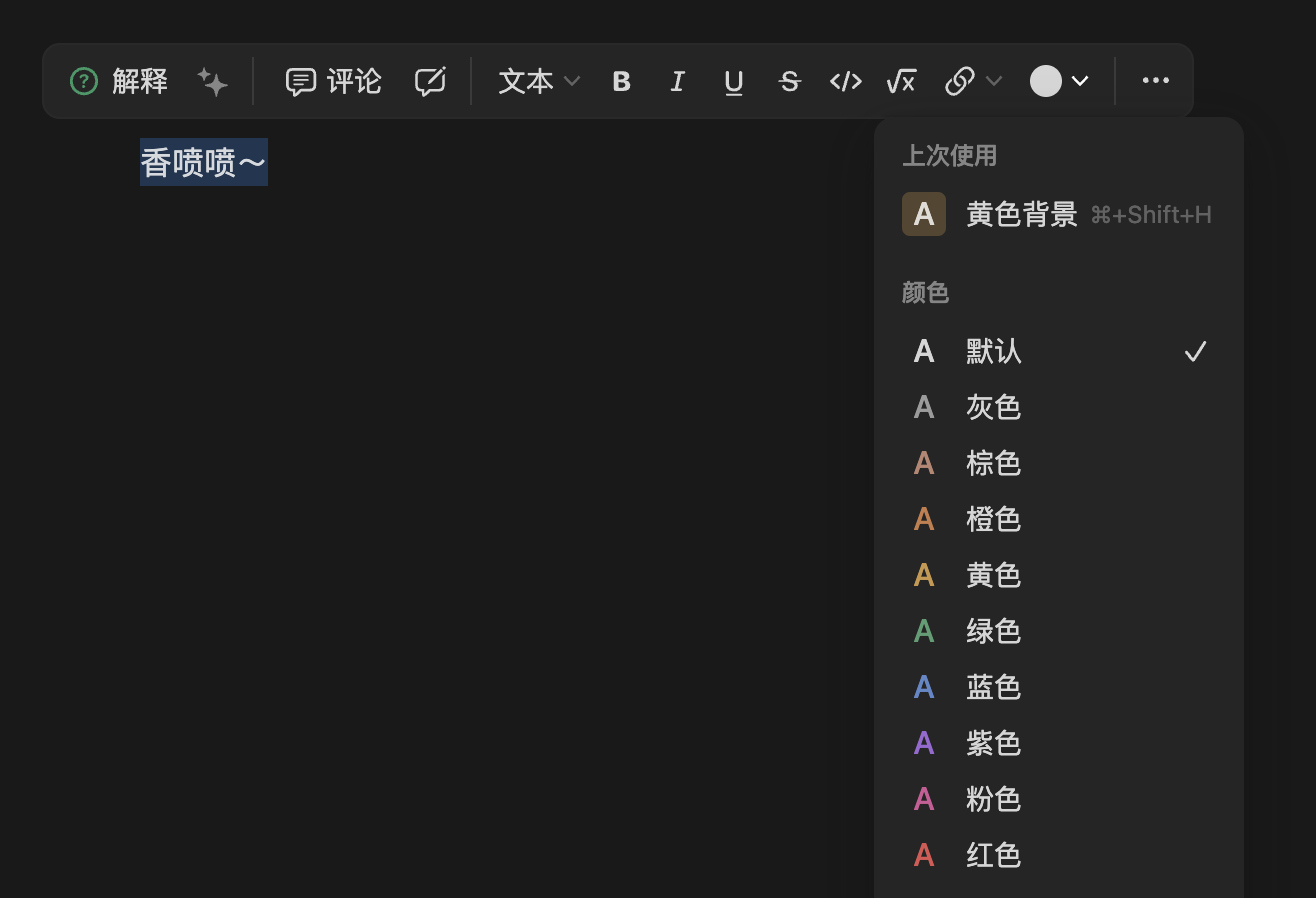
再比如笔记应用 Notion 虽然允许用户改变文本颜色,但也只允许在一组预设色值中选取:

