- 作者:老汪软件技巧
- 发表时间:2024-08-22 10:08
- 浏览量:
3. 写法:
写法:SideBarContainer(){侧边栏内容组件(里面内容布局自定义即可),内容组件(里面内容布局自定义即可)}
3.1 基本代码及实现效果:
@Entry
@Component
struct Index {
build() {
Column(){
SideBarContainer(){
// 侧边栏区域内容
Column(){
}
.height('100%')
.width(240)
.backgroundColor(Color.Pink)
// 内容
Column(){}
.backgroundColor(Color.Yellow)
}
}
.width('100%')
.height('100%')
.backgroundColor('rgba(0,0,0,0.3)')
}
}
实现效果:
注意:
以下是属性代码测试时整理的数据:
.showSideBar($$this.status) // true,false 默认隐藏
.showControlButton(true) // true:显示控制按钮(默认) false:不显示控制按钮
.sideBarWidth(350) // 设置侧边栏的宽度,默认值:240vp,超出minSideBarWidth和maxSideBarWidth设定的范围后该值无效
.sideBarPosition(SideBarPosition.End) //设置侧边栏显示位置。 默认值:SideBarPosition.Start
.minSideBarWidth(100) // 设置侧边栏最小宽度 默认值:240vp
.maxSideBarWidth(300) // 设置侧边栏最大宽度 默认值:280vp
3.2 实践小案例:
要求:
关闭控制按钮通过自定义的按钮控制显示隐藏侧边栏位置在右侧侧边栏宽度 100%拖动关闭之后,可以再次开启
效果图:
实现效果代码:
@Entry
@Component
struct Index {
// 定义状态变量,默认不展示侧边栏
@State isShow:boolean=false
build() {
Column(){
// 容器组件
// SideBarContainerType.Overlay 侧边栏 会盖住
// SideBarContainerType.Embed 侧边栏 挤压内容
SideBarContainer(SideBarContainerType.Overlay){
// 侧边栏区域内容
Column(){
Text('侧边栏内容显示')
Button('关闭')
.onClick(()=>{
this.isShow=false
})
}
.height('100%')
.width('100%')
.backgroundColor(Color.Pink)
.borderRadius(20)
// 内容
Column(){
Text('整体内容显示区域')
Button('打开')
.onClick(()=>{
this.isShow=true
})
}
.backgroundColor(Color.Yellow)
}
// 侧边栏是否展示
.showSideBar($$this.isShow)
// 将侧边栏放在右侧,默认是左侧
.sideBarPosition(SideBarPosition.End)
// 关闭侧边栏自带控制按钮
.showControlButton(false)
//点击事件,提示框出现isShow的值
.onChange((stat)=>{
//页面弹出提示框
AlertDialog.show({
message:stat+''
})
})
}
.width('100%')
.height('100%')
.backgroundColor('rgba(0,0,0,0.3)')
}
}
3.3 实践案例拓展:
以上代码只能实现侧边栏的打开与关闭,并不能实现第一张动图所展示的侧边栏打开时出现的动画效果,要想实现效果只需在点击事件中加显式动画animateTo即可
核心代码段:
// 侧边栏区域内容
Column(){
Text('侧边栏内容显示')
Button('关闭')
.onClick(()=>{
animateTo({},()=>{
this.isShow=false
})
})
}
.height('100%')
.width('100%')
.backgroundColor(Color.Pink)
.borderRadius(20)
// 内容
Column(){
Text('整体内容显示区域')
Button('打开')
.onClick(()=>{
animateTo({},()=>{
this.isShow=true
})
})
}
.backgroundColor(Color.Yellow)
二. 瀑布流 WaterFlow
瀑布流容器,由“行”和“列”分割的单元格所组成,通过容器自身的排列规则,将不同大小的“项目”自上而下,如瀑布般紧密布局,比如:
1. 参数:参数名参数类型必填参数描述
footer
否
设置WaterFlow尾部组件。
scroller
否
可滚动组件的控制器,与可滚动组件绑定。**说明:**不允许和其他滚动类组件,如:List、Grid、Scroll等绑定同一个滚动控制对象。
2. 属性:名称参数类型描述
columnsTemplate
string

设置当前瀑布流组件布局列的数量,不设置时默认1列。例如, '1fr 1fr 2fr' 是将父组件分3列,将父组件允许的宽分为4等份,第一列占1份,第二列占1份,第三列占2份。默认值:'1fr'
rowsTemplate
string
设置当前瀑布流组件布局行的数量,不设置时默认1行。例如, '1fr 1fr 2fr'是将父组件分三行,将父组件允许的高分为4等份,第一行占1份,第二行占一份,第三行占2份。需要配合如下一起使用:.layoutDirection(FlexDirection.Row) // 设置滚动方向为水平.rowsTemplate('1fr 1fr')
