- 作者:老汪软件技巧
- 发表时间:2024-08-24 11:06
- 浏览量:
瀑布流容器,由“行”和“列”分割的单元格组成,通过容器自身的排列规则,将不同大小的“小项目”进行自上而下如瀑布般紧密布局
1. 核心语法
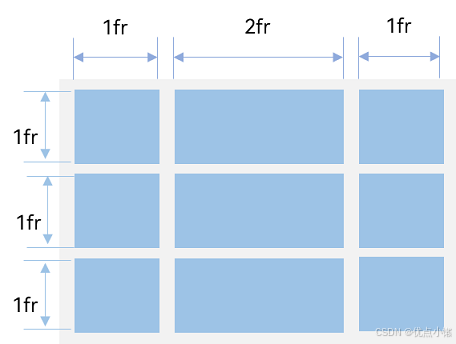
它的用法更Grid组件类似,这里演示最核心最常用的用法,实现竖直方向的瀑布流(默认方向)
语法:
WaterFlow({参数}) {
FlowItem() {
// 子组件
}
FlowItem() {
// 子组件
}
}
.属性()
注意:
WaterFlow里面只能有FlowItem子组件,可以在FlowItem里面使用嵌套。
写在WaterFlow里面的常用参数有:
其余的常用属性:

.edgeEffect(EdgeEffect.Spring)//设置边缘滑动效果
.columnsGap(10)//列间距
.rowsGap(10)//行间距
.scrollBar(BarState.On)//打开滑动条显示,默认为关闭
//.enableScrollInteraction(false)// 表示禁用滚动功能
.columnsTemplate('1fr 1fr')//设置一个两列的布局
//.rowsTemplate('1fr 1fr')这里不设置,因为要实现滚动,只能设置一个
.scrollBar(BarState.Off)//关闭滚动条效果
//注意:在WaterFlow()的外面不要设置高和宽,不然会出现问题
2.案例
要求:
等宽两列瀑布流每一项高度随机,颜色随机,宽度 100%瀑布流底部显示 加载更多
2.1 实现随机颜色
rondecolor() {
let r = Math.floor(Math.random() * 256)
let g = Math.floor(Math.random() * 256)
let b = Math.floor(Math.random() * 256)
let a = Math.random()
return `rgba(${r},${g},${b},${a})`
}
2.2 实现随机高度
rondeheight() {
let hei = Math.ceil(Math.random() * 300 + 100)
return hei
}
2.3 实现
@Entry
@Component
struct Index {
rondecolor() {
let r = Math.floor(Math.random() * 256)
let g = Math.floor(Math.random() * 256)
let b = Math.floor(Math.random() * 256)
let a = Math.random()
return `rgba(${r},${g},${b},${a})`
}
rondeheight() {
let hei = Math.ceil(Math.random() * 300 + 100)
return hei
}
@Builder
fondbuilder() {
Row() {
Text('加载更多。。。。。。。。。')
.fontColor(Color.Red)
.fontSize(25)
}
}
//实例化控制器
ls = new Scroller()
//快速生成一个长度为31的一个空数组
arr: number[] = Array.from({ length: 31 })
build() {
Column() {
Button('回到顶部')
.onClick(() => {
this.ls.scrollEdge(Edge.Top)
})
WaterFlow({
footer: this.fondbuilder(),//构建自定义的容器
scroller: this.ls
})
{
ForEach(this.arr, () => {
FlowItem() {
Column() {
}.height(this.rondeheight())//随机高度调用
.backgroundColor(this.rondecolor())//随机颜色调用
.width('100%') //表示在两列里面的其中一列的比例里面的百分之百
}
})
}
.edgeEffect(EdgeEffect.Spring)//设置边缘滑动效果
.columnsGap(10)//列间距
.rowsGap(10)//行间距
.scrollBar(BarState.On)//打开滑动条显示,默认为关闭
//.enableScrollInteraction(false)// 表示禁用滚动功能
.columnsTemplate('1fr 1fr')
//.rowsTemplate('1fr 1fr')
.scrollBar(BarState.Off)//关闭滚动条效果
//注意:在WaterFlow()的外面不要设置高和宽,不然会出现问题
}.backgroundColor(Color.Pink)
.width('100%')
.height('100%')
}
}




