- 作者:老汪软件技巧
- 发表时间:2024-08-17 17:01
- 浏览量:
写在开头:基础组件 与 容器组件组件属性(常用的通用属性汇总,比较有用)通用属性作用
.width()
描述组件的宽度
.height()
描述组件的长度
.backgroundColor()
为组件赋予背景颜色
.margin()
为组件添加外间距,拉开 组件与组件(组件外部) 的距离
.margin(数值)//每个方向的外边距都相同
.margin({top?:数值,right?:数值,bottom?:数值,left?:数值 })//每个方向设置的外边距不同
.padding()
为组件添加内边距,拉开 组件与边缘(组件内部) 的距离
.padding(数值)//每个方向的内边距都相同
.padding({top?:数值,right?:数值,bottom?:数值,left?:数值 })//每个方向设置的内边距不同
.border({})
为组件设置边框↓↓↓
//四个方向的边框相同
.border({
width?:数字,//默认为0,即不显示边框
color?:'',//边框颜色
style?:BorderStyle
·Solid //实线(默认)
·Dashed //虚线
·Dotted //点线
})
//四个方向的边框不同
.border({
width:{
top?:数字,
bottom?:数字,
left?:数字,
right?数字:
},
color:{
top?:'',
bottom?:'',
left?:'',
right?:''
},
style:{
top?:'',
bottom?:'',
left?:'',
right?:''
}
})
borderRadius({})
设置边框的圆角
.borderRadius(数值)//边框的四个圆角幅度相同
↓↓↓//边框四个圆角幅度不相同
.borderRadius({
topLeft://左上角
topRight://右上角
bottomLeft://左下角
bottomRight://右下角
})
容器组件:1.Row()与Column()组件描述
Column()
可做根容器(一个build{}内部只可以有一个根容器)
垂直布局:内子组件默认从上往下排列
Row()
可做根容器(一个build{}内部只可以有一个根容器)
水平布局:内子组件默认从左往右排列
- `Column()` 与 `Row()` 的‘**特有属性:**’
**①主轴方向的间距:**`Column({space:20}){ }` //Column组件内子元素上下间距:20
`Row({space:20}){ }` //组件内子元素左右间距:20
(主轴是什么?:主轴:**线性布局容器在布局方向上的轴线,子元素默认沿主轴排列**。Row的主轴--横向;Column的主轴--纵向)
(交叉轴是什么?:交叉轴:垂直于主轴的轴线)*
**②主轴对齐方式:** 设置容器内的子元素在主轴上的对齐方式(将会作用到所有子元素)
`Column(){}.justifyContent(FlexAlign.枚举值)`
`Row(){}.justifyContent(FlexAlign.枚举值)`
其中,‘枚举值’可以取如下:属性描述
Start
首端对其
Center
居中对其
End
尾部对其
Spacebetween
两端对其; 子元素之间 间距相等
SpaceAround
子元素两侧间距相等; 第一个元素到行首的距离、最后一个元素到行尾的距离是:相邻元素之间距离的一半
SpaceEvenly
相邻元素之间的距离、第一个元素与行首距离、最后一个元素到行尾的距离:都一样
③交叉轴对齐方式: 设置容器内的子元素在交叉轴上的对齐方式(将会作用到所有子元素)
Column(){}.alignItems(HorizontalAlign.枚举值)
Row(){}.alignItems(VerticalAlign.枚举值)
其中,‘枚举值’可以取如下:
属性描述
Start\Top
首端对其
Center\Center
居中对其
End\Bottom
尾部对其

④自适应操作:.layoutWeight(数值)
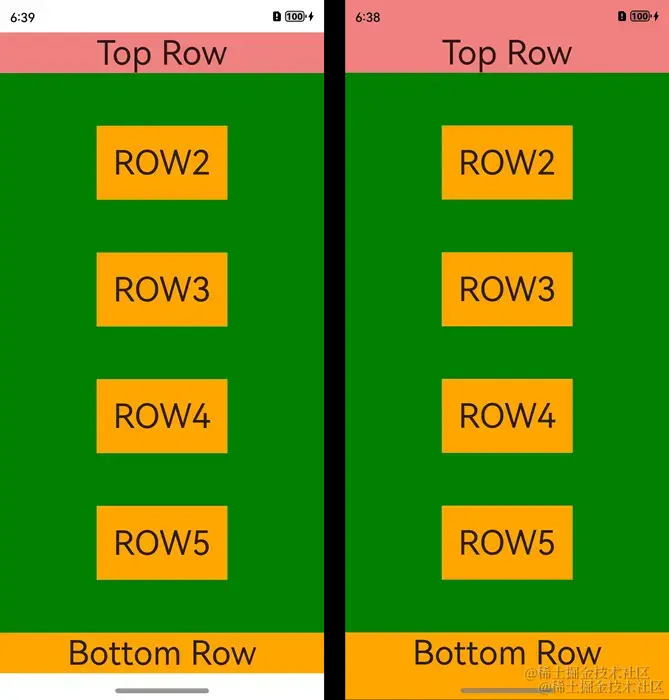
作用:父容器尺寸确定时,设置layoutWeight属性的子元素和兄弟元素占主轴尺寸按照权重进行分配,并在屏幕尺寸改变时也可保持相同的分配比例以分配主轴空间。虽然比较抽象,但是放在图中就比较容易理解了。
Row(){
Text('内容1')
.layoutWeight(1) //将本容器内,除去‘内容2’所占的100像素以外全部给‘内容1’