columnsGap
设置列与列的间距。默认值:0
rowsGap
设置行与行的间距。默认值:0
enableScrollInteraction
boolean
设置是否支持滚动手势,当设置为false时,无法通过手指或者鼠标滚动,但不影响控制器的滚动接口。默认值:true
scrollBar
设置滚动条状态。默认值:BarState.Off**说明:**滚动条位置和长度以已布局过的总高度和当前偏移为准,在瀑布流布局全部子节点之前随着滑动持续变化。
edgeEffect
value:,options?:
设置边缘滑动效果。- value:设置瀑布流组件的边缘滑动效果,支持弹簧效果和阴影效果。默认值:EdgeEffect.None- options:设置组件内容大小小于组件自身时,是否开启滑动效果。默认值:false
从属性上不难发现瀑布流 WaterFlow与网格布局 Grid/GridItem的属性如出一辙,只是他们的使用场景不同。
瀑布流最核心的用法:实现竖直方向的瀑布流(默认)
3. 写法:
写法:WaterFlow({参数}) {FlowItem() {//子组件}FlowItem() {//子组件}}.属性()
3.1 实践小案例:
要求:
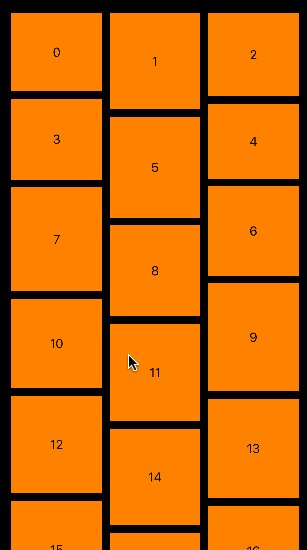
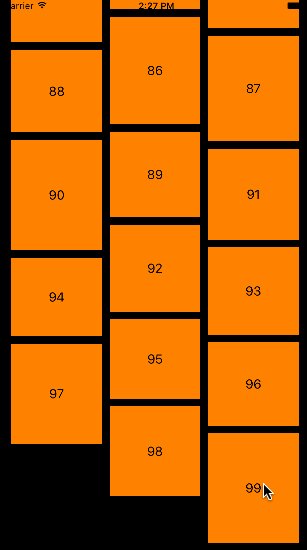
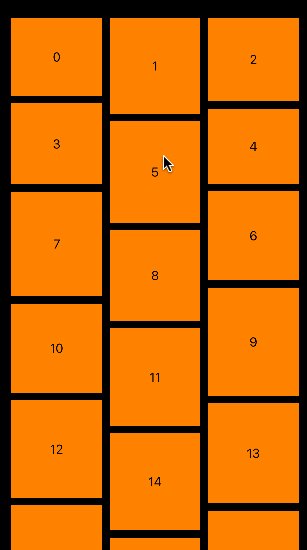
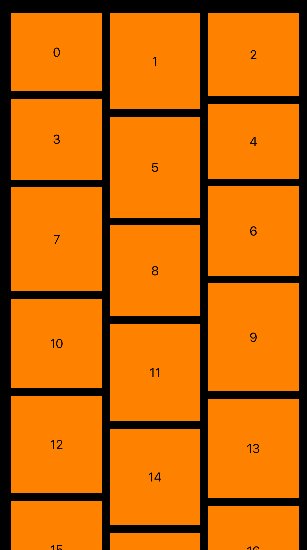
等宽两列瀑布流每一项高度随机,颜色随机,宽度 100%瀑布流底部显示
代码显示:
@Entry
@Component
struct Index {
/*
* WaterFlow(){}组件:
* 子组件FlowItem(){}
*
* 属性:
* 1.第一组是在WaterFlow({属性名:属性值,....})
* 2.第二组是在WaterFlow(){}.属性名....
* */
// 自定义随机高度
gao() {
// Math.floor(Math.random()*200)+100 取100——300的值
let heighnew: number = Math.floor(Math.random() * 200+100)
return heighnew
}
// 颜色随机
colo(){
let r:number=Math.floor(Math.random()*256)
let g:number=Math.floor(Math.random()*256)
let b:number=Math.floor(Math.random()*256)
let rgbas:String=`rgba(${r},${g},${b},0.6)`
return rgbas
}
// footer自定义函数 :瀑布流底部函数定义
@Builder footerbuilder(){
Image($r('app.media.ic_jd_tab'))
.height(this.gao())
.layoutWeight(1)
}
sc=new Scroller()
// 生成一个数组,没有任何值
list: string[] = Array.from({ length: 60 })
build() {
Column(){
WaterFlow({
// 在底部设置组件内容,引用自定义的底部构建函数
footer:this.footerbuilder(),
scroller:this.sc
}){
ForEach(this.list,(flow:string)=>{
FlowItem(){}
.width('100%')
.height(this.gao())
.backgroundColor(`${this.colo()}`)
})
}
.columnsTemplate('1fr 1fr')
.columnsGap(5)
.rowsGap(5)
.edgeEffect(EdgeEffect.Fade)
// 禁用鼠标和滑动
// .enableScrollInteraction(false)
}
.width('100%')
.height('100%')
.backgroundColor('rgba(0,0,0,0.3)')
}
}
写到这里可能会不清楚随机高度和随机颜色怎么来的,下面就来个Math对象的补充:
三.Math对象
Math 是一个内置对象,它拥有一些数学常数属性和数学函数方法, Math 用于 类型数据的处理。
Math对象方法
// 1. 随机数
console.log('Math对象', Math.random()) // 0-1 之间的随机小数
// 2. 向上取整
console.log('Math对象', Math.ceil(1.1)) // 结果: 2
console.log('Math对象', Math.ceil(1.9)) // 结果:2
// 3. 向下取整
console.log('Math对象', Math.floor(1.1)) //结果: 1
console.log('Math对象', Math.floor(1.9)) // 结果:1
// 0-10 之间的随机数
console.log('Math对象', Math.random() * 11)
// 0-10 之间的随机 整数
console.log('Math对象', Math.floor(Math.random() * 11))
// 4-12 之间的随机 整数
// Math.floor(Math.random() * (插值 + 1) + 最小值)
console.log('Math对象', Math.floor(Math.random() * 9 + 4))




