- 作者:老汪软件技巧
- 发表时间:2024-08-18 17:03
- 浏览量:
Flutter为什么需要异步编程,异步编程对于Flutter来说为什么这么重要。因为Flutter app在执行一个耗时的任务的时候不想让app没响应,用户也只能干等。这就不得不引入异步编程。
Future
Flutter的异步编程是基于Future这个概念的。一个Future代表了一个不会立刻出现,在不远的未来才会出现的值或者错误。比如一个网络请求:
Future fetchTodoList({
}) {
return Future.delayed(Duration(seconds: 2), () => '从你的后端获取的数据');
}
async await
使用Future看起来解决了一个返回一个将来才能拿到值的问题。但是,Future有一个不大不小的问题,就是如果有多个Future有依赖关系的时候会有嵌套Future,会有很多的缩进,最后那些代码变得难以阅读。就像callback hell一样。
所以,dart引入了async-await。这样多个有依赖关系的Future看起来就像是一段顺序执行的代码:
Future<void> fetchDataAndPrint() async {
var data = await fetchData();
print(data);
}
async关键字用来表示一个方法是异步的,await关键字则是用来等待Future的值的。而且还不会阻塞整个app的运行。
整个app的main方法也可以是async-await的:

void main() async {
print("Fetching data...");
var data = await fetchData();
print("Data received: $data");
}
在Widget里使用async await
既然是基于Future的那必定是FutureBuilder了。
FutureBuilder<String>(
future: fetchData(), // 1
builder: (context, snapshot) { // 2
if (snapshot.connectionState == ConnectionState.done) {
return Text(snapshot.data ?? 'Error fetching data');
} else {
return CircularProgressIndicator();
}
},
)
解析:
开发者需要提供给FutureBuilder具体的future是什么。这里是“请求server的方法”。根据connectionState的枚举值判断Future的值是否已经返回。错误处理
Flutter提供了优雅的处理异步编程中的异常的方法。那就是try, catch和finally。
Future<void> fetchDataWithException() async {
try {
var data = await fetchDataWithError();
print(data);
} catch (error) {
print("Error: $error");
}
}
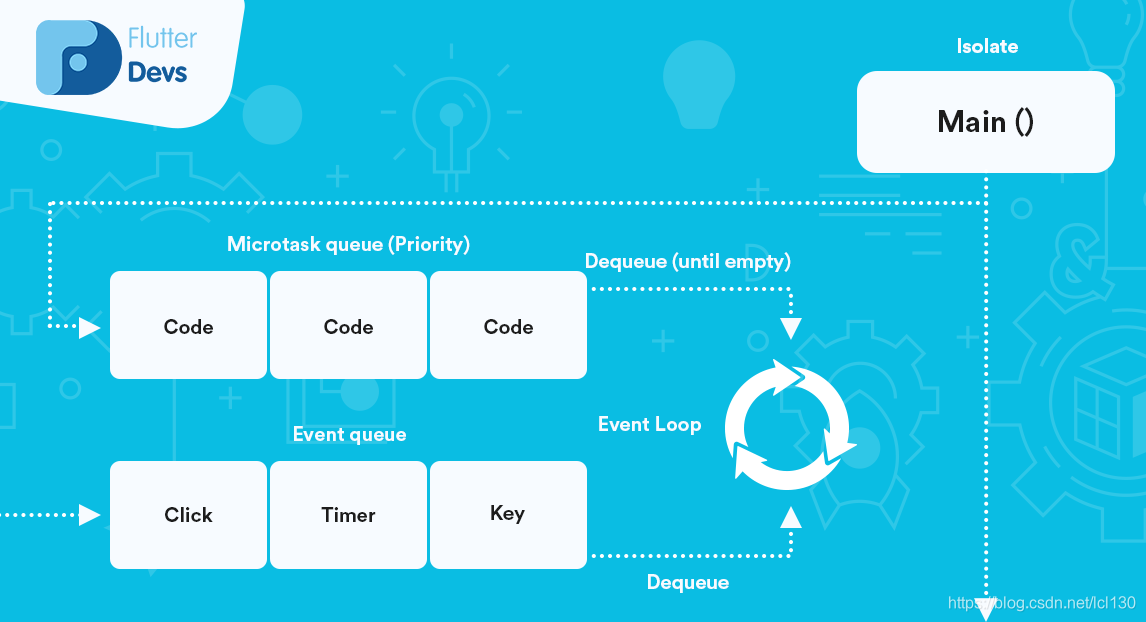
isolate
在讨论Flutter异步编程的时候就不得不提isolate。详情可以看这里Flutter开发-- Isolateisolate。