原因无它,配色,不是一件容易事。
对于大众用户而言,没什么颜色理论知识,很可能挑出来的颜色在应用中很难看、看不清,这会极大的影响用户的使用体验(即使是用户自己造成的)。
因此大部分产品选择的做法是提供一组预先检验过的、不会对用户阅读造成困扰的颜色,放在应用中供用户挑选。
今天我来斗胆挑战一下这个业界难题。
在这篇文章中将会探讨两个具体问题:
如何让文本颜色自适应背景色如何允许用户完全自定义主题色,同时保证可阅读性文本颜色自适应背景色
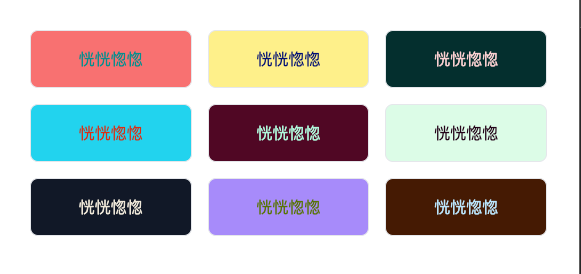
在下面这张图中,文本的颜色默认都是黑色的,背景色设置了多个明暗不同的颜色。可以看到对于暗色的背景色,此时文本可阅读性特别差(不太明显,想看清楚会很累)。

如果能够自动根据背景色的明暗,决定使用白色还是黑色的文本,那便是实现了文本颜色的自适应了。
首先介绍下借助第三方库实现的方案。
第三方库实现
color 是 JavaScript 生态中在颜色处理方面最流行的库,它有诸多功能:颜色空间转换、颜色通道分解、获取对比度、颜色混合……
在文本颜色自适应这个场景中,最为方便的两个 API 是 isDark() 和 isLight() ,它们分别用来表示一个颜色是否为深色、是否为浅色。
实际应用:
import Color from 'color'
const BgColors = ['#f87171', '#fef08a', '#042f2e', ...]
export default function Page() {
return (
<main>
{BgColors.map((bg) => (
<div
style={{
background: bg,
// 根据背景是否为深色决定文本用白色还是黑色
color: Color(bg).isDark() ? 'white' : 'black'
}}
>
恍恍惚惚
div>
))}
main>
)
}
实际效果:

CSS 相对颜色
以 CSS 颜色函数 rgb() 举例,相对颜色的语法是通过 from 关键词扩展了该函数的能力:
color: rgb(from red r g b);
由于 red 的 RGB 是 (255, 0, 0) ,因此后面的 r g b 值分别为 255 0 0 。对于 r g b 还可以调用 calc() 或其他 CSS 函数进一步处理。
除了 rgb() , rgba() hsl() hwb() lch() 等等 CSS 颜色函数都是支持相对颜色语法的。
CSS 相对颜色语法带来的能力有调节亮度、调节饱和度、获取反转色、获取补充色……其中反转色就可以用于文本颜色自适应的场景中。
在上面 Demo 上,使用如下规则使文本的颜色为背景色的反转色:
color: rgb(from var(--bg) calc(255 - r) calc(255 - g) calc(255 - b));
实际效果:

可以看到虽然能一定程度上提升可阅读性,但是有些反转色奇奇怪怪的,和背景色搭配起来实在不美观,并不是特别推荐使用。

color-constract
color-constract() 可以说是最适合文本颜色自适应场景的 CSS 函数了,用法简单,效果好!
color: color-constract(var(--bg) vs color1, color2, ...);
它的作用即从 vs 右边的一堆色值中,挑选一个和 vs 左边的色值对比度最大的返回。
如 color-constract(#ccc vs #000, #fff) ,由于 #ccc 是个浅灰色,色值和 #000 对比度更大,因此这个函数会返回 #000 。
很美好。
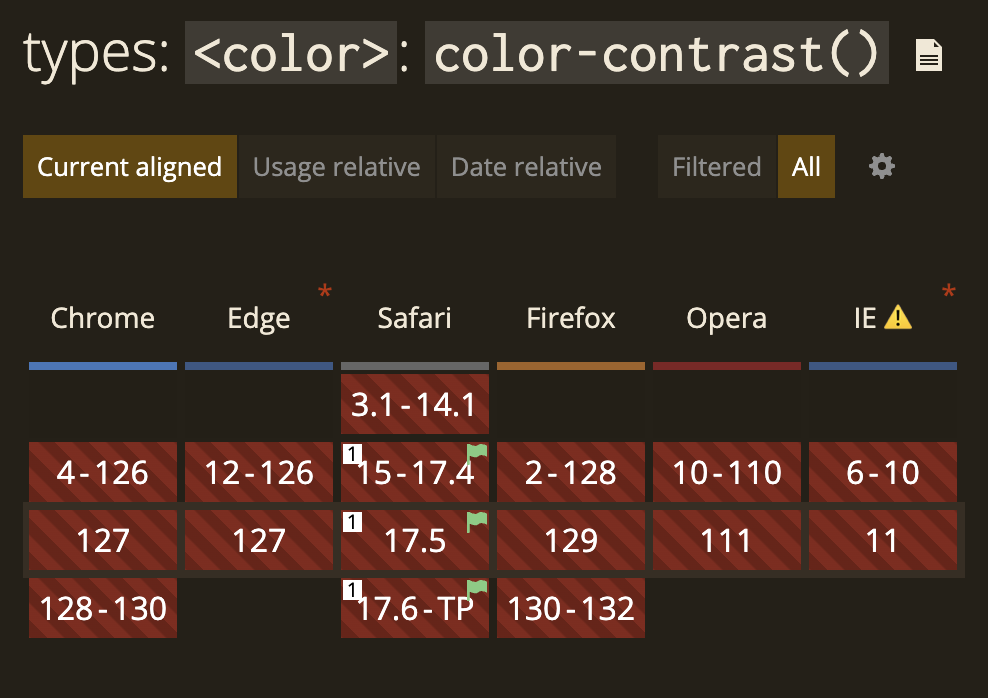
但是!这个函数现在几乎不能用!