.backgroundColor(Color.Gray)
Text('内容2')
.width(100) //设置宽度为100
.backgroundColor(Color.Red)
}
.width('100%')
基础组件1.Text()组件
Text()组件是文本内容组件,拥有特有的 “文本属性” :
属性描述详细描述
fontSize
字体大小
.fontSize(数字);默认大小16fp
fontColor
字体颜色
.fontColor(颜色色值);色值:①Color.red②十六进制颜色:'#ff0aa'③rgb()或者rgba() rgb(r,g,b),取值0-255;rgba(r,g,b,a),a为透明度,取值范围0-1
fontStyle
字体样式
.fontStyle(FontStyle.Normal)默认值,正常字体,不倾斜;;.fontStyle(FontStyle.Italic)斜体
fontWeight
字体粗细
①取值:[100, 900],取值越大,字体越粗,默认值为 40②Lighter-->Normal-->Regular-->Medium-->Bold-->Bolder由细逐渐变粗
lineHeight
文本行高
.lineHeight(数字),30(lineHeight)=20(fontSize)+ 2*5(字的大小上下各一半)
decoration
文本修饰线及颜色
.decoration({type:①TextDecorationType.None--无;②TextDecorationType.Underline--下划线;③TextDecorationType.LineThrough--删除线;④TextDecorationType.Overline--顶划线 color:修饰线的颜色,默认黑色})
textAlign
水平方向Text对齐方式
①.textAlign(TextAlign.Start):左对齐,默认 ②textAlign(TextAlign.Center):居中 ③textAlign(TextAlign.End):右对齐 textAlign与width一起使用
align
垂直方向对齐方式
①.align(Alignment.Top):顶对齐 ②.align(Alignment.Center):垂直居中,默认 ③.align(Alignment.Bottom):底对齐 align与height一起使用
textIndent
文本首行缩进
.textIndent(数值)
textOverflow
设置文本超长时的显示方式
①.textOverflow({overflow:TextOverflow.None}):文本超长时裁剪显示 ②.textOverflow({overflow:TextOverflow.Clip}):文本超长时进行裁剪显示 ③.textOverflow({overflow:TextOverflow.Ellipsis}):文本超长时显示不下的文本用省略号代替 ④textOverflow({overflow:TextOverflow.MARQUEE}):文本超长时以跑马灯的方式展示(滚动显示) 跑马灯效果时不需要配合maxLines,但是其他的需要配合
maxLines
设置文本的最大行数
.maxLines(数字)
Text() **基本用法 **:
2.Image()组件
Image()组件是图片组件,主要用于存放并展示图片
Image()组件具有‘图片属性’:
属性描述
width
宽度(通用属性)
height
高度(通用属性)
aspectRatio
宽高比(通用)aspectRatio值=width/height
alt
加载时显示的占位图片,只支持本地图片,不支持网络图片 .alt($r('app.media.startIcon')) //通过加载本地图片进行占位
objectFit
设置图片的填充效果;
①.objectFit(ImageFit.Cover):默认值,图片 等比缩放 到完全覆盖组件范围,可能导致图片显示不完整
②.objectFit(ImageFit.Contain):图片的 宽 或 高 等比缩放 到与容器宽高尺寸最小那个值相同时则停止,可能导致组件存在空白
③.objectFit(ImageFit.Fill):图片 不等比缩放 至充满组件
Image()组件基本用法:
紧急插入总结
不是,不整理不知道,一整理发现这些属性这么麻烦。本来豪言壮语整理完所有常用的基础组件和容器组件以及通用属性,谁曾想四个组件和一些常用通用属性就这么久了。我是小丑。时间紧迫,先欠着,鸽一下,后续再打补丁。