目前只有 Safari 中能使用,而且必须开启相关的实验性功能 Flag 。
完全允许用户自定义主题色
让文本的颜色根据背景色自适应,本质是在背景色(background)未知、前景色(foreground)有限的情况下,选择一个合适的前景色,使页面的可读性得到保障。
在上面的 Demo 中,背景色有淡紫色、淡黄色、深绿色、深棕色……前景色即文本的颜色只会有白色、黑色两种情况,依据背景色的明暗决定使用白色还是黑色。
相反的,我们讨论下前景色未知、背景色有限的情况。
看下这个实际应用场景:
在这款应用中,支持明、暗两种主题,明亮主题为左边的白色(#FFFFFF),暗夜主题为右边的深蓝色(#020617),这是两个背景色;标签主题色(即前景色)支持用户自己设定,图中以红色(#FF0000)为例。
通过截图可以看到,红色在这两种背景色上展示效果都还不错,主要是因为他们的对比度足够。
要使页面的可读性得到保障,对比度至少要 > 3。
如果允许用户完全自定义前景色,就不可避免的出现用户选择的颜色和背景色的对比度 < 3,这时页面阅读起来会很费力,影响用户体验。
下面给出两种解决方案。
及时给出提示
允许用户完全自定义,意味着用户可以从色盘上选取任意颜色。当用户选取的颜色和背景色对比度 < 3 时,界面上可以给出适当提示,让用户自己决定用一个「难看的颜色」还是遵从应用的建议,选择一个对比度合理,在当前应用中可以和背景色合理搭配的颜色。
实际效果:

相关代码并没有太多难点,主要还是借助 color 库,通过 color.contrast(color2) 获取两个颜色之间的对比度实现,这里就不放代码了。
自动计算对比度安全的颜色
另一种解决方案,就有点「强制」的意思了:在用户从色盘选色时,实时计算色值和背景色的对比度,如果 < 3 了,就使用 color.lightness() API 逐步的调整颜色的明暗,确保最后界面上使用的是安全对比度的色值。
核心代码:
function calcLightColor(originColor: string) {
const white = Color('#fff')
let c = Color(originColor)
// 对比度 < 3,循环迭代使颜色越来越暗
while (c.contrast(white) < 3) {
// lightness() 可以读取/赋值颜色的 HSL 中的亮度值
// 如果是计算暗夜模式下的安全前景色,这里应该是 + 1,即让颜色越来越亮
c = c.lightness(c.lightness() - 1)
}
return c.hex()
}
function calcDarkColor(originColor: string() {
// ...
}
实际效果:

可以看到当用户选择了偏白的颜色时,明亮主题中实际使用的是灰色作为前景色,当用户选了择偏黑的颜色时,也有同样的自适应处理。
总结
在 2024 年的今天,CSS 看似已经足够强大,但是在颜色自适应类似的需求中还是略显不足,还好有 color 这个方便的 JavaScript 库帮助我们实现类似的需求。
无论背景色未知,还是前景色未知,只要设计界面时通过各种手段能保证前景色和背景色的对比度 > 3,那就可以保证界面的可阅读性。当然了,这里的安全对比度阈值是可以调整的,设为 3.5、3.75 都是可以的,但也非常不建议低于 3。




